Rumah >hujung hadapan web >tutorial css >Penjelasan terperinci tentang kedudukan css--kedudukan relatif, kedudukan mutlak dan kedudukan tetap
Penjelasan terperinci tentang kedudukan css--kedudukan relatif, kedudukan mutlak dan kedudukan tetap
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-08-02 18:33:083214semak imbas
Artikel ini membawa anda pengetahuan yang berkaitan tentang css, yang terutamanya memperkenalkan isu yang berkaitan dengan kedudukan relatif, kedudukan mutlak dan kedudukan tetap css Atribut kedudukan dalam css, kedudukan mempunyai Empat nilai: relatif (kedudukan relatif ), mutlak (kedudukan mutlak), statik (kedudukan statik) dan tetap (kedudukan tetap Gunakan atas, kiri, bawah, kanan untuk melaraskan kedudukan elemen. Saya harap ia akan membantu kepada semua orang.

(Belajar perkongsian video: tutorial video css, tutorial video html)
1 jawatan?
Atribut kedudukan dalam CSS, kedudukan mempunyai empat nilai: relatif (kedudukan relatif), mutlak (kedudukan mutlak), statik (kedudukan statik) dan tetap (kedudukan tetap), melalui atas, kiri, bawah, kanan Ke laraskan kedudukan elemen
2. Peranan setiap nilai atribut
| 属性值 | 作用 | 备注 |
|---|---|---|
| relative | 相对定位 | 参考元素本身 |
| absolute | 绝对定位 | 参考最近的祖先元素 |
| static | 静态定位 | 基本定位规定 |
| fixed | 固定定位 | 参考浏览器窗口 |
1. Kedudukan relatif
Elemen offset bagi kedudukan relatif merujuk kepada elemen itu sendiri dan tidak akan menyebabkan elemen itu terlepas daripada aliran dokumen dikekalkan
Kod html:

kod css:

Kesan halaman web:


Ia boleh dilihat bahawa kedudukan relatif adalah relatif kepada elemen itu sendiri, iaitu 30px dari atas dan 20px dari kiri, dan tidak terlepas dari aliran dokumen
2. Kedudukan mutlak
Kedudukan mutlak adalah relatif Untuk unsur nenek moyang terdekat yang diposisikan, jika unsur nenek moyang terdekat tidak diletakkan, kedudukannya adalah relatif kepada bongkah (badan) yang mengandungi asal
kod css:

Kesan halaman web: 

Anda boleh melihat bahawa kedudukan mutlak berada di luar dokumen aliran. Memandangkan elemen induk tidak diletakkan, ia berdasarkan pada blok yang mengandungi asal ( badan), kini letakkan elemen induk elemen
kod css:

Kesan halaman web:

Selepas elemen induk diletakkan di sini, elemen diletakkan berdasarkan elemen induk
3. Kedudukan statik
Tiada tetapan khas, ia tidak melepaskan diri daripada aliran dokumen, dan ia mengikut asas Kedudukan menetapkan bahawa pengelasan hierarki tidak boleh dijalankan melalui z-index
kod css:

Kesan halaman web:

Anda boleh melihat Kedudukan blok merah tidak berubah Anda boleh tahu bahawa statik (statik, atribut lalai). biasanya tidak digunakan. Nilai kedudukan secara amnya ialah lalai
4. Kedudukan tetap
Kedudukan tetap relatif kepada Tetingkap penyemak imbas, dipisahkan daripada aliran dokumen, menggunakan elemen tetap tidak akan menatal dengan penatalan daripada tetingkap
kod html:
kod css:
Kesan halaman web (kedudukan tetap tidak ditetapkan) ): 
Halaman web kesan (tetapkan kedudukan tetap) 
Dapat dilihat bahawa selepas kedudukan tetap, walaupun tetingkap ditatal, kedudukan blok merah kekal tidak berubah
3 kedudukan
Gunakan tiga blok warna untuk membezakan kedudukan relatif dan kedudukan mutlak
Apabila kedudukan tidak dilakukan, kesan halaman web lalai:

1. Kedudukan relatif
kod css:

Kesan halaman web:

Seperti yang anda lihat Kedudukan relatif mempunyai kesan yang sama seperti kedudukan lalai
2. Kedudukan mutlak
kod css:

