Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Mengapa petikan es6 membiarkan?
Mengapa petikan es6 membiarkan?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-08-23 17:14:261941semak imbas
Oleh kerana let mempunyai skop peringkat blok dalam if dan untuk gelung, es6 memperkenalkan let var tidak mempunyai skop dalam if dan untuk gelung, dan hanya skop fungsi yang boleh digunakan untuk menyelesaikan skop rujukan masalah dengan pembolehubah luaran, dan biarkan mempunyai skop peringkat blok A "{}" ialah skop.

Persekitaran pengendalian tutorial ini: sistem Windows 10, ECMAScript versi 6.0, komputer Dell G3.
Mengapa es6 quote let
Kerana var tidak mempunyai skop dalam if dan untuk gelung, dan hanya skop fungsi boleh digunakan untuk menyelesaikan masalah merujuk pembolehubah di luar skop dan biarkan dalam gelung If dan for mempunyai skop peringkat blok, yang merupakan fungsi yang tidak dimiliki oleh var, jadi kata kunci let digunakan dan bukannya var dalam es6.
Oleh kerana dalam JavaScript sebelumnya (sebelum ES5), var tidak mempunyai skop dalam if dan for gelung, dan hanya skop fungsi boleh digunakan untuk menyelesaikan masalah merujuk pembolehubah di luar skop
Mari ditambah pada ES6 Ia mempunyai skop peringkat blok dalam jika dan untuk Mari mempunyai skop peringkat blok A {} ialah, mari mengisytiharkan pembolehubah peringkat blok, iaitu pembolehubah setempat 🎜>
const juga mempunyai skop peringkat blok Apabila pengecam kami yang diubah suai tidak mahu ditukar dan ditetapkan, gunakan const Adalah disyorkan untuk menggunakan const dahulu dalam pembangunan ES6, hanya jika anda mahu untuk menukar satu Let hanya digunakan apabila menggunakan pengecamTiga ciri utama let ialah:
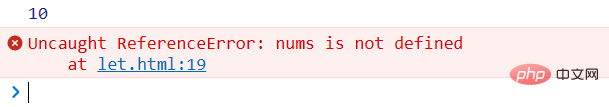
- Kata kunci yang digunakan untuk mengisytiharkan pembolehubah mestilah diisytiharkan dahulu. 🎜 > Di bawah saya akan menganalisis but kanak-kanak melalui kes: Pengawal penyemak imbas berjalan seperti berikut:
- Nota: var digunakan untuk mengisytiharkan pembolehubah global , tidak mempunyai skop peringkat blok Pengawal penyemak imbas berjalan seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>使用let关键字声明变量</title>
</head>
<body>
<script>
//let关键字用于声明变量的,使用let关键字声明的变量具有块级作用域
let num = 10;
console.log(num);
//错误使用let(let声明变量只在所处于的块级有效)
if (true) {
let nums = 100;
}
console.log(nums); //nums is not defined
</script>
</body>
</html>[Cadangan berkaitan:
javascript tutorial video、 bahagian hadapan web
bahagian hadapan web
Atas ialah kandungan terperinci Mengapa petikan es6 membiarkan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

