Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Adakah penapis dalam js kaedah es6?
Adakah penapis dalam js kaedah es6?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-08-18 17:19:201226semak imbas
Penapis js ialah kaedah es6 ialah kaedah tatasusunan baharu es6, yang digunakan untuk menapis elemen tatasusunan dan mengembalikan elemen dalam tatasusunan yang memenuhi syarat yang ditetapkan juga menghantar elemen tatasusunan ke dalam fungsi Panggilan Balik, dalam fungsi panggil balik, ia dinilai sama ada elemen itu memenuhi syarat yang ditetapkan Jika syarat tidak dipenuhi, ia akan dikembalikan Sintaksnya ialah "arr.filter(fungsi panggilan balik, thisValue )".

Persekitaran pengendalian tutorial ini: sistem Windows 10, ECMAScript versi 6.0, komputer Dell G3.
Adakah penapis dalam js kaedah es6?
penapis() ialah kaedah tatasusunan baharu dalam es6, yang digunakan untuk menapis elemen tatasusunan dan mengembalikan elemen dalam tatasusunan yang memenuhi syarat yang ditetapkan. Kaedah
filter() akan menghantar elemen tatasusunan ke dalam fungsi panggil balik Dalam fungsi panggil balik, ia akan dinilai sama ada elemen itu memenuhi syarat yang ditentukan dan dikembalikan jika ia memenuhi syarat yang ditentukan.
Sintaks:
arr.filter(回调函数,thisValue)
Fungsi panggil balik: Setiap elemen dalam tatasusunan akan melaksanakan fungsi ini, yang digunakan untuk menentukan syarat dan elemen proses
thisValue: Pilihan. Objek digunakan sebagai panggilan balik pelaksanaan, dihantar ke fungsi, dan digunakan sebagai nilai "ini". Jika thisValue diabaikan, nilai "ini" adalah "tidak ditentukan"
Format fungsi panggil balik:
function callbackfn(Value,index,array)
Menerima sehingga tiga parameter:
nilai: semasa Nilai elemen tatasusunan tidak boleh ditinggalkan.
indeks: Indeks berangka unsur tatasusunan semasa.
tatasusunan: objek tatasusunan yang dimiliki oleh unsur semasa.
Nilai pulangan: ialah tatasusunan baharu yang mengandungi semua nilai yang fungsi panggil balik kembali benar. Jika fungsi panggil balik mengembalikan palsu untuk semua elemen tatasusunan, panjang tatasusunan baharu ialah 0.
Contoh adalah seperti berikut:
var a = [31,33,35,37,39,41,43,45,57,49,51,53];var a1 = a.filter(function(value, index, ar) {
high = Math.floor(Math.sqrt(value)) + 1;
for (var div = 2; div <= high; div ++) {
if (value % div == 0) {
return false;
}
}
return true;
}
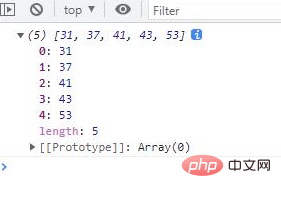
);console.log(a1);//31,37,41,43,53</script>Hasil keluaran:

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web】
Atas ialah kandungan terperinci Adakah penapis dalam js kaedah es6?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

