Rumah >hujung hadapan web >View.js >Bagaimana untuk menggunakan VueRouter4.x? Panduan permulaan cepat
Bagaimana untuk menggunakan VueRouter4.x? Panduan permulaan cepat
- 青灯夜游ke hadapan
- 2022-07-13 20:11:352429semak imbas
Bagaimana untuk menggunakan VueRouter4.x? Artikel berikut akan berkongsi dengan anda tutorial permulaan pantas dan memperkenalkan cara untuk memulakan dengan cepat dengan VueRouter4.x dalam masa 10 minit. Saya harap ia akan membantu semua orang.

Vue Router ialah pemalam penghalaan yang dibangunkan oleh pasukan Vue yang disepadukan secara mendalam dengan teras Vue.js, menjadikannya sangat mudah untuk membina program satu halaman dengan Vue; Versi terbaharu Vue Router ialah 4.X, yang juga merupakan versi yang disyorkan untuk Vue3. Dalam artikel ini, kita akan mempelajari tentang Vue Router4.X. (Belajar perkongsian video: tutorial video vue)
URL.hash dan Sejarah
Terdapat dua jenis history (sejarah rekod) dalam penghalaan Penghala Vue), masing-masing URL.hash dan History disediakan dalam HTML5.
Sejarah cincang berguna untuk aplikasi web yang tidak dihoskan (seperti file://), atau apabila pelayan konfigurasi tidak dapat mengendalikan URL sewenang-wenangnya, tetapi pencincangan sangat lemah untuk SEO
Sejarah Sejarah adalah baharu dalam HTML5 dan tidak begitu mesra kepada IE Walau bagaimanapun, Vue3 telah menyerah pada IE, jadi anda tidak perlu mempertimbangkan IE pada masa ini kaedah yang paling biasa, tetapi aplikasi mesti lulus protokol http .
Proses pemasangan dan penggunaan
Mula-mula kita memasang Vue Router, arahannya adalah seperti berikut:
npm i vue-router
Kemudian tulis kod berikut dalam main.js :
import { createApp } from 'vue'
import App from './App.vue'
// 1 引入 createRouter
import { createRouter, createWebHistory } from 'vue-router'
// 2 定义路由映射表
const routes = [
/* more router */
]
// 3 创建路由实例,并传递对应配置
const router = createRouter({
// history 模式 这里使用createWebHistory
history: createWebHistory(),
// 传递路由映射表
routes
})
createApp(App).use(router).mount('#app') Jika terdapat terlalu banyak routes dalam kod di atas, anda boleh menentukan fail router.js dan mengekstraknya Kod sampel adalah seperti berikut:
router.js
export default [ /* more router */ ]
main.js
import { createApp } from 'vue'
import App from './App.vue'
// 2 引入路由映射表
import routes from './router'
// 1 引入 createRouter
import { createRouter, createWebHistory } from 'vue-router'
// 3 创建路由实例,并传递对应配置
const router = createRouter({
// history 模式 这里使用createWebHistory
history: createWebHistory(),
// 传递路由映射表
routes
})
createApp(App).use(router).mount('#app') atau **mengeksport terus contoh penghalaan dalam ****router.js, dalam main.js** boleh digunakan (kaedah ini lebih biasa digunakan).
pautan-penghala dan paparan-penghala
pautan-penghala
<router-link></router-link> ialah komponen tersuai yang disediakan oleh Vue , digunakan untuk membuat pautan, <a></a> asli tidak digunakan dalam Vue, kerana <a></a> akan memuatkan semula halaman selepas menukar URL tetapi <router-link></router-link> tidak akan; untuk mendapatkan butiran tentang atribut mana yang disokong oleh komponen <router-link></router-link>, sila rujuk Dokumentasi. Komponen
router-view
<router-view></router-view> digunakan untuk komponen yang sepadan dengan URL, seperti kod berikut:
<template>
<router-link to="/hello"
><img src="/static/imghwm/default1.png" data-src="./assets/logo.png" class="lazy" alt="Vue logo"
/></router-link>
<router-view></router-view>
</template> Kemudian kami Kod router.js adalah seperti berikut:
import RootComponent from './components/root.vue'
export default [
{
path: '/',
// 引入组件
component: RootComponent
},
{
path: '/hello',
// 路由懒加载引入组件
component: () => import('./components/HelloWorld.vue')
}
]Untuk item konfigurasi lain, anda boleh merujuk kepada dokumen.
