Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah faedah komponen vue
Apakah faedah komponen vue
- 青灯夜游asal
- 2022-07-20 19:06:294528semak imbas
Faedah komponen vue: 1. Komponen adalah unit organisasi kod yang bebas dan boleh diguna semula Sistem komponen adalah salah satu ciri teras vue Ia membolehkan pembangun membina menggunakan komponen yang kecil, bebas dan biasanya boleh digunakan semula. aplikasi skala; 2. Pembangunan berasaskan komponen boleh meningkatkan kecekapan pembangunan aplikasi, kebolehujian, kebolehgunaan semula, dan lain-lain. proses menjadi Proses membina blok.

Persekitaran pengendalian tutorial ini: sistem windows7, versi vue3, komputer DELL G3.
Pembangunan satu halaman Vue sebenarnya sangat mudah dan abstrak merujuk kepada satu-satunya contoh Vue, iaitu Vue({}) baharu dalam main.js
Begitu banyak halaman Bagaimanakah kesannya dicapai? Ini bergantung pada pembangunan komponen Setiap sub-halaman terdiri daripada berbilang komponen Apabila URL berubah, kumpulan komponen yang berbeza akan dimuat semula dan dipaparkan. Ini mencapai kesan berbilang halaman perubahan url sebenarnya adalah penghalaan.
Komponenisasi Vue
Apakah itu komponenisasi
Apabila kita menghadapi masalah yang rumit, ia adalah sukar untuk menyelesaikan semua masalah sekaligus, jadi pada masa ini anda perlu membongkar masalah, menyelesaikan semua masalah kecil dan kemudian menggabungkannya untuk mendapatkan penyelesaian kepada masalah ini. Sebenarnya, ini adalah idea dalam pengaturcaraan dinamik, tetapi ia adalah perbezaan antara penyelesaian optimum dan penyelesaian.
Pengkomponenan juga merupakan idea untuk menyelesaikan masalah Apabila logik berfungsi dalam projek sangat kompleks, sukar bagi kita untuk menyelesaikan semua interaksi logik sekaligus, kerana redundansi atau panggilan balik adalah mudah. berlaku, apabila bahagian tertentu salah, sukar untuk mengesan baris kod yang bermasalah. Pada masa yang sama, tenaga seseorang adalah terhad Untuk mengurangkan tekanan peribadi, membahagikan masalah kepada modul berfungsi kecil bukan sahaja dapat mengurangkan kos mengurus dan menyelenggara antara muka, tetapi juga sesuai untuk kerja berpasukan.
Tetapi sebenarnya, pembangunan bahagian hadapan Vue tidak memerlukan ramai orang, kerana ia ringan, jadi dalam projek sebenar, artis hanya perlu menghantar prototaip yang direka kepada satu atau dua pembangun bahagian hadapan. . Mengenai Mengapa begitu sedikit pembangun diperlukan sebahagian besarnya kerana pembangunan berasaskan komponen Vue menjadikan logik perniagaan lebih jelas.
idea komponenisasi vue
Idea komponenisasi membolehkan kami membangunkan widget bebas dan boleh guna semula untuk membina aplikasi kami.
Setiap aplikasi (fungsi) boleh diabstraksi menjadi pokok komponen.

