Rumah >hujung hadapan web >html tutorial >Ringkasan dan pengenalan kepada teg promosi H5 baharu (dengan contoh)
Ringkasan dan pengenalan kepada teg promosi H5 baharu (dengan contoh)
- 藏色散人ke hadapan
- 2022-08-03 17:10:352573semak imbas
Artikel ini akan memperkenalkan kepada anda tag promosi H5 yang baharu, saya harap ia dapat membantu rakan yang memerlukan.
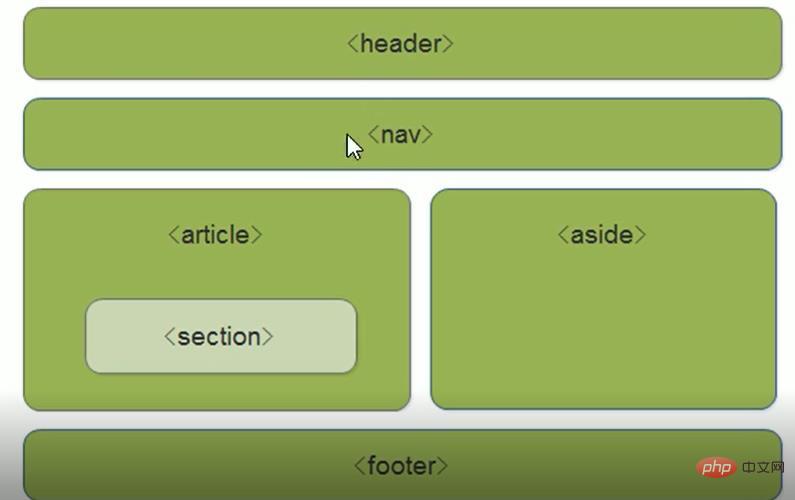
1 Teg semantik
<header></header>: Teg pengepala
<.>: Teg navigasi dalam H4 biasanya menggunakan teg ul-li Dalam H5, teg
: Teg kandungan<section></section>
<article></article>
<aside></aside>
<footer></footer>
1 Dalam IE9, ia perlu ditukar kepada paparan elemen peringkat blok:2. . Teg multimedia
Teg video Teg audio
Teg audio
3 Tentukan grafik.
Gunakan JavaScript untuk melukis imej pada halaman web. <video></video>
<audio></audio>
4. Tambah elemen bentuk baharu, kawalan
<canvas></canvas>
<canvas id="myCanvas"></canvas>
<script type="text/javascript">
var canvas=document.getElementById('myCanvas');
var ctx=canvas.getContext('2d');
ctx.fillStyle='#FF0000';
ctx.fillRect(0,0,80,100);
</script>Ditambah:
Selain antara muka DOM asal, HTML5 telah menambah Lebih banyak API, seperti: 1. Teg kanvas untuk lukisan 2D masa nyata 2. Main balik media berjadual
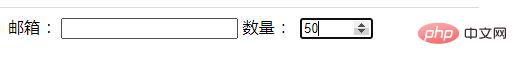
3. Storan pangkalan data luar talian<form>
<label>
邮箱 :<input type="email" />
数量 :
<input type="number" value="50" min="0" max="100" step="5">
<!-- 最小值0、最大值100、步进值5、value初始值50 -->
</label>
</form> 4. Pengeditan dokumen 5. Seret dan kawalan lepas  6. Pengurusan sejarah penyemakan imbas
6. Pengurusan sejarah penyemakan imbas
Ringkasan:
HTML 5 mempunyai dua ciri utama:
Pertama, mengukuhkan Meningkatkan prestasi halaman Web. Selain melukis grafik dua dimensi, tag untuk memainkan video dan audio juga disediakan.
Kedua, fungsi aplikasi web seperti pangkalan data tempatan telah ditambah.
Apakah atribut dan elemen yang baru ditambah dalam html5"
Atas ialah kandungan terperinci Ringkasan dan pengenalan kepada teg promosi H5 baharu (dengan contoh). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis ringkas tentang cara melompat dari applet ke halaman H5? (Contoh analisis)
- Mari kita bincangkan tentang beberapa penyelesaian pelaksanaan untuk melompat dari halaman H5 ke program mini (dengan perangkap biasa)
- Apakah 6 kaedah interaktif halaman H5?
- Apakah perbezaan antara h5 dan html5
- Bagaimana untuk membezakan antara H5, WEB front-end, big front-end dan WEB full stack?