Kesan halaman web:

Di sini blok merah, kuning dan biru bertindih dan dipaparkan, iaitu keluar dari aliran dokumen
3. Kedudukan relatif dan kedudukan mutlak
Untuk menjadikan kesannya lebih jelas. , berikut ialah blok merah, kuning dan biru Blok warna kuning dan biru diimbangi pada tahap tertentu
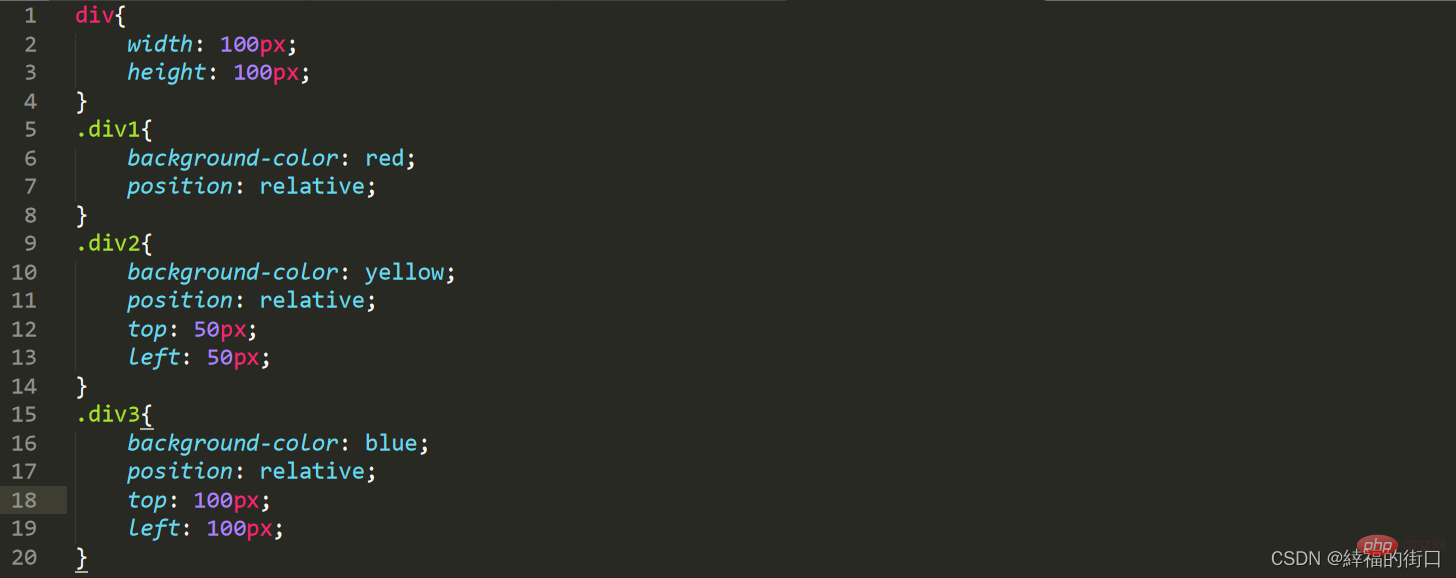
(1) Kedudukan relatif
kod css: 
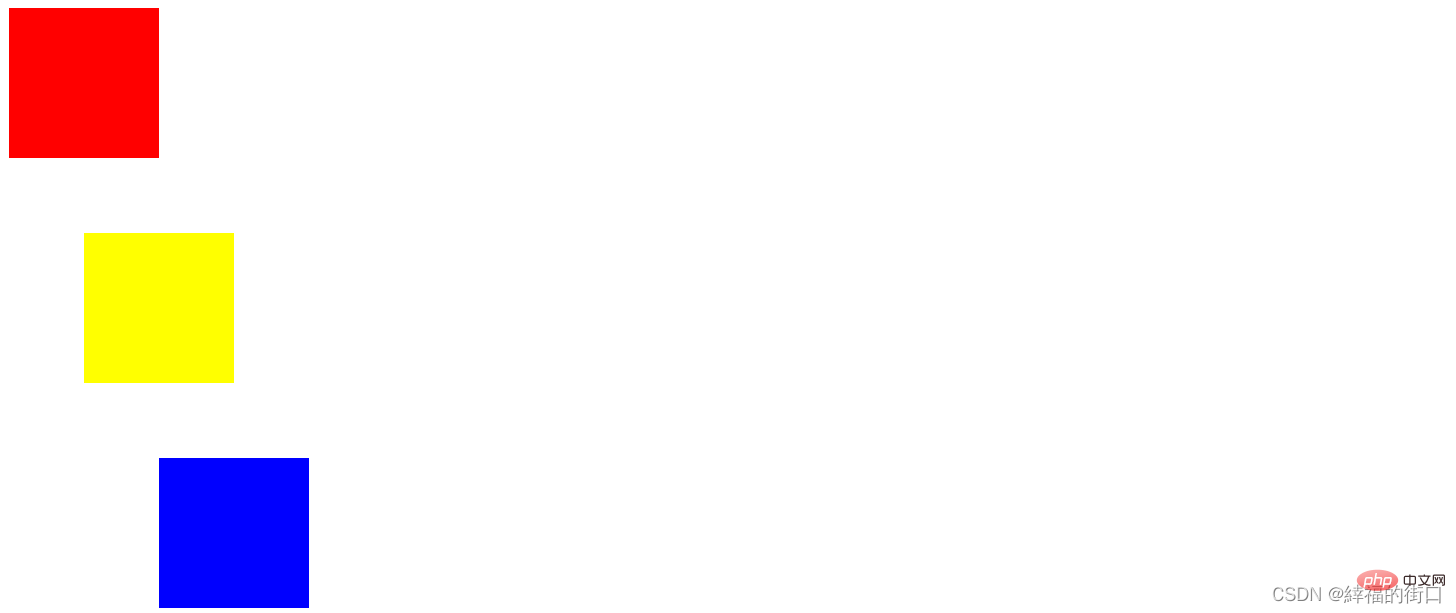
Kesan halaman web: 
(2) Kedudukan mutlak
kod css:

Kesan halaman web:

4 Relatif, kedudukan mutlak dan terapung
Kedua-dua kedudukan mutlak dan terapung. dipisahkan Aliran dokumen
1. Kedudukan relatif
kod css:

Kesan halaman web:

2. Kedudukan mutlak
kod css:

Kesan halaman web: 
3 >
kod css: Kesan halaman web:
Kesan halaman web:  Anda boleh melihat apungan itu mengelilingi blok warna merah untuk teks, tetapi jarak antara teks dan blok warna merah terlalu besar Tutup, margin tidak boleh ditetapkan
Anda boleh melihat apungan itu mengelilingi blok warna merah untuk teks, tetapi jarak antara teks dan blok warna merah terlalu besar Tutup, margin tidak boleh ditetapkan
 Web. kesan halaman:
Web. kesan halaman:  Gabungan kedudukan relatif dan terapung boleh menetapkan jidar antara teks dan blok warna merah
Gabungan kedudukan relatif dan terapung boleh menetapkan jidar antara teks dan blok warna merah
 Kesan halaman web:
Kesan halaman web: 
 kod css:
kod css:
 Kesan halaman web:
Kesan halaman web:
 Anda boleh melihat bahawa blok warna merah dipaparkan dalam warna merah Di atas blok warna, nilai indeks-z di sini ialah 40, 20 dan 30. Malah, halaman web kadangkala mempunyai lebih daripada ini, mungkin ratusan Ini hanya untuk kemudahan paparan.
Anda boleh melihat bahawa blok warna merah dipaparkan dalam warna merah Di atas blok warna, nilai indeks-z di sini ialah 40, 20 dan 30. Malah, halaman web kadangkala mempunyai lebih daripada ini, mungkin ratusan Ini hanya untuk kemudahan paparan.
tutorial video css, tutorial video html)
Atas ialah kandungan terperinci Penjelasan terperinci tentang kedudukan css--kedudukan relatif, kedudukan mutlak dan kedudukan tetap. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Mari kita bincangkan tentang cara menggunakan penapis CSS untuk mencapai sudut bulat dan kesan beralun
- Apakah itu css dan html5
- Mari kita bincangkan tentang cara menggunakan CSS untuk mencapai kesan bayang-bayang yang lebih tiga dimensi daripada bayang-bayang biasa!
- Apakah gaya sebaris css
- Apakah bfc dalam css3