Hasil menjalankan kod adalah seperti berikut:

Laluan pemuatan malas
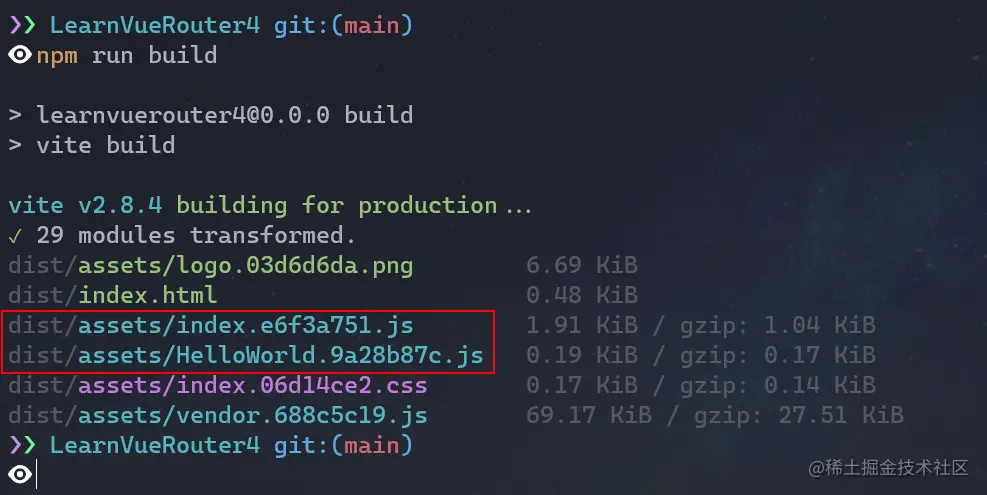
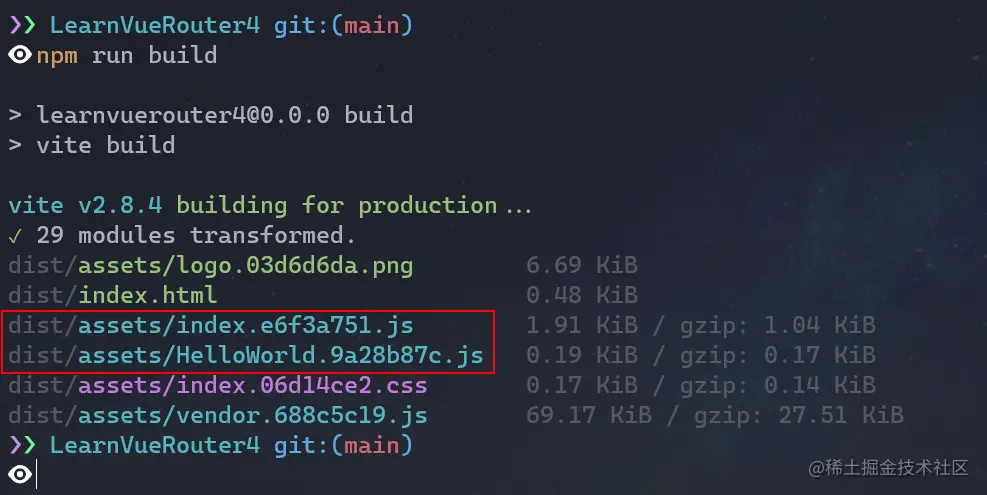
Apabila aplikasi kami menjadi semakin banyak Apabila pakej itu besar, kod JavaScript yang dibungkus juga akan menjadi sangat besar Pada masa ini, kita perlu membahagikan keseluruhan aplikasi kepada blok yang berbeza, dan Penghala Vue menyokong fungsi ini import statik dengan import dinamik , seperti kod di atas:
component: () => import('./components/HelloWorld.vue')Kemudian alat pembungkusan (pak web, Vite) akan membungkus komponen yang diimport secara dinamik ini secara berasingan, seperti yang ditunjukkan dalam rajah berikut:

Penghalaan Dinamik
VueRouter membolehkan kami menetapkan peraturan padanan penghalaan secara dinamik Contohnya, kami kini mempunyai komponen, dan kandungan komponen akan berdasarkan berbeza ID memaparkan kandungan yang berbeza, dan kaedah tetapan hanya perlu ditetapkan dalam bentuk User. :参数名
{
path: '/user/:id',
component: () => import('@/components/User')
} Lompat dalam templat seperti berikut: <router-link to="/user/10010"></router-link>atau melalui kaedah
yang disediakan oleh cangkuk ini, contohnya: useRouterpush
import { useRouter } from 'vue-router'
const {push} = useRouter()
push({
path: '/user',
params: { id: 10010 }
})
// 或者
let id = 10010
push('/user/' + id) dan penggunaannya konsisten dengan . useRouteuseRouter
Penghalaan dinamik VueRouter membolehkan kami memadankan laluan yang tidak sepadan Kod sampel adalah seperti berikut:
Pada masa ini Jika padanan laluan gagal, laluan ini akan dipadankan.{
