Rumah >hujung hadapan web >View.js >Contoh pengenalan: Vue melaksanakan komunikasi antara komponen anak dan ibu bapa melalui kaedah $emit
Contoh pengenalan: Vue melaksanakan komunikasi antara komponen anak dan ibu bapa melalui kaedah $emit
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-08-10 14:32:132117semak imbas
Artikel ini membawa anda pengetahuan yang berkaitan tentang vue, yang terutamanya memperkenalkan isu berkaitan tentang $emit Dalam komponen anak, $emit digunakan untuk memanggil kaedah dalam komponen induk bersama-sama, saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, tutorial vue.js]
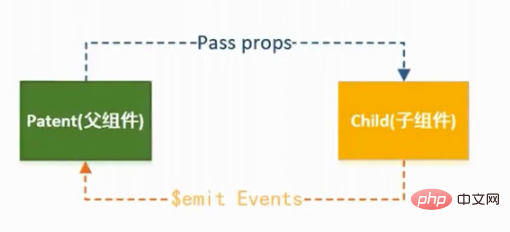
Vue boleh lulus prop Sifat, menghantar parameter daripada komponen induk kepada komponen anak, agak mudah.
Jika anda ingin menghantar parameter daripada komponen anak kepada komponen induk, anda perlu menggunakan kaedah komponen induk, dan pada masa yang sama memanggil kaedah dalam komponen induk melalui $emit dalam komponen kanak-kanak.
Berikut ialah demonstrasi terperinci.
Senario
Dalam situasi yang sama, komponen induk ialah komponen senarai berita dan komponen anak ialah komponen kandungan berita. Klik butang padam dalam komponen anak untuk menghantar maklumat berita yang dipadamkan kepada komponen induk, dengan itu mengemas kini senarai berita.
Pembangunan komponen induk
Komponen induk digunakan untuk memaparkan senarai berita Kod adalah seperti berikut:
<template>
<div>
<template>
<newscontent></newscontent>
</template>
</div>
</template>
<script>
import NewsContent from '@/components/NewsContent.vue';
export default {
name: "MyCounter",
data() {
return {
list: [
{
title: "今天天气不错",
author: "张三"
},
{
title: "今天下雨了",
author: "李四"
}
]
}
},
components: {
NewsContent
},
methods: {
removeNews(news) {
for (let i = 0; i < this.list.length; i++) {
if (this.list[i].title == news.title && this.list[i].author == news.author) {
this.list.splice(i, 1);
break;
}
}
}
}
}
</script>
Terdapat beberapa perkara yang perlu diberi perhatian:
- Komponen anak didaftarkan dalam komponen induk
NewsContent - Kaedah pemadaman berita ditakrifkan dalam komponen induk apabila berita diluluskan tajuk dan pengarang kedua-duanya sepadan, Kemudian padamkan berita yang sepadan daripada senarai berita.
- Lepaskan parameter komponen induk kepada komponen anak melalui
.
:news="item" - Paskan kaedah komponen induk kepada komponen anak melalui
Ambil perhatian bahawa komponen anak memanggil kaedah komponen induk dan lulus parameter melalui kaedah ini.
@removeNews="removeNews"
yang diluluskan oleh komponen induk melalui $emit Kodnya adalah seperti berikut: removeNews
<template>
<div>
<p>
新闻标题:{{news.title}}--新闻作者:{{news.author}}
<button>删除</button>
</p>
</div>
</template>
<script>
export default {
name: "MyCounter",
props: ['news'],
mounted() {
console.log(this.news);
},
methods: {
btnDelete(news) {
this.$emit("removeNews", news);
}
}
}
</script> Ambil perhatian bahawa apabila butang padam di belakang berita diklik, kaedah btnDelete dicetuskan, dan kandungan kaedah btnDelete ialah , iaitu kaedah removeNews komponen induk dipanggil dan berita parameter diluluskan. this.$emit("removeNews", news);

dan props mempunyai data sehala hanya boleh menghantar data daripada komponen induk kepada komponen anak dan tidak mempunyai fungsi menghantar data daripada anak kepada ibu bapa. $attrs
, kita boleh menggunakan vueperistiwa tersuai untuk melaksanakan komponen anak untuk menghantar data kepada komponen induk.
pada komponen anak untuk mengikat acara tersuai v-on
getChildData(data){
//data是子组件触发事件传递的参数
console.log('child data is' +data)
}
<child-c></child-c>2 untuk nama acara Split -
$emit 1. Setiap tika komponen mempunyai kaedah
untuk mencetuskan acara tersuai. $emit2.
$emit(fn,arg) (1) Parameter pertama ialah nama peristiwa yang dicetuskan. Sila ambil perhatian bahawa ia mestilah sama dengan nama acara yang ditentukan.
(2) Parameter kedua ialah data yang dihantar kepada komponen induk. Ia ialah parameter pertama fungsi acara yang ditakrifkan dalam komponen induk.
[Cadangan berkaitan:this.$emit('get-child-data','hello father')tutorial video javascriptAtas ialah kandungan terperinci Contoh pengenalan: Vue melaksanakan komunikasi antara komponen anak dan ibu bapa melalui kaedah $emit. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis mendalam tentang arahan mengikat atribut dinamik Vue v-bind
- Menghuraikan permintaan enkapsulasi axios dalam vue (dengan kod langkah)
- 3 cara untuk melaksanakan pemuatan atas permintaan laluan (pemuatan malas laluan) dalam Vue
- Penciptaan, pemaparan dan pendaftaran komponen VUE (perkongsian ringkasan)
- Penjelasan terperinci tentang cara membuat sub-laluan Vue-router (laluan bersarang)

