Rumah >hujung hadapan web >View.js >Apakah perbezaan antara modifier v-model dan .sync? Analisis ringkas tentang perbezaan dan perbandingan
Apakah perbezaan antara modifier v-model dan .sync? Analisis ringkas tentang perbezaan dan perbandingan
- 青灯夜游ke hadapan
- 2022-07-11 20:37:022336semak imbas
Apakah perbezaan antara modifier v-model dan .sync? Artikel berikut akan membincangkan perbezaan antara v-model dan .sync modifier. Saya harap ia akan membantu anda!

Dalam proses pembangunan harian, arahan v-model secara amnya, v-model Arahan mencipta pengikatan data dua hala pada bentuk dan elemen, tetapi v-model pada asasnya ialah gula sintaksis. Apabila bercakap tentang gula sintaks, kita perlu menyebut satu lagi gula sintaks pengikat dua hala yang mempunyai fungsi yang serupa dengan model v, iaitu.pengubah suai penyegerakan. Berikut ialah ringkasan kedua-duanya:
1 v-model
Fungsi
Saya percaya bahawa rakan yang telah menggunakan rangka kerja vue tidak akan asing dengan perintah v-model ini digunakan untuk melakukan pengikatan dua hala data pada <input>, <textarea></textarea> dan <.> elemen. (Belajar perkongsian video: <select></select>tutorial video vue)
<template>
<div >
<input v-model="value" type="text"/> //这里的v-model里面的value可以直接获取到用户的输入值
</div>
</template>
<script>
export default {
components: {},
data() {
return {
value:"", //这里定义的value变量可以直接将上面获取到的值进行操作
};
},
}
</script>
<style scoped>
</style>Apabila kita memasukkan nilai tertentu dalam kotak input, nilai data berikut boleh terus pergi ke nilai yang kami masukkan tanpa perlu mengendalikan elemen dom untuk mendapatkannya.
1. Essence
v-model pada asasnya adalah sintaksis cara penulisan kami adalah seperti ini:
<input v-model="value" type="text"/>Tetapi sebenarnya penulisan lengkapnya adalah seperti ini:
<input :value="value" @input="value=$event.target.value" type="text" />Dengan membandingkan gula sintaks dan tulisan asal, kita boleh mendapat: Apabila menambahkan atribut v-model pada elemen
, nilai akan digunakan sebagai atribut elemen secara lalai dan acara <input> akan digunakan sebagai peristiwa pencetus untuk menyampaikan nilai dalam masa nyata. input
Nota: Bukan semua elemen yang boleh melaksanakan pengikatan data dua hala ialah peristiwa input!
3. Penggunaan istimewa
Secara amnya, kami menggunakan model v terutamanya untuk pengikatan data dua hala mudah untuk mendapatkan nilai yang dimasukkan oleh pengguna, tetapi dalam beberapa kes khas, kita juga boleh menggunakan model v untuk pengikatan dua hala data antara komponen induk dan anak.<template>
<div class="father">
<Son v-model="str"/>
</div>
</template>
<script>
import Son from '@/components/Son.vue'; //引入子组件
export default {
components: {Son},
data() {
return {
str:"father"
};
},
}
</script>Komponen bapa dan komponen anak ditakrifkan di sini, dan komponen anak dimasukkan ke dalam komponen bapa, dan model v terikat pada komponen anak untuk lulus nilai. Pada masa ini kita perlu menerima dan menggunakan nilai ini dalam komponen anak: <template>
<div class="son">
我是在son组件里接收到的值:{{value}}
</div>
</template>
<script>
export default {
components: {},
props:{
value:{
type:String,
},
},
}
</script>Nota: Nilai yang diterima di sini mestilah nilai Menulisnya dengan nama lain akan mengakibatkan ralat.
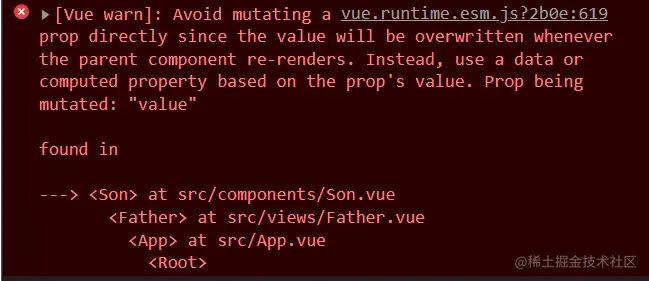
Komponen induk menghantar nilai kepada komponen anak Data tidak boleh diubah suai secara langsung dalam komponen anak Jika anda mengubah suainya secara langsung, ralat akan dilaporkan
Ini memerlukan penentuan peristiwa tersuai pada komponen anak dalam komponen induk dan menghantar nilai kepada komponen induk melalui kaedah komponen anak . $emit('自定义事件名称','值')
dalam komponen anak Panggil acara dalam komponen induk dan hantar nilai $emit()
<template>
<div class="son">
我是在son组件里接收到的值:{{value}}
<button @click="handleClick">click</button>
</div>
</template>
<script>
export default {
components: {},
data() {
return {
str:'son'
};
},
props:{
value:{
type:String,
},
},
methods: {
handleClick(){
this.$emit('input',this.str)
}
},
}
</script>Ini melengkapkan kesan pengikatan data dua hala antara induk dan. komponen kanak-kanak
2. .pengubah suai penyegerakan
1 merealisasikan ikatan dua hala antara komponen, dan subkomponen boleh mengubah suai nilai komponen induk secara serentak Berbanding dengan , pengubah adalah lebih mudah:
. v-model2. Intipatisync
Nilai yang dihantar dan diterima di sini tidak berbeza daripada nilai hantaran komponen induk biasa kepada komponen anak komponen menghantar semula nilai Nama acara yang dipanggil oleh $emit mestilah Jika nama acara ditulis dengan salah, ralat tidak akan dilaporkan, tetapi tidak akan ada perubahan pada masa itu.
//正常父传子
<Son :a="num" />
//加上sync之后的父传子
<Son :a.sync="num" />
//它等价于
<Son :a="num" @update:a="val=>a=val" />
//相当于多了一个事件监听,事件名是update:a,
//回调函数中,会把接收到的值赋值给属性绑定的数据项中。Ringkasanupdate:属性名
Perbezaan: format berbeza, v-model="num" :num.sync="num"
v-model:@input value :num.sync:@update:numSelain itu,hanya boleh digunakan sekali dan
boleh digunakan beberapa kali. [Tutorial video berkaitan yang disyorkan:tutorial pengenalan vuejsv-model, .syncbermula dengan bahagian hadapan web
Atas ialah kandungan terperinci Apakah perbezaan antara modifier v-model dan .sync? Analisis ringkas tentang perbezaan dan perbandingan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah itu Vue CLI? Mari kita bincangkan tentang konfigurasi dan penggunaan vue cli
- Apakah perbezaan antara Vue2 dan Vue3 dari segi responsif? Perbandingan mudah
- Bagaimana untuk memindahkan nilai antara komponen vue2.0? Analisis ringkas kaedah penghantaran komponen
- 29 soalan temu bual klasik Vue (dengan penjelasan peringkat kod sumber terperinci)
- [Hematemesis] Ringkasan soalan temu bual Vue.js dan analisis jawapan (datang dan kumpulkan)

