Rumah >hujung hadapan web >View.js >Analisis mendalam tentang arahan mengikat atribut dinamik Vue v-bind
Analisis mendalam tentang arahan mengikat atribut dinamik Vue v-bind
- 青灯夜游ke hadapan
- 2022-08-10 09:58:082710semak imbas
Fungsi v-bind adalah serupa dengan ekspresi interpolasi, kecuali v-bind digunakan terutamanya untuk menetapkan atribut label secara dinamik. Artikel berikut akan membawa anda mengetahui lebih lanjut tentang Vuearahan pengikat atribut dinamik v-bind. Perintah

v-bindialah perintah yang secara khusus mengendalikan atribut Jadi apakah itu atribut? Sebagai contoh, kami sering menetapkan imej menjadisrc, teks atas tetikus menjadititledan kelasclass, dsb. Ini adalah atribut.
1 Pengenalan dan penggunaan asas arahan v-bind
1), fungsi: secara dinamik mengikat atribut <.>
Selain kandungan yang perlu dilaksanakan secara dinamik, kadangkala kita juga mahu dapat menukar atribut elemen secara dinamik Sebagai contoh, kita boleh mengikat atribut href secara dinamik unsur a, src sifat img dan sebagainya.2) Perbandingan dengan operasi interpolasi:
Fungsi utama operasi interpolasi adalah untuk memasukkan data dalam contoh Vue ke dalam templat Menukar data dalam tin data Tukar kandungan yang dipaparkan secara dinamik. Banyak kali nilai atribut kami juga perlu diubah Sebagai contoh, src mungkin diminta daripada pelayan, meletakkan nilai ke dalam data contoh vue, dan kemudian menetapkan atribut dalam data kepada atribut dalam templat. Kami hanya perlu mengubahnya Nilai dalam data boleh dijawab dalam masa nyata. (Belajar perkongsian video:tutorial video vue)
3), kaedah penulisan: Tambah di hadapan atribut (gula sintaksis: tambah terus di hadapan daripada atribut v-bind:):
<!--完整写法--> <标签名 v-bind:标签属性名="vue实例中的数据属性名"/> <!--简化写法--> <标签名 :标签属性名="vue实例中的数据属性名"/>Contoh
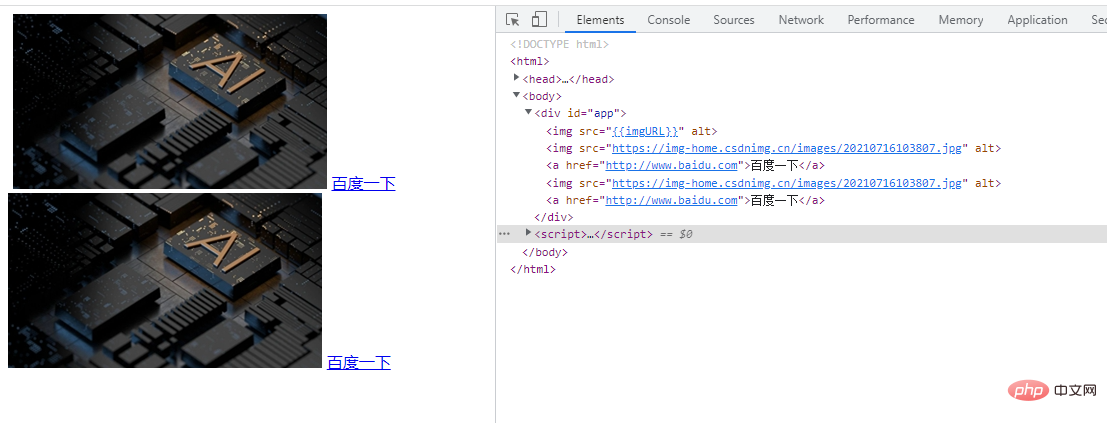
<div>
<!-- 错误的做法:这里不能使用mustache语法,mustache语法是在内容中显示 -->
<img src="/static/imghwm/default1.png" data-src="{{imgURL}}" class="lazy" alt="Analisis mendalam tentang arahan mengikat atribut dinamik Vue v-bind" > // 直接报错,会被当成字符而不是变量
<!-- 正确的做法,使用v-bind指令 -->
<img src="/static/imghwm/default1.png" data-src="imgURL" class="lazy" alt="Analisis mendalam tentang arahan mengikat atribut dinamik Vue v-bind" > // 加了v-bind:后vue会对它进行解析,把它的属性值当成变量
<a>百度一下</a>
<!-- 语法糖的写法 -->
<img src="/static/imghwm/default1.png" data-src="imgURL" class="lazy" alt="Analisis mendalam tentang arahan mengikat atribut dinamik Vue v-bind" >
<a>百度一下</a>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
// 从服务器请求过来的数据
imgURL: 'https://img-home.csdnimg.cn/images/20210716103807.jpg',
aHref: 'http://www.baidu.com'
}
})
</script>

