Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Penjelasan terperinci tentang fungsi anak panah ES6 dan penunjuk ini
Penjelasan terperinci tentang fungsi anak panah ES6 dan penunjuk ini
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-08-08 10:43:021770semak imbas
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan fungsi anak panah dan isu berkaitan yang ditunjukkan oleh ini dalam fungsi biasa mewakili objek apabila fungsi ini dipanggil. Fungsi anak panah tidak mempunyai ini sendiri. Fungsi anak panah dalam ini akan diwarisi daripada ini.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
1 . Fungsi Anak panah
Gunakan anak panah => mereka, dan gunakan pulangan pulangan.
var fn = function(num){
return num;}var fn1 = (num)=>num;var fn3 = ()=>1;var fn4 = (num1,num2,num3)=>num
Memandangkan pendakap kerinting {} ditafsirkan sebagai blok kod, jika fungsi anak panah mengembalikan objek secara langsung, pendakap kerinting mesti ditambah di luar objek, jika tidak, ralat akan dilaporkan.
var func = (a,b)=>{
return a+b;
}
Fungsi anak panah juga mempunyai peranan yang lebih penting: untuk menyelesaikan masalah penunjuk ini.
var func = (a,b)=>{name:a,age:b} //报错var func4 = (a,b)=>{
return {
name: a,
age :b } } // 不报错
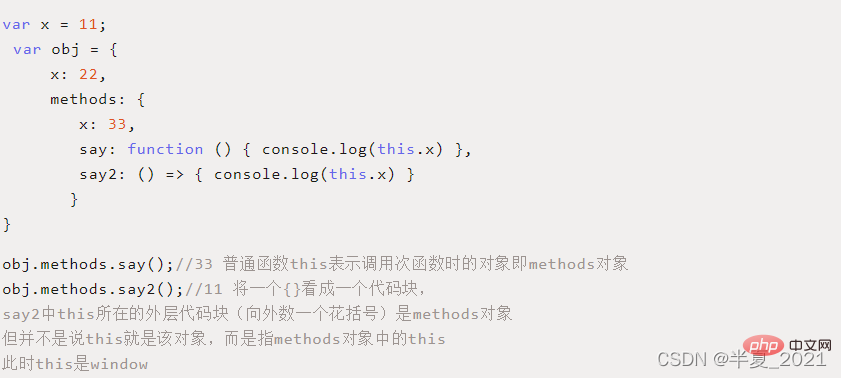
2.ini menunjuk kepada
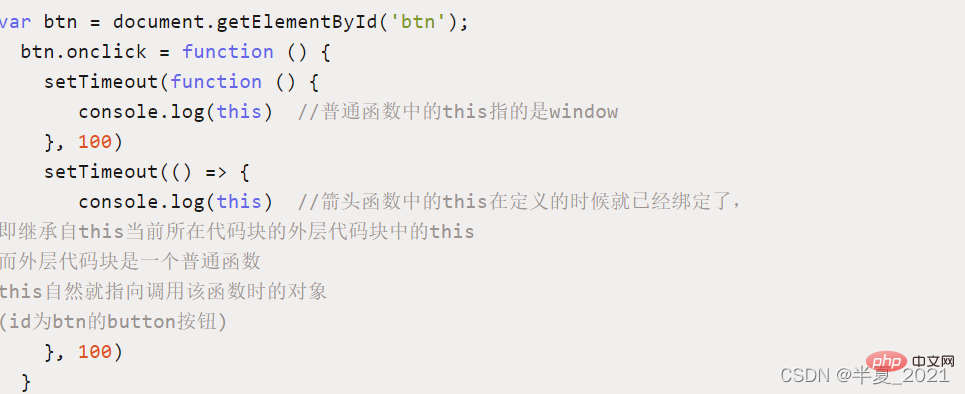
Mari kita bincangkan perkara ini dahulu dalam fungsi biasa Ini dalam fungsi biasa mewakili objek apabila fungsi ini dipanggil. Fungsi anak panah tidak mempunyai ini sendiri. Ini dalam fungsi anak panah akan mewarisi dari luaran ini. Atau lebih intuitif untuk menerangkannya menggunakan konsep blok
: ini dalam fungsi anak panah ialah ini dalam blok kod luar. Berikan contoh:
Fungsi anak panah ialah ciri baharu dalam ES6. Ia tidak mempunyai ini sendiri dan titik ini kepada lapisan luar pewarisan asas. 