path: '/:pathMatch(.*)',
component: () => import('./components/Page404.vue'),
},Route nestingSekarang kita ada keperluan, iaitu menyimpan dua komponen di bawah komponen
dan perlu bertukar antara dua komponen.这个时候路由嵌套的就发挥作用了,其实路由嵌套比较简单,就是通过路由配置中的一个children属性来实现,示例代码如下:
HelloWorld.vue
<template>
<h1>Hello World</h1>
<div
style="
display: flex;
justify-content: space-between;
width: 240px;
margin: 0 auto;
"
>
<router-link to="about">about</router-link>
<router-link to="user">user</router-link>
</div>
<router-view></router-view>
</template>router.js
{
path: '/hello',
// 路由懒加载引入组件
component: () => import('./components/HelloWorld.vue'),
children: [
{
path: 'about',
component: () => import('./components/about.vue'),
},
{
path: 'user',
component: () => import('./components/user.vue'),
},
],
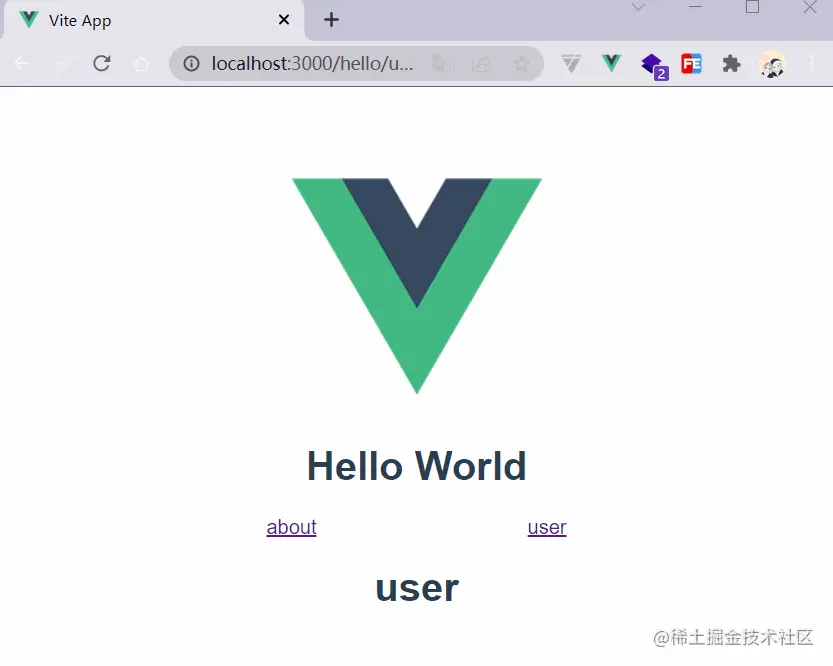
},子组件比较简单,只有一个<h1></h1>标签,最终效果如下:

写在最后
这篇文章到这就结束了,总的来说比较简单没有什么太深入的东西,比较适合入门。
Atas ialah kandungan terperinci Bagaimana untuk menggunakan VueRouter4.x? Panduan permulaan cepat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah perbezaan antara Vue3 dan Vue2? Bandingkan semuanya!
- Apakah itu Vue CLI? Mari kita bincangkan tentang konfigurasi dan penggunaan vue cli
- Bagaimana untuk memindahkan nilai antara komponen vue2.0? Analisis ringkas kaedah penghantaran komponen
- 29 soalan temu bual klasik Vue (dengan penjelasan peringkat kod sumber terperinci)
- [Hematemesis] Ringkasan soalan temu bual Vue.js dan analisis jawapan (datang dan kumpulkan)
- Laporan pembangunan Vue pada tahun 2022 [Disusun dan dikongsi]