2 (Sintaks objek)
1), fungsi:
Selepas mengikat atribut kelas secara dinamik, nilai kelas ialah pembolehubah, yang boleh diletakkan dalam gaya pengikatan Dinamik dalam data2), penggunaan:
v-bind:class= "{key1:value1,key2:value2}"- Jika nilai kandungan objek adalah benar, maka gaya kekunci Ia berfungsi
- Jika nilai kandungan objek palsu, gaya kunci tidak berfungsi
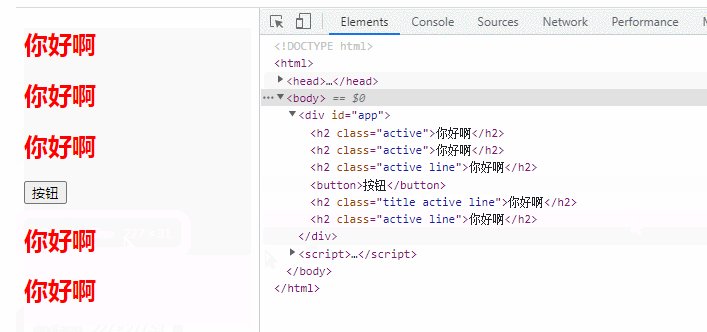
//样式
<style>
.active{
color: red;
}
</style>
--------------------------------------
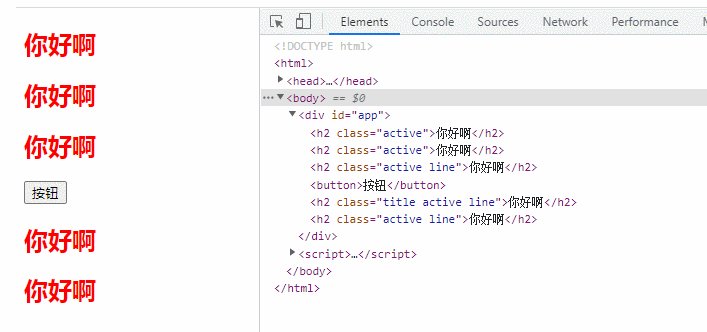
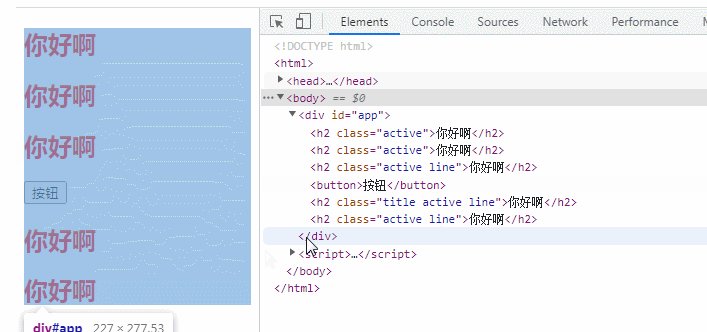
<div>
<h2>{{message}}</h2>
//第一种:直接用style中的样式,固定写死;
<h2>{{message}}</h2>
//第二种:用指令v-bind,class的属性值active为变量;
//vue解析,变量对应data中active属性值,则用了active的样式;
<h2>{{message}}</h2>
//第三种:用指令v-bind;后面接对象{key1:value1,key2:value2}
//isActive为true则active样式起作用。
//isActive为false则active样式不起作用。
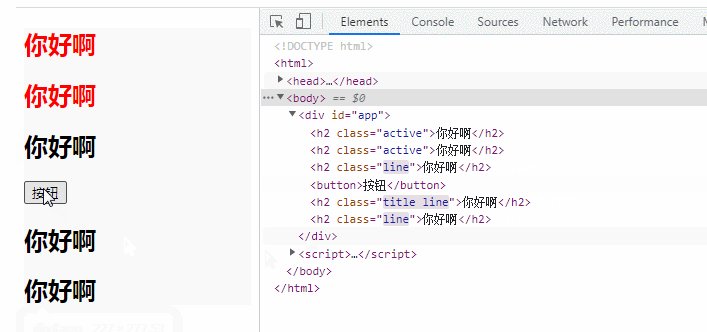
<button>按钮</button>
//设置按钮,让点击按钮,颜色变化
<h2>{{message}}</h2>
//用固定写的class值为title和动态添加的class结合,它们不会覆盖
<h2>{{message}}</h2>
//class中的对象比较复杂,则直接放在一个methods中,然后调用这个函数
</div>
<script>
const app = new Vue({
el:"#app",
data:{
message:"你好啊",
active:"active",
isActive:true,
isLine:true
},
methods:{
btn:function () {
this.isActive=!this.isActive
},
//执行该函数,让isActive变为相反的值,若true变为false,若false变为true;
//isActive的取值决定class是否用该变量,是否用对应的样式;
getClasses:function () {
return {active:this.isActive, line:this.isLine}
}
//返回,作为class的值
}
})
</script>

