Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >vue-roter mempunyai beberapa mod
vue-roter mempunyai beberapa mod
- 青灯夜游asal
- 2022-07-21 19:02:032457semak imbas
vue-roter mempunyai 3 mod: 1. Mod cincang, yang menggunakan nilai cincangan URL untuk penghalaan dan menyokong semua pelayar yang dilaksanakan dalam mod ini menambahkan nama penghalaan ""#" selepas pautan . 2. Mod sejarah, dilaksanakan oleh objek sejarah yang disediakan oleh h5, bergantung pada API Sejarah H5 dan konfigurasi pelayan. 3. Mod abstrak menyokong semua persekitaran berjalan JS, seperti pelayan Node Jika didapati tiada API pelayar, laluan akan dipaksa masuk ke mod ini secara automatik.

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
Vue-router ialah pemalam penghalaan untuk rangka kerja vue.
vue-roter mempunyai beberapa mod

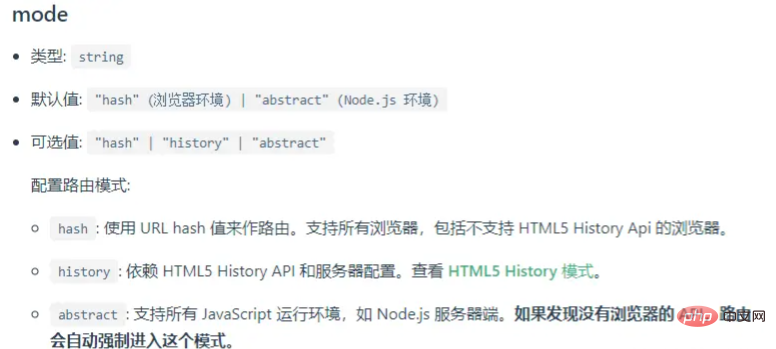
Menurut laman web rasmi vue-router, kita boleh melihat dengan jelas vue - Terdapat tiga nilai mod untuk penghala
cincang
sejarah
abstrak
Antaranya, hash dan history adalah asas aplikasi satu halaman SPA.
Biar saya bercakap tentang kesimpulan dahulu: penghalaan aplikasi spa mempunyai 2 mod, cincang dan sejarah, dan penghalaan vue mempunyai 3 mod, satu lebih abstrak daripada spa.
Analisis kod sumber
Ubah suai mod penghalaan melalui parameter mod dalam vue-router:
const router = new VueRouter({
mode: 'history',
routes: [...]
})
Cara melaksanakannya secara khusus, pertama daripada semua Kami memuat turun kod sumber vue-router dan mengekstrak pemprosesan mod
Anda boleh melihat bahawa mod cincang digunakan secara lalai apabila ditetapkan kepada sejarah kaedah sejarah tidak disokong, mod cincang juga akan dipaksa untuk digunakan. Apabila tiada dalam persekitaran penyemak imbas, seperti nod, mod abstrak secara langsung terpaksa digunakan.class vueRouter {
constructor(options) {
let mode = options.mode || 'hash'
this.fallback =
mode === 'history' && !supportsPushState && options.fallback !== false
if (this.fallback) {
mode = 'hash'
}
if (!inBrowser) {
mode = 'abstract'
}
this.mode = mode
switch (mode) {
case 'history':
this.history = new HTML5History(this, options.base)
break
case 'hash':
this.history = new HashHistory(this, options.base, this.fallback)
break
case 'abstract':
this.history = new AbstractHistory(this, options.base)
break
default:
if (process.env.NODE_ENV !== 'production') {
assert(false, `invalid mode: ${mode}`)
}
}
}
}
Mod cincang
Sebelum membaca bahagian kod sumber ini, mari kita fahami asas cincangan dahulu: Menurut pengenalan pada MDN, atribut cincang antara muka Lokasi mengembalikan USVString, yang akan mengandungi '#' dalam pengecam URL dan pengecam serpihan URL berikut dan pengecam serpihan URL berikut dipanggil cincang. Ia mempunyai ciri-ciri berikut:
- Mana-mana aksara yang muncul selepas # pertama akan ditafsirkan oleh penyemak imbas sebagai pengecam kedudukan. Ini bermakna tiada satu pun daripada aksara ini akan dihantar ke pelayan.
- Tukar sahaja bahagian selepas #, penyemak imbas hanya akan menatal ke kedudukan yang sepadan dan tidak akan memuatkan semula halaman web.
- Setiap kali anda menukar # bahagian, rekod akan ditambahkan pada sejarah akses penyemak imbas Gunakan butang "Kembali" untuk kembali ke kedudukan sebelumnya.
- Nilai cincang boleh dibaca melalui sifat window.location.hash dan sifat window.location.hash boleh dibaca dan boleh ditulis.
