Rumah >hujung hadapan web >tutorial css >Ketahui lebih lanjut tentang atribut keterlihatan kandungan dan bercakap tentang cara menggunakannya untuk mengoptimumkan prestasi pemaparan
Ketahui lebih lanjut tentang atribut keterlihatan kandungan dan bercakap tentang cara menggunakannya untuk mengoptimumkan prestasi pemaparan
- 青灯夜游ke hadapan
- 2022-07-18 11:19:352997semak imbas
Artikel ini akan membawa anda melalui atribut keterlihatan kandungan CSS dan bercakap tentang cara menggunakan atribut ini untuk mengoptimumkan prestasi pemaparan saya harap ia akan membantu semua orang.

Baru-baru ini digunakan dalam perniagaan, content-visibility telah membuat beberapa pengoptimuman prestasi pemaparan.
Ini adalah atribut yang agak baharu dengan fungsi yang berkuasa. Artikel ini akan memberi anda pemahaman yang mendalam. [Pembelajaran yang disyorkan: tutorial video css]
Apakah itu content-visibility?
content-visibility: Atribut mengawal sama ada elemen memaparkan kandungannya, yang membolehkan ejen pengguna (penyemak imbas) berpotensi meninggalkan banyak reka letak dan kerja pemaparan sehingga ia diperlukan.
Teks Asal MDN: Sifat CSS keterlihatan kandungan mengawal sama ada elemen memaparkan kandungannya sama sekali, bersama-sama dengan memaksa satu set pembendungan yang kuat, membolehkan ejen pengguna berpotensi menghilangkan sebahagian besar reka letak dan kerja pemaparan sehingga ia diperlukan. Pada asasnya ia membolehkan ejen pengguna melangkau kerja pemaparan elemen (termasuk reka letak dan lukisan) sehingga ia diperlukan — yang menjadikan halaman awal dimuatkan dengan lebih cepat.
Ia mempunyai Beberapa nilai sepunya.
/* Keyword values */ content-visibility: visible; content-visibility: hidden; content-visibility: auto;
Terangkan masing-masing:
-
content-visibility: visible: Nilai lalai, tidak mempunyai kesan, yang bersamaan dengan tidak menambahcontent-visibilitydan pemaparan elemen ialah sama seperti biasa. -
content-visibility: hidden: Sama sepertidisplay: none, ejen pengguna akan melangkau pemaparan kandungannya. (Perlu diingatkan di sini bahawa perkara yang dilangkau ialah pemaparan kandungan) -
content-visibility: auto: Jika elemen itu tiada pada skrin dan tidak berkaitan dengan pengguna, elemen turunannya tidak akan dipaparkan .
mengandungi-saiz-intrinsik
Sudah tentu, selain content-visibility, terdapat juga atribut yang sepadan - contain-intrinsic-size.
contain-intrinsic-size: Mengawal saiz semula jadi unsur yang ditentukan oleh content-visibility.
Takrifan dan pengenalan kedua-dua atribut di atas agak mengelirukan.
Mari kita lihat dahulu cara menggunakan content-visibility secara khusus.
content-visibility: visible ialah nilai lalai Ia tidak mempunyai kesan selepas menambahkannya, jadi kami akan melangkaunya secara langsung.
Gunakan content-visibility: hidden untuk mengoptimumkan prestasi penukaran paparan
Pertama sekali, mari kita lihat content-visibility: hidden Ia biasanya dibandingkan dengan display: none, tetapi sebenarnya mereka berbeza masih ada perbezaan besar antara mereka.
Pertama, katakan kita mempunyai dua kotak pembalut DIV:
<div class="g-wrap">
<div>1111</div>
<div class="hidden">2222</div>
</div>Tetapkan dua div sebagai blok hitam 200x200:
.g-wrap > div {
width: 200px;
height: 200px;
background: #000;
}Kesannya adalah seperti berikut:

OK, tiada masalah Seterusnya, mari tetapkan .hidden kepada content-visibility: hidden dan lihat apa yang berlaku:
.hidden {
content-visibility: hidden;
}Kesannya. seperti berikut:

Perhatikan, lihat kesannya dengan teliti Selepas menambah content-visibility: hidden di sini, semua yang hilang ialah elemen anak div yang mana elemen itu. telah ditambahkan. Elemen induk itu sendiri dan gayanya masih wujud sebagai pada halaman.
Jika kita mengalih keluar content-visibility: hidden, width, height, padding dan atribut lain elemen itu sendiri dengan set margin, elemen itu akan kelihatan seperti set display: none. hilang dari halaman.
Jadi, apakah peranan content-visibility: hidden? Untuk elemen
dengan set content-visibility: hidden, elemen anaknya akan disembunyikan, tetapi keadaan pemaparannya akan dicache . Oleh itu, apabila content-visibility: hidden dialih keluar, ejen pengguna tidak perlu memulakan semula ia dan anak-anaknya.
Oleh itu, jika kita menggunakan atribut ini pada beberapa elemen yang perlu disembunyikan pada mulanya, tetapi kemudian perlu dipaparkan pada saat tertentu pada halaman, atau beberapa elemen yang perlu kerap ditukar antara paparan dan tersembunyi menyatakan, Kecekapan renderingnya akan bertambah baik.
Gunakan content-visibility: auto untuk melaksanakan senarai maya
OK, seterusnya ialah penggunaan teras content-visibility, menggunakan nilai atribut auto.
content-visibility: auto 的作用是,如果该元素不在屏幕上,并且与用户无关,则不会渲染其后代元素。是不是与 LazyLoad 非常类似?
我们来看这样一个 DEMO ,了解其作用:
假设,我们存在这样一个 HTML 结构,含有大量的文本内容:
<div class="g-wrap">
<div class="paragraph">...</div>
// ... 包含了 N 个 paragraph
<div class="paragraph">...</div>
</div>每个 .paragraph 的内容如下:

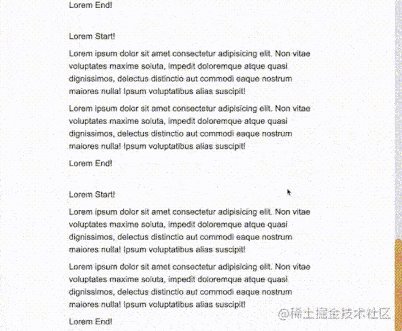
因此,整个的页面看起来就是这样的:

由于,我们没有对页面内容进行任何处理,因此,所有的 .paragraph 在页面刷新的一瞬间,都会进行渲染,看到的效果就如上所示。
当然,现代浏览器愈加趋于智能,基于这种场景,其实我们非常希望对于仍未看到,仍旧未滚动到的区域,可以延迟加载,只有到我们需要展示、滚动到该处时,页面内容才进行渲染。
基于这种场景,content-visibility: auto 就应运而生了,它允许浏览器对于设置了该属性的元素进行判断,如果该元素当前不处于视口内,则不渲染该元素。
我们基于上述的代码,只需要最小化,添加这样一段代码:
.paragraph {
content-visibility: auto;
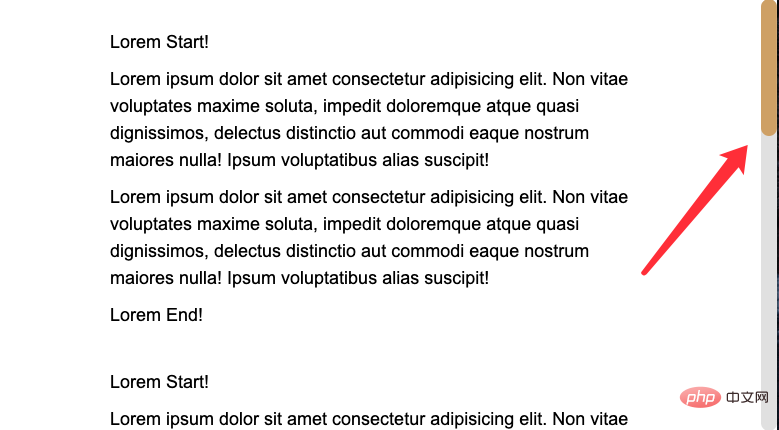
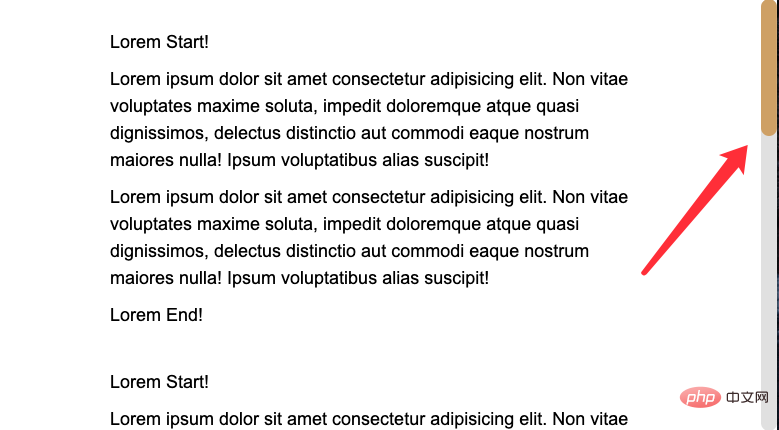
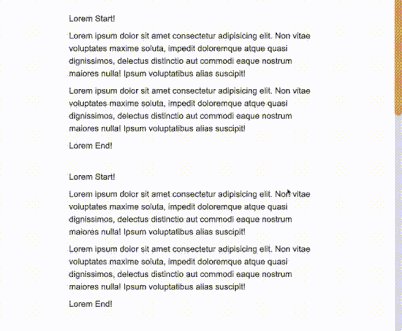
}再看看效果,仔细观察右侧的滚动条:

这里我使用了
::-webkit-scrollbar相关样式,让滚动条更明显。
可能你还没意识到发生了什么,我们对比下添加了 content-visibility: auto 和没有添加 content-visibility: auto 的两种效果下文本的整体高度:

有着非常明显的差异,这是因为,设置了 content-visibility: auto 的元素,在非可视区域内,目前并没有被渲染,因此,右侧内容的高度其实是比正常状态下少了一大截的。
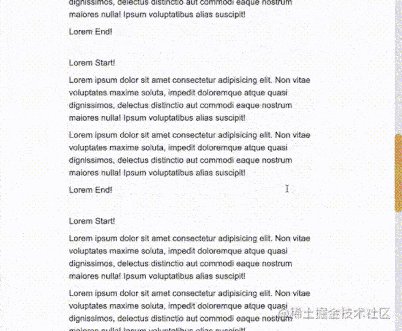
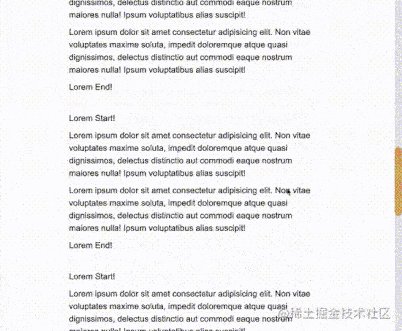
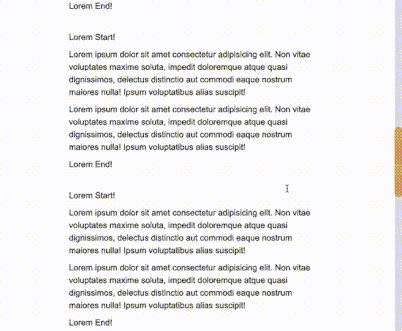
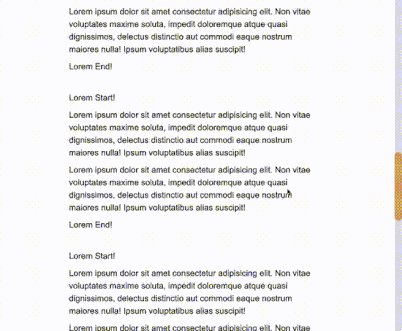
好,我们实际开始进行滚动,看看会发生什么:

由于下方的元素在滚动的过程中,出现在视口范围内才被渲染,因此,滚动条出现了明显的飘忽不定的抖动现象。(当然这也是使用了 content-visibility: auto 的一个小问题之一),不过明显可以看出,这与我们通常使用 JavaScript 实现的虚拟列表非常类似。
当然,在向下滚动的过程中,上方消失的已经被渲染过且消失在视口的元素,也会因为消失在视口中,重新被隐藏。因此,即便页面滚动到最下方,整体的滚动条高度还是没有什么变化的。
content-visibility 是否能够优化渲染性能?
那么,content-visibility 是否能够优化渲染性能呢?
在 Youtube -- Slashing layout cost with content-visibility 中,给了一个非常好的例子。
这里我简单复现一下。
对于一个存在巨量 HTML 内容的页面,譬如类似于这个页面 -- HTML - Living Standard

可以感受到,往下翻,根本翻不到尽头。(这里我在本地模拟了该页面,复制了该页面的所有 DOM,并非实际在该网站进行测试)
如果不对这个页面做任何处理,看看首次渲染需要花费的时间:

可以看到,DOMContentLoaded 的时间的 3s+,而花费在 Rendering 上的就有整整 2900ms!
而如果给这个页面的每个段落,添加上 content-visibility: auto,再看看整体的耗时:

可以看到,DOMContentLoaded 的时间骤降至了 500ms+,而花费在 Rendering 上的,直接优化到了 61ms!
2900ms --> 61ms,可谓是惊人级别的优化了。因此,content-visibility: auto 对于长文本、长列表功能的优化是显而易见的。
利用 contain-intrinsic-size 解决滚动条抖动问题
当然,content-visibility 也存在一些小问题。
从上面的例子,也能看到,在利用 content-visibility: auto 处理长文本、长列表的时候。在滚动页面的过程中,滚动条一直在抖动,这不是一个很好的体验。
当然,这也是许多虚拟列表都会存在的一些问题。
好在,规范制定者也发现了这个问题。这里我们可以使用另外一个 CSS 属性,也就是文章一开头提到的另外一个属性 -- contain-intrinsic-size,来解决这个问题。
contain-intrinsic-size:控制由 content-visibility 指定的元素的自然大小。
什么意思呢?
还是上面的例子
<div class="g-wrap">
<div class="paragraph">...</div>
// ... 包含了 N 个 paragraph
<div class="paragraph">...</div>
</div>如果我们不使用 contain-intrinsic-size,只对视口之外的元素使用 content-visibility: auto,那么视口外的元素高度通常就为 0。
当然,如果直接给父元素设置固定的
height,也是会有高度的。
那么实际的滚动效果,滚动条就是抖动的:

所以,我们可以同时利用上 contain-intrinsic-size,如果能准确知道设置了 content-visibility: auto 的元素在渲染状态下的高度,就填写对应的高度。如果如法准确知道高度,也可以填写一个大概的值:
.paragraph {
content-visibility: auto;
contain-intrinsic-size: 320px;
}如此之后,浏览器会给未被实际渲染的视口之外的 .paragraph 元素一个高度,避免出现滚动条抖动的现象:

你可以自己亲自尝试感受一下:CodePen Demo -- content-visibility: auto Demo
content-visibility: auto VS LazyLoad
那么,content-visibility: auto 是否可以替代 LazyLoad(懒加载)呢?
我们来看看我们通常对于 LazyLoad(懒加载)的一个定义。
LazyLoad:通常而言,LazyLoad 的作用在于,当页面未滚动到相应区域,该区域内的资源(网络请求)不会被加载。反之,当页面滚动到相应区域,相关资源的请求才会被发起。
那么,如果 content-visibility: auto 要能够替代 LazyLoad,则需要做到,初始化渲染的时候,在页面当前展示范围外的,设定了 content-visibility: auto 的元素内的一些静态资源不会被加载。
这里我尝试做了一个简单的 DEMO:
还是借助上述的代码,假设我们有如下的 HTML 结构,也就是在上述代码基础上,插入一些图片资源:
<div class="g-wrap">
<div class="paragraph">...</div>
// ... 包含了 N 个 paragraph
<div class="paragraph">...</div>
<div class="g-img">
<img src="/static/imghwm/default1.png" data-src="https://www.womenly.net/wp-content/uploads/2017/03/Tips-to-Maintain-the-Soft-Skin.jpg" class="lazy" alt="Ketahui lebih lanjut tentang atribut keterlihatan kandungan dan bercakap tentang cara menggunakannya untuk mengoptimumkan prestasi pemaparan" >
</div>
<div class="g-img">
<img src="/static/imghwm/default1.png" data-src="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTD8kEsEE3hJ64aU-_TKQJtvKDtTOGQfT3A4A&usqp=CAU" class="lazy" alt="Ketahui lebih lanjut tentang atribut keterlihatan kandungan dan bercakap tentang cara menggunakannya untuk mengoptimumkan prestasi pemaparan" >
</div>
<div class="g-img">
<img src="/static/imghwm/default1.png" data-src="https://i.pinimg.com/originals/e8/ba/25/e8ba252917952f23dfc9715e942e654e.jpg" class="lazy" alt="Ketahui lebih lanjut tentang atribut keterlihatan kandungan dan bercakap tentang cara menggunakannya untuk mengoptimumkan prestasi pemaparan" >
</div>
</div>相应设置下 CSS:
.paragraph,
.g-img {
content-visibility: auto;
}当刷新页面的时候,观察网络请求(Network)的状况:
即便当前页面可视区域外的内容未被渲染,但是图片依然会被加载!
因此,这也得到了一个非常重要的结论:
content-visibility: auto 无法直接替代 LazyLoad,设置了 content-visibility: auto 的元素在可视区外只是未被渲染,但是其中的静态资源仍旧会在页面初始化的时候被全部加载。
所以,在实际使用中,如果你的业务中已经使用了比较完善的 Lazyload 处理长列表或者一些图片资源,那么 content-visibility: auto 不是更好的选择。
可访问性功能探究
当然,content-visibility: auto 的特性又引申出了另外一个有意思的点。
如果说可视区外的内容未被渲染,那是否会影响用户进行全文检索呢?毕竟这是一个非常重要的功能。
我们再来做个探究,还是上面的 DEMO,我们在首尾添加两个特殊的字符串:
<div class="g-wrap">
<div class="text">
<p>content-visibility: auto 对搜索功能影响的探究</p>
</div>
<div class="paragraph">...</div>
// ... 包含了 N 个 paragraph
<div class="paragraph">...</div>
<div class="text">
<p>content-visibility: auto 对搜索功能影响的探究</p>
</div>
</div>相应设置下 CSS:
.paragraph,
.text {
content-visibility: auto;
}好,如此一来,在页面刷新后,第二个 .text 是处于未被渲染状态,我们试着全局 ctrl + F 查找一下,看看能找到几个:
Fenomena yang sangat menarik apabila mencari secara global, anda boleh menemui kandungan dalam elemen yang tidak dipaparkan pada masa ini.
Di sini, kita boleh mendapatkan satu lagi perkara yang sangat penting:
Walaupun terdapat elemen yang belum dipaparkan dengan set content-visibility: auto, ia tidak akan menjejaskan Carian global .
Ini juga merupakan pertimbangan penuh dalam reka bentuk content-visibility dan pertimbangan fungsi kebolehcapaian, atau pengalaman pengguna Dengan ini, ia mempunyai pengaruh yang sangat besar pada penggunaan sebenar. membantu. Beberapa soalan lain tentang
content-visibility
Pertama, lihat keserasian content-visibility (2022-06-03):
Ia masih agak suram pada masa ini, dan saya sebenarnya tidak menggunakannya dalam perniagaan, jadi saya perlu menunggu seketika. Sudah tentu, memandangkan atribut ini adalah fungsi peningkatan progresif, walaupun ia gagal, ia tidak akan menjejaskan paparan halaman itu sendiri sama sekali.
Pada masa yang sama, sesetengah pelajar mengatakan bahawa menggunakan content-visibility: auto hanya boleh menyelesaikan beberapa senario dan kesan sebenar dalam senario dengan DOM besar-besaran perlu diuji lagi. Apabila anda benar-benar menggunakannya, lakukan lebih banyak perbandingan dan buat pilihan.
Sudah tentu, penyemak imbas moden telah menjadi semakin pintar, dan semakin banyak atribut yang serupa dengan fungsi content-visibility Kami mempunyai lebih banyak pilihan dalam laluan ke pengoptimuman prestasi, yang sentiasa merupakan perkara yang baik .
Untuk meringkaskan
Untuk meringkaskan secara ringkas:
Pada beberapa elemen yang perlu kerap ditukar antara paparan dan keadaan tersembunyi , menggunakan
content-visibility: hidden, ejen pengguna tidak perlu mula memaparkannya dan elemen anaknya dari awal, yang boleh meningkatkan prestasi rendering dengan berkesan apabila menukarcontent-visibility: autobertindak lebih; seperti Senarai maya, menggunakannya boleh meningkatkan prestasi pemaparan senarai panjang dan halaman teks yang panjang; , yang boleh berkesan Untuk mengelakkan kegelisahan bar skrol semasa proses menatal;contain-intrinsic-sizetidak boleh langsung menggantikan LazyLoad yang ditetapkan dengancontent-visibility: autohanya tidak dipaparkan di luar kawasan visual, tetapi antaranya Semua sumber statik masih akan dimuatkan apabila halaman dimulakan; fungsi .(Mempelajari perkongsian video:
content-visibility: autoBermula dengan bahagian hadapan webcontent-visibility: auto)
Atas ialah kandungan terperinci Ketahui lebih lanjut tentang atribut keterlihatan kandungan dan bercakap tentang cara menggunakannya untuk mengoptimumkan prestasi pemaparan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
- Animasi CSS3 dalam tindakan: kesan gelembung melekit yang sangat sejuk
- Bagaimana untuk menambah bayangan kepala secara automatik pada tatal menggunakan CSS tulen
- Mari kita bincangkan tentang cara menggunakan CSS dengan bijak untuk menambah kecerunan warna pada kod QR hitam biasa!
- Mari kita bincangkan tentang 4 pemilih logik dalam CSS3 (permulaan pantas)