3. v-bind secara dinamik mengikat atribut kelas (sintaks tatasusunan)
Gunakan arahan v-bind diikuti dengan tatasusunan,, maka nilai kelas Ia adalah kandungan dalam tatasusunan, dan boleh berbilang [key1,key2…]
<div>
<h2>{{message}}</h2>
<h2>{{message}}</h2>
// 上面两种的效果都是一样的
<h2>{{message}}</h2>
// 将数组放在方法中,然后调用该方法
</div>
<script></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
active: 'aaa',
line: 'bbb'
},
methods: {
getClasses: function () {
return [this.active, this.line]
}
}
})
</script>

4. v-bind secara dinamik mengikat atribut gaya sebaris (sintaks objek)
1), Senario aplikasi:
Semasa pembangunan komponen, blok tertentu (seperti bar navigasi) mungkin dikapsulkan apabila menggunakan blok ini di tempat yang berbeza, anda mungkin mahu memaparkan gaya yang berbeza. Anda boleh menggunakan gaya atribut pengikat dinamik v -bind2), formatnya ialah:
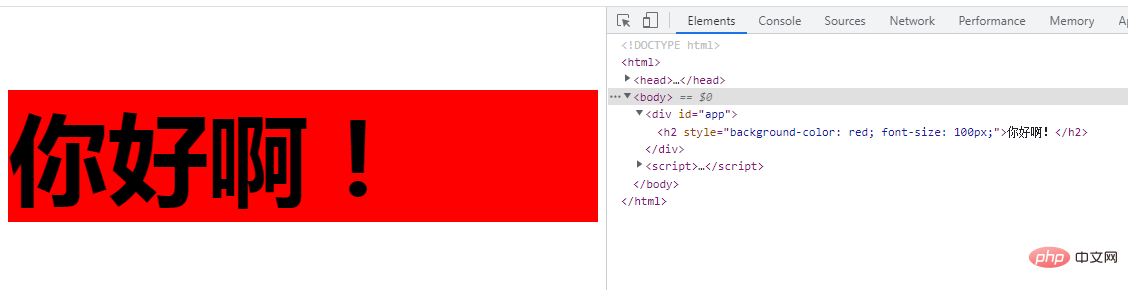
<h2 v-bind:style="{">{{message}}</h2>
<h2 v-bind:style="{">{{message}}</h2>
<div>
<!-- 如下:finalSize当成一个固定值来使用 -->
<h2>{{message}}</h2>
<!-- 如下:finalSize当成一个变量来使用,通过data动态绑定 -->
<h2>{{message}}</h2>
<!-- 如下:属性过多时,可以放在方法中-->
<h2>{{message}}</h2>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
finalSize: 100,
finalColor: 'red'
},
methods: {
getStyles: function () {
return { fontSize: this.finalSize + 'px', backgroundColor: this.finalColor }
}
}
})
</script>