- Gunakan window.addEventListener("hashchange", fun) untuk memantau perubahan hash
- Setelah memahami pengetahuan asas ini, mari teruskan Lihat pemprosesan kod sumber vue-router bagi /src/history/hash.js
const handleRoutingEvent = () => {
const current = this.current
if (!ensureSlash()) {
return
}
this.transitionTo(getHash(), route => {
if (supportsScroll) {
handleScroll(this.router, route, current, true)
}
if (!supportsPushState) {
replaceHash(route.fullPath)
}
})
}
const eventType = supportsPushState ? 'popstate' : 'hashchange'
window.addEventListener(
eventType,
handleRoutingEvent
)
this.listeners.push(() => {
window.removeEventListener(eventType, handleRoutingEvent)
})
Dua API utama vue-router, tolak dan ganti, juga hanya mengendalikan cincang, dan kemudian panggil kaedah transitionTo untuk mengemas kini paparan push (location: RawLocation, onComplete?: Function, onAbort?: Function) {
const { current: fromRoute } = this
this.transitionTo(
location,
route => {
pushHash(route.fullPath)
handleScroll(this.router, route, fromRoute, false)
onComplete && onComplete(route)
},
onAbort
)
}
replace (location: RawLocation, onComplete?: Function, onAbort?: Function) {
const { current: fromRoute } = this
this.transitionTo(
location,
route => {
replaceHash(route.fullPath)
handleScroll(this.router, route, fromRoute, false)
onComplete && onComplete(route)
},
onAbort
)
}
mod sejarah
Peraturan lama, pertama Mari kita fahami pengetahuan asas HTML5History: Menurut pengenalan pada MDN, antara muka Sejarah membenarkan manipulasi sejarah sesi pelayar yang telah diakses dalam tab atau bingkai. Gunakan kaedah back(), forward() dan go() untuk melompat ke belakang dan ke hadapan dalam sejarah pengguna. HTML5 memperkenalkan kaedah history.pushState() dan history.replaceState(), yang boleh menambah dan mengubah suai entri sejarah masing-masing. Sedikit tentang history.pushState():
Ini akan menyebabkan bar alamat penyemak imbas muncul sebagaiwindow.onpopstate = function(e) {
alert(2);
}
let stateObj = {
foo: "bar",
};
history.pushState(stateObj, "page 2", "bar.html");, tetapi ia tidak akan menyebabkan penyemak imbas memuatkan bar.html, atau pun check bar .html wujud.
Maksudnya, walaupun URL pelayar berubah, ia tidak akan menghantar semula permintaan dengan serta-merta kepada pelayan Ini juga merupakan asas untuk aplikasi spa mengemas kini paparan tetapi tidak meminta semula halaman.
Kemudian kami terus melihat pemprosesan kod sumber vue-router bagi /src/history/html5.js: mozilla.org/bar.html
const handleRoutingEvent = () => {
const current = this.current
// Avoiding first `popstate` event dispatched in some browsers but first
// history route not updated since async guard at the same time.
const location = getLocation(this.base)
if (this.current === START && location === this._startLocation) {
return
}
this.transitionTo(location, route => {
if (supportsScroll) {
handleScroll(router, route, current, true)
}
})
}
window.addEventListener('popstate', handleRoutingEvent)
this.listeners.push(() => {
window.removeEventListener('popstate', handleRoutingEvent)
})
mod abstrak
Akhir sekali, mari kita lihat terus pada pemprosesan /src/history/abstract.js:
Mula-mula tentukan 2 pembolehubah, timbunan datang Rekodkan rekod panggilan, indeks merekodkan kedudukan penuding semasa constructor (router: Router, base: ?string) {
super(router, base)
this.stack = []
this.index = -1
}
Kaedah tolak dan ganti juga menggunakan pembolehubah tindanan dan indeks untuk mensimulasikan rekod panggilan sejarah penyemak imbas. push (location: RawLocation, onComplete?: Function, onAbort?: Function) {
this.transitionTo(
location,
route => {
this.stack = this.stack.slice(0, this.index + 1).concat(route)
this.index++
onComplete && onComplete(route)
},
onAbort
)
}
replace (location: RawLocation, onComplete?: Function, onAbort?: Function) {
this.transitionTo(
location,
route => {
this.stack = this.stack.slice(0, this.index).concat(route)
onComplete && onComplete(route)
},
onAbort
)
}
Ringkasan
Akhirnya kita telah sampai ke peringkat ringkasan akhir:
Hash dan sejarah digunakan dengan cara yang sama. Laluan dalam hash mempunyai #, tetapi ia mudah digunakan dan tidak memerlukan kerjasama pelayan Dari sudut teknikal, ini ialah mod paling mudah untuk dikonfigurasikan. Saya rasa begini Ini juga sebab mengapa cincang ditetapkan sebagai mod lalai
mod sejarah memerlukan pelayan bekerjasama dalam mengendalikan 404 situasi, tetapi ada tiada # dalam laluan, yang lebih cantik daripada cincang.
-
mod abstrak menyokong semua persekitaran berjalan JavaScript, seperti bahagian pelayan Node.js Jika didapati tiada API penyemak imbas, penghalaan akan memaksa masuk ke mod ini secara automatik.
Mod abstrak tidak menggunakan API pelayar dan boleh diletakkan dalam persekitaran nod atau aplikasi desktop Ia adalah penutup dan pengembangan keupayaan untuk aplikasi spa.
[Tutorial video berkaitan yang disyorkan: tutorial video vue, Bermula dengan bahagian hadapan web]
Atas ialah kandungan terperinci vue-roter mempunyai beberapa mod. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- [Hematemesis] Ringkasan soalan temu bual Vue.js dan analisis jawapan (datang dan kumpulkan)
- Apakah yang didedahkan dalam Vue3.2? Apa gunanya?
- Laporan pembangunan Vue pada tahun 2022 [Disusun dan dikongsi]
- Mari bercakap tentang ciri berguna dalam Vue3: Teleport
- Mari kita bincangkan tentang algoritma perbezaan dua hujung dalam Vue2 dan lihat cara mengemas kini nod!
- Kongsi 6 perpustakaan kebergantungan Vue praktikal (berbaloi untuk dikumpulkan)
- Ringkaskan dan kongsi beberapa kombinasi terbaik VueUse, datang dan kumpulkannya untuk digunakan!