Pisah halaman kepada komponen kecil dan boleh guna semula sebanyak mungkin. Ini menjadikan kod kami lebih mudah untuk disusun dan diurus serta lebih berskala.
Faedah komponenisasi vue
1. Komponen adalah unit organisasi kod yang bebas dan boleh digunakan semula. Sistem komponen ialah salah satu ciri teras Vue Ia membolehkan pembangun membina aplikasi berskala besar menggunakan komponen yang kecil, bebas dan biasanya boleh digunakan semula
2 , Kebolehgunaan semula, dsb.;
3 Ia membolehkan kod bahagian hadapan web mencapai "kesepaduan tinggi dan gandingan rendah", mengubah proses pembangunan bahagian hadapan menjadi proses blok binaan.
Penggunaan komponen
Prinsip
- Penggunaan komponen terbahagi kepada tiga langkah:
- Buat pembina komponen
- Daftar komponen
- Gunakan komponen
- Buat pembina komponen:
- Panggil const mycomponent = Vue.extend({template: ``}) untuk mencipta pembina.
- Tulis kod html yang sepadan dalam tanda petikan selepas templat Sebenarnya, templat ini ialah templat dalam fail .vue (jika anda tidak pasti, anda boleh pergi ke fail Vue untuk mengarangnya).
- Petikan tunggal selepas
:sebenarnya adalah sintaks ES6 Seperti yang kita sedia maklum, aksara khas diperlukan untuk membungkus rentetan dan kandungan lain dalam petikan berganda, dan apabila menggunakan kandungan antara petikan tunggal, kod di dalamnya. tidak akan mengubah format kod, contohnya:
- Daftar komponen:
- Panggil Vue.component('nama komponen anda sendiri' , mycomponent), parameter pertama ialah nama komponen yang anda buat, dan parameter kedua ialah pembolehubah const apabila anda mencipta pembina komponen.

- Panggil Vue.component('nama komponen anda sendiri' , mycomponent), parameter pertama ialah nama komponen yang anda buat, dan parameter kedua ialah pembolehubah const apabila anda mencipta pembina komponen.
- Gunakan komponen:
- Gunakan

- Gunakan
Penggunaan dalam pembangunan sebenar - komponen ibu bapa-anak
- Penggunaan komponen dalam pembangunan sebenar adalah sangat mudah Setiap komponen adalah fail .vue, secara langsung Memperkenalkan dan mengisytiharkan komponen dan anda boleh menggunakannya.
- Langkah pertama: Cipta fail .vue Di sini saya cipta fail Home.vue di bawah folder pandangan

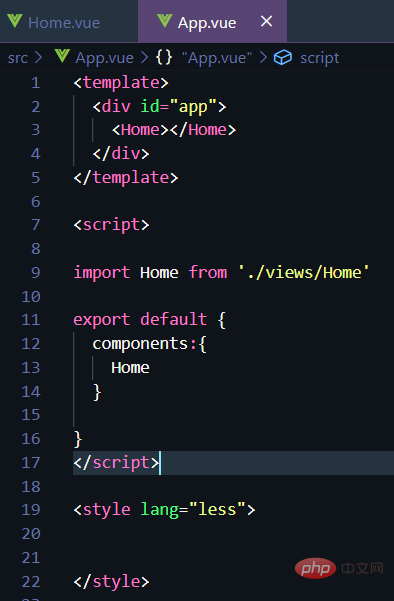
- Langkah 2. : Perkenalkan fail Home ke dalam komponen yang perlu digunakan Dalam contoh saya, Home.vue diperkenalkan ke dalam App.vue Sila perkenalkan sendiri semasa pembangunan sebenar.


- Langkah 3: Daftarkan komponen dalam App.vue Saya telah menyebut sifat komponen ini sebelum ini sub-komponen fail vue, dan hubungan bapa-anak terbentuk di sini seorang bapa boleh mempunyai berbilang anak lelaki! ! !

- Langkah 4: Gunakan komponen ini, iaitu, paparkan kandungan Home.vue dalam App.vue

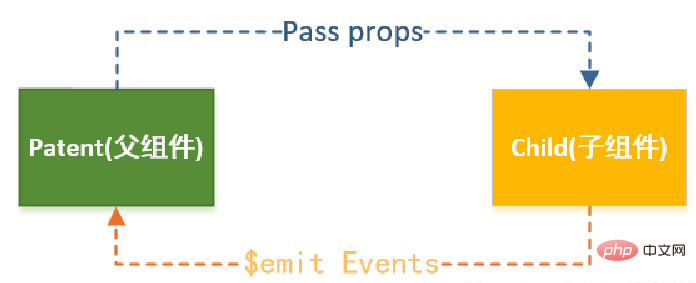
Komponen ibu bapa dan anak menghantar data
- Salurkan data kepada komponen anak melalui prop.
- Hantar mesej kepada komponen induk melalui acara.