5. v-bind secara dinamik mengikat atribut gaya sebaris (sintaks tatasusunan)
Format sintaks tatasusunan ialah:<h2 v-bind:style="[base,base2]">{{message}}</h2>
<div>
<h2>{{message}}</h2>
</div>
<script></script>
<script>
const app = new Vue({
el: "#app",
data: {
message: '你好啊!',
baseStyle: { backgroundColor: 'red' },
baseStyle1: { fontSize: '100px' },
}
})
</script>

Nota:
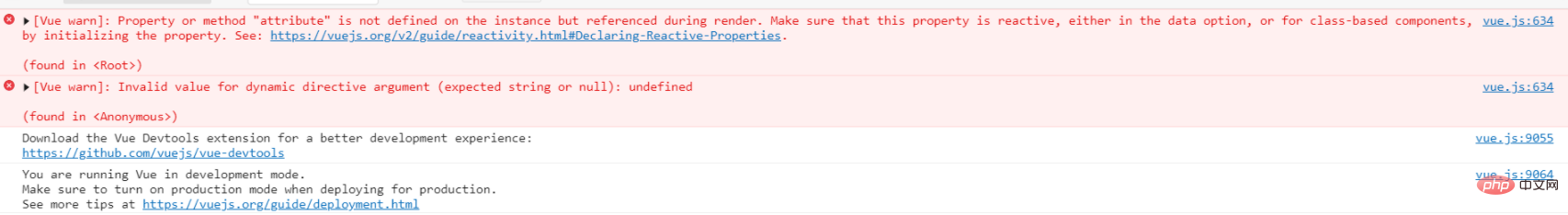
1. Elakkan menggunakan huruf besar apabila menggunakan parameter dinamik, kerana penyemak imbas akan memaksa nama atribut elemen ditukar kepada huruf kecil
<div id="app">
<a v-bind:[Attribute] = "url">动态参数</a>
</div>
<script src="../../plugings/vue.js"></script>
<script>
var vm = new Vue({
el: "#app",
data: {
Attribute: "href",
url: "http://www.baidu.com"
}
})
</script>Mesej ralat yang berkaitan ialah:

2. Parameter dinamik tidak boleh mengandungi tanda petikan dan ruang
Apabila tanda petikan disertakan, ralat merah yang berkaitan akan dilaporkan:

Apabila terdapat ruang, ralat yang dilaporkan pada bahagian penyemak imbas adalah seperti berikut:

(Perkongsian video pembelajaran: pembangunan bahagian hadapan web , Video Pengaturcaraan Asas)
Atas ialah kandungan terperinci Analisis mendalam tentang arahan mengikat atribut dinamik Vue v-bind. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Ringkasan Vue mencipta objek data responsif (reaktif, ref, toRef, toRefs)
- Pelaksanaan penghuraian instance VUE dan pemasangan instance mount
- Pengenalan kepada penggunaan vue3 axios dan pemaparan data
- Penjelasan terperinci tentang data vue mengikat dua hala dan konfigurasi fail vue.config.js
- Ringkaskan dan susun parameter tika VUE dan titik pengetahuan mod MVVM
- Operasi interpolasi templat Vue (perkongsian ringkasan)