Terdapat beberapa perkara yang perlu diberi perhatian apabila menggunakan fungsi anak panah:
Fungsi anak panah tidak boleh digunakan sebagai pembina, dan ralat akan dilemparkan jika digunakan
- Parameter argumen tidak boleh digunakan Jika anda ingin menggunakannya, gunakan rehat
- Arahan hasil tidak boleh digunakan, jadi fungsi anak panah tidak boleh digunakan sebagai fungsi penjana
- Oleh kerana ia tidak mempunyai ini sendiri, tiada Anda tidak boleh menukar penunjuk ini melalui ikat, panggil dan gunakan
- , tetapi ini tidak bermakna penunjuk ini bagi fungsi anak panah adalah statik. Kita boleh mengawalnya dengan menukar penunjuk ini bagi pangkalan kod luarnya
- Fungsi anak panah ini diwarisi daripada pangkalan kod luar, jadi fungsi anak panah ini terikat apabila ia ditakrifkan , manakala untuk fungsi biasa, ia ditentukan apabila memanggil bahawa ini menghala terus ke
- objek literal ini daripada fungsi anak panah yang ditakrifkan tidak mengikat objek, tetapi mencari lapisan di luar Kes yang paling mudah ialah untuk mengikatnya ke tetingkap
- PS: Dalam persekitaran pembangunan sebenar, React boleh menggunakan fungsi anak panah untuk menyelesaikan masalah ini. Soalan klasik yang tidak akan saya jelaskan di sini.
- Berikan contoh untuk melihat fungsi anak panah dalam tindakan:
Analisis output untuk setiap baris:
const obj = {
fun1: function () {
console.log(this);
return () => {
console.log(this);
}
},
fun2: function () {
return function () {
console.log(this);
return () => {
console.log(this);
}
}
},
fun3: () => {
console.log(this);
}
}
let f1 = obj.fun1(); // obj
f1() // obj
let f2 = obj.fun2();
let f2_2 = f2(); // window
f2_2() // window
obj.fun3(); // windowJelas di sini Pengikatan tersirat dilakukan. Fun1 ini menghala ke obj
let f1 = obj.fun1() // objDi sini, fungsi anak panah yang dikembalikan dari baris sebelumnya dilaksanakan diwarisi secara langsung. Fungsi ini menunjukkan kepada
f1() // objLapisan pertama fun2 tidak mencetak kod apabila ia dilaksanakan sebaliknya, ia mengembalikan fungsi dan menetapkannya kepada f2, dan kehilangan yang mengikat berlaku di sini. Ini menunjukkan tetingkap obj asal (tugasan berlaku)
objlet f2 =obj.fun2()f2() dilaksanakan, mencetak tetingkap ini——yang telah diubah suai, kemudian mengembalikan fungsi anak panah dan menetapkannya kepada f2_2fKemudian bagaimana kita mengawal titik ini fungsi anak panah:
let f2_2 = f2() // windowJawapannya adalah untuk mengubah suai titik ini asas kod luar, dan hanya menukar arah ini sebelum fungsi anak panah ditakrifkan.
2_2() // window
obj.fun3() // windowBerdasarkan kod di atas:
Kami mendapati bahawa apa yang diubah suai ialah penuding kaedah lapisan kedua ini dan anak panah fungsi juga mewarisinya Turun.
[Cadangan berkaitan:
, bahagian hadapan web]
Atas ialah kandungan terperinci Penjelasan terperinci tentang fungsi anak panah ES6 dan penunjuk ini. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menjumlahkan dua tatasusunan dalam ES6
- Bagaimana untuk memadam elemen dalam tatasusunan dalam es6
- Bagaimana untuk mencari jumlah nombor ganjil dalam tatasusunan dalam es6
- Apakah organisasi yang membangunkan es6?
- Penjelasan pantas dan terperinci tentang semua ciri ES6~ES12 dalam satu artikel!