Ibu bapa kepada penggunaan prop kanak-kanak
- Dalam komponen kanak-kanak, gunakan prop untuk mengisytiharkan bahawa ia perlu diterima daripada data komponen induk.
- Prop berada pada tahap yang sama seperti data, kaedah dan pengiraan, dan data yang dihantar daripada komponen induk disimpan di dalamnya.
- Props terbahagi kepada dua jenis:
- Jenis pertama: objek, objek boleh menetapkan jenis apabila lulus, dan juga boleh menetapkan nilai lalai, dsb.
- Jenis kedua: bentuk tatasusunan rentetan, setiap rentetan dalam tatasusunan ialah nama data yang diluluskan.
- Situasi pertama:



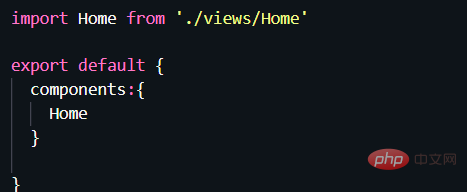
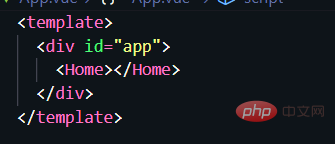
- Melalui kajian lepas, semua orang seharusnya dapat lihat Fahami kedua-dua gambar ini Pernyataan gambar pertama ditulis dalam templat dalam fail .vue, dan nama subkomponen ini hendaklah
patientlistdan maklumat yang dihantar kepada subkomponen sebenarnya adalah:weizhen="notfin". Seperti yang dapat dilihat dalam gambar kedua, notfin ialah array, jadi apakah weizhen? ? Lihat gambar ketiga, saya menentukan objek dalam prop! Nama objek ini ialah weizhen, jadi weizhen ini ialah nama di mana komponen induk merangkum data yang dihantar kepada komponen anak! - Ini merealisasikan cara kedua untuk komponen induk menghantar data kepada komponen anak Cara memantau secara dinamik sama ada data daripada komponen induk telah berubah dan memuat semula ia akan dibincangkan kemudian.
- Melalui kajian lepas, semua orang seharusnya dapat lihat Fahami kedua-dua gambar ini Pernyataan gambar pertama ditulis dalam templat dalam fail .vue, dan nama subkomponen ini hendaklah
- Kes kedua:
- Menggunakan dua gambar pertama di atas, apa yang sebenarnya berubah ialah cara menerima:

- Dengan cara ini anda juga boleh mendapatkan data yang sepadan, tetapi saya sebenarnya suka menggunakan yang pertama, kerana menentukan jenis dan nilai lalai menjadikan kod lebih mudah dibaca.
- Menggunakan dua gambar pertama di atas, apa yang sebenarnya berubah ialah cara menerima:
Dari anak kepada bapa - ini.$emit() acara adat
- Dari anak kepada bapa, gunakan ini .$ emit('nama anda sendiri',data)
- Kaedah ini mempunyai dua parameter yang pertama ialah nama yang anda pilih, seperti di atas
weizhenparameter kedua ialah data yang anda mahu lulus , data ini boleh menjadi data yang diproses melalui fungsi dalam subkomponen, atau data yang ditakrifkan dalam data. Dengan cara ini, komponen induk boleh mendapatkan hasil yang dikembalikan oleh komponen anak.
Komponen induk mendapatkan secara langsung data komponen anak
ini.$children
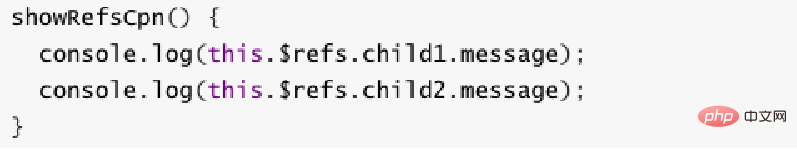
Dalam kaedah dalam modul skrip dalam komponen induk, jika anda ingin mendapatkan data komponen anak secara langsung, anda boleh menggunakan ini.$anak.
Seperti yang ditunjukkan di bawah, kami menggunakan $children untuk mendapatkan rentetan mesej dalam komponen anak.

