Rumah >hujung hadapan web >tutorial js >Contoh untuk menerangkan cara js memperoleh berbilang objek input melalui nama kelas
Contoh untuk menerangkan cara js memperoleh berbilang objek input melalui nama kelas
- 藏色散人ke hadapan
- 2022-08-06 16:47:121696semak imbas
Cadangan berkaitan: [Tutorial video JavaScript]
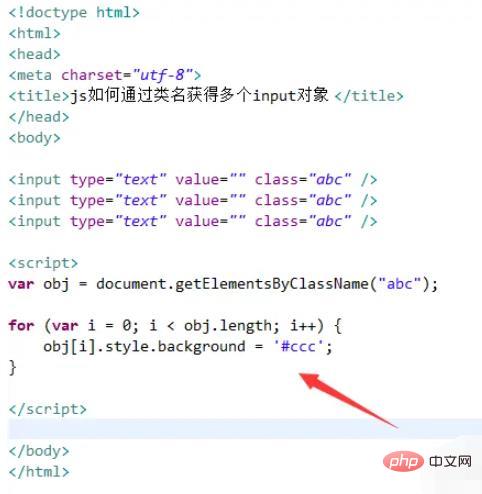
Buat fail html baharu, bernama test.html, untuk menerangkan cara js memperoleh berbilang objek input melalui nama kelas.

Dalam fail test.html, gunakan teg input untuk membuat berbilang kotak teks untuk ujian.

Dalam fail test.html, tetapkan atribut kelas bagi teg input kepada abc.

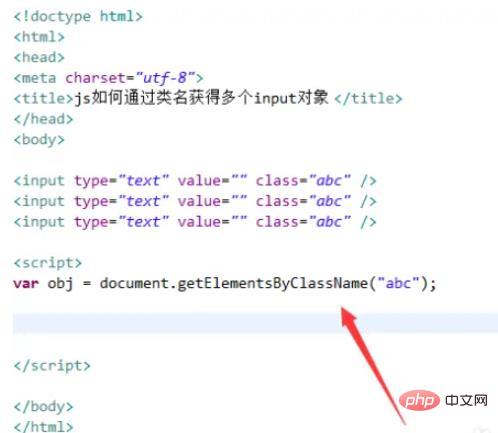
Dalam teg js, gunakan kaedah getElementsByClassName untuk mendapatkan objek input.

Dalam teg js, lintasi objek input melalui gelung for dan tetapkan warna latar belakang setiap input kepada kelabu.

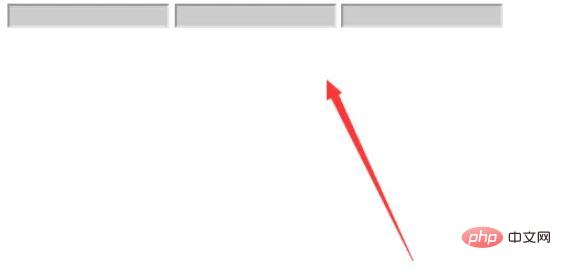
Buka fail test.html dalam penyemak imbas untuk melihat keputusan.

Atas ialah kandungan terperinci Contoh untuk menerangkan cara js memperoleh berbilang objek input melalui nama kelas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

