Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Adakah pembangunan modular es6 bahagian hadapan?
Adakah pembangunan modular es6 bahagian hadapan?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-08-18 16:15:181880semak imbas
Es6 bahagian hadapan ialah pembangunan modular; spesifikasi modular es6 ialah spesifikasi pembangunan modular yang biasa kepada penyemak imbas dan pelayan, yang mentakrifkan bahawa setiap fail JavaScript ialah modul bebas dan boleh diimport ke dalam ahli modul lain untuk kegunaan Kata kunci import dan kata kunci eksport digunakan untuk berkongsi ahli modul secara luaran.

Persekitaran pengendalian tutorial ini: sistem Windows 10, ECMAScript versi 6.0, komputer Dell G3.
Es6 bahagian hadapan ialah pembangunan modular
Spesifikasi modular ES6 ialah spesifikasi pembangunan modular biasa untuk bahagian penyemak imbas dan bahagian pelayan. Kemunculannya telah banyak mengurangkan kos pembelajaran modular pembangun bahagian hadapan. Pembangun tidak perlu mempelajari spesifikasi modular tambahan seperti AMD (AMD ya!!! XD), CMD atau CommonJS.
Spesifikasi modularisasi ES6 mentakrifkan:
Setiap fail js ialah modul bebas
Gunakan kata kunci import untuk mengimport ahli modul lain
Untuk berkongsi ahli modul secara luaran, gunakan kata kunci eksport
Alami modulariti ES6 dalam node.js
Pastikan v14.15.1 atau lebih tinggi dipasang Versi node.js
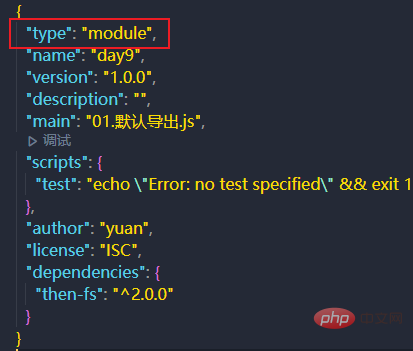
Tambah "jenis": nod "modul" dalam nod akar package.json

Eksport lalai dan Import lalai
Eksport lalai hanya boleh digunakan sekali dalam setiap skrip js, jika tidak, ralat akan dilaporkan
// 默认导出
// 每个js脚本里面只能使用唯一一次 export default ,否则会报错
let m1 = 10
let m2 = 20
let f1 = () =>{}
export default {
m1,
f1
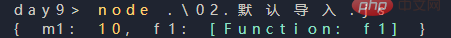
}// 默认导入 // 路径务必将文件后缀写上 import i1 from './01.默认导出.js' console.log(i1)

[Cadangan berkaitan :tutorial video javascript, bahagian hadapan web】
Atas ialah kandungan terperinci Adakah pembangunan modular es6 bahagian hadapan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