-
Keburukan ini.$kanak-kanak:
- Apabila mengakses subkomponen melalui $children, ia adalah jenis tatasusunan, dan subkomponen mesti diakses melalui nilai indeks.
- Apabila terdapat terlalu banyak subkomponen dan kita perlu mendapatkan salah satu daripadanya, kita selalunya tidak dapat menentukan nilai indeksnya, malah ia mungkin berubah.
ini.$ref
- ref ialah singkatan rujukan.
- $ref dan ref sering digunakan bersama-sama Langkah untuk menggunakan:
- Ikat ID tertentu pada sub-komponen melalui ref.
- Komponen boleh diakses melalui ini.$refs.ID.


Komponen anak secara langsung memperoleh data komponen induk - ini.$parent
- Walaupun anda boleh mendapatkan secara langsung nilai komponen induk dengan cara ini, tidak disyorkan untuk menggunakan kaedah ini dalam pembangunan projek sebenar Perkara berikut menerangkan sebabnya:
- Pertama sekali , komponen kanak-kanak tidak memerlukan banyak data , sub-komponen hanya memerlukan data yang diproses Jika terlalu banyak data digunakan, tahap gandingan akan meningkat.
- Kedua, apabila menggunakan semula komponen dalam projek yang berbeza, kami hanya menggunakan subkomponen ini mengikut keperluan kami Jika kami menggunakan kaedah ini.$induk untuk mendapatkan data, maka ralat akan dilaporkan jika tiada yang sepadan medan dalam komponen induk!
- Akhir sekali, jika sub-komponen boleh mengakses data dalam komponen induk secara bebas, ia akan menjadi sangat menyusahkan kita untuk mengekalkan Jika medan tertentu tidak diperlukan kemudian, sub-komponen juga mesti diubah suai sewajarnya, yang akan meningkatkan kos penyelenggaraan dan Jumlah tugas juga membuang masa.
- Ringkasnya: tidak disyorkan untuk menggunakan $parent, tetapi anda perlu memahaminya.
Pemindahan data antara komponen bukan ibu bapa dan anak
- Vue1.x:
- Gunakan $dispatch untuk menghantar acara ke atas .
- Gunakan $broadcast untuk menyiarkan acara ke bawah.
- Vue2.x:
- Batalkan dahulu kedua-dua kaedah dalam Vue1.x.
- Versi ini menggunakan bas acara pusat, yang dilakukan melalui perantara.
- Maksud perantara ini ialah dua jadual dalam perhubungan satu-ke-banyak dalam pangkalan data memerlukan jadual perhubungan untuk mengelakkan kekeliruan struktur.
- Selepas satu siri pembangunan dan pengoptimuman, Vuex wujud pada masa ini penyelesaian pengurusan Vuex merupakan fungsi teras Vue, yang akan dibincangkan secara berasingan dalam a. kemudian artikel Bercakap tentang Vuex.
Ringkasan
- Komponen ialah salah satu fungsi yang paling penting dalam Vue menggunakan komponen Lagipun, anda mesti malas untuk menaip kod yang sepadan setiap kali!
[Tutorial video berkaitan yang disyorkan: Tutorial pengenalan Vuejs, Bermula dengan bahagian hadapan web]
Atas ialah kandungan terperinci Apakah faedah komponen vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- 29 soalan temu bual klasik Vue (dengan penjelasan peringkat kod sumber terperinci)
- [Hematemesis] Ringkasan soalan temu bual Vue.js dan analisis jawapan (datang dan kumpulkan)
- Laporan pembangunan Vue pada tahun 2022 [Disusun dan dikongsi]
- Bagaimana untuk mengebumikan hujung depan? Analisis ringkas tentang kaedah menggunakan arahan tersuai vue untuk menguburkan mata bahagian hadapan
- Mari kita bincangkan tentang algoritma perbezaan dua hujung dalam Vue2 dan lihat cara mengemas kini nod!
- Kongsi 6 perpustakaan kebergantungan Vue praktikal (berbaloi untuk dikumpulkan)