Rumah >hujung hadapan web >tutorial css >Apakah BFC? Ketahui lebih lanjut tentang BFC dan bincangkan tentang peranannya
Apakah BFC? Ketahui lebih lanjut tentang BFC dan bincangkan tentang peranannya
- 青灯夜游ke hadapan
- 2022-07-08 11:29:005992semak imbas
Apakah itu BFC? Artikel berikut akan membawa anda memahami BFC dan bercakap tentang peranan BFC. Ia mempunyai nilai rujukan tertentu Rakan-rakan yang memerlukan boleh merujuk kepadanya.

Semasa saya menemu bual Byte, penemuduga bertanya kepada saya sama ada saya tahu tentang BFC saya sebenarnya membaca banyak artikel pada masa itu, tetapi saya tidak dapat ingat, saya rasa setiap artikel bercakap tentang perkara yang sama, dan saya tidak menjawabnya semasa temu bual Tetapi selepas mendengar penjelasan guru Wang Hongyuan, saya berasa tercerahkan, jadi saya ingin berkongsi dengan semua orang. Kandungan berikut adalah berdasarkan ringkasan kelas sistem bahagian hadapan cikgu Wang Hongyuan, saya rasa ia sangat jelas Terima kasih Cikgu Wang Hongyuan
Sebelum memahami BFC. (Konteks Pemformatan Blok), Mari kita lihat dahulu apakah FC (Konteks Pemformatan) itu:

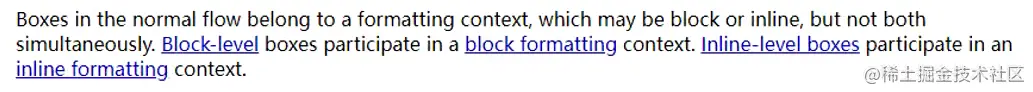
Petikan ini datang dari laman web rasmi W3C. Kita boleh mendapatkan maklumat berikut:
Semua kotak milik FC
Susun atur elemen peringkat blok adalah milik BFC. Contohnya, div/p/h1, dsb. -> Reka letak
elemen peringkat sebaris dalam reka letak BFC adalah milik IFC. Contohnya, img/a/span/i ->
dalam reka letak IFC Pemahaman mudah: reka letak dan konteks di mana elemen peringkat blok terletak ialah BFC, dan reka letak dan konteks di mana elemen peringkat sebaris terletak ialah IFC
Soalan 1. Elemen peringkat blok semuanya diletakkan dalam BFC, jadi di manakah BFC ini? , mari kita lihat penjelasan rasmi dari W3C:
Mengikut situasi yang disusun di MDN, BFC akan diwujudkan: 
Root elemen (html)
- Elemen terapung (nilai apungan elemen bukan tiada)
- Elemen berkedudukan mutlak (kedudukan elemen adalah mutlak atau tetap)
- Elemen blok sebaris (elemen itu paparan ialah blok sebaris)
- Sel jadual (Paparan elemen ialah sel jadual, sel jadual HTML lalai kepada nilai ini, tajuk jadual (paparan elemen ialah kapsyen jadual, tajuk jadual HTML lalai kepada nilai ini) row, tbody, thead, tfoot atribut lalai) atau inline -table)
- elemen blok limpahan yang nilai yang dikira (Dikira) tidak kelihatan
- elemen fleksibel (paparan ialah elemen anak langsung bagi elemen flex atau inline-flex)
- elemen Grid bersih (paparan ialah elemen anak langsung bagi grid atau elemen grid sebaris)
- Elemen yang nilai paparannya ialah akar alir
- Dapat dilihat bahawa
Box1 dan box2 dalam kod ini kedua-duanya dibentangkan dalam BFC unsur akar html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<div></div>
<div></div>
</body>
</html>Soalan 2. Peranan BFC
Pertama, lihat dokumentasi rasmi Penerangan mengenai peranan BFC:
Maklumat yang kami boleh perolehi: 
- semasa susun atur kotak Dalam BFC, setiap elemen Tepi kiri of akan berhampiran dengan tepi kiri blok yang mengandungi
- Dalam BFC yang sama, dalam arah menegak, margin dua kotak bersebelahan akan bertindih, dan nilainya ialah Yang lebih besar daripada dua (anda boleh menggunakan ciri ini untuk menyelesaikan masalah pertindihan margin)
Pada masa ini, box1 dan box1 kedua-duanya berada dalam BFC html, dan box1 dan box2 bersebelahan dalam arah menegak, jadi akan terdapat pertindihan margin Ambil nilai yang lebih besar daripada kedua-duanya. 50px
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.box1 {
height: 200px;
width: 400px;
background-color: orange;
margin-bottom: 30px;
}
.box2 {
height: 150px;
background-color: purple;
margin-top: 50px;
}
</style>
<div></div>
<div></div>
 Bagaimana untuk menyelesaikannya?
Bagaimana untuk menyelesaikannya?
Apakah hasilnya?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box1 {
height: 200px;
width: 400px;
background-color: orange;
margin-bottom: 30px;
overflow: hidden;
}
.box2 {
height: 150px;
background-color: purple;
margin-top: 50px;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
</html>
Didapati ia tidak berfungsi. Ramai orang mungkin keliru pada masa ini Box1 telah membentuk BFC, jadi mengapa ia masih bertindih? Izinkan saya menerangkan kepada anda Pertama sekali, box1 sememangnya telah membentuk BFC pada masa ini (ia boleh difahami sebagai BFC yang terbentuk di dalam box1), tetapi elemen box1 itu sendiri masih tergolong dalam BFC html yang sama dengan box2, jadi ia masih akan berlaku pertindihan margin
Pada masa ini, box1 adalah milik BFC daripada bekas, dan box2 milik BFC html , bukan milik BFC yang sama, jadi masalah pertindihan margin boleh diselesaikan
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
/* 给box1外层增加一个container盒子,并设置BFC */
.container {
overflow: hidden;
}
.box1 {
height: 200px;
width: 400px;
background-color: orange;
margin-bottom: 30px;
}
.box2 {
height: 150px;
background-color: purple;
margin-top: 50px;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
<div></div>
</body>
</html>
作用2:解决浮动高度塌陷问题
当我们给container里面的四个item设置浮动的时候,很明显,这几个元素都会脱离文档流,此时container不会有高度
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.container {
background-color: orange;
}
.item {
width: 400px;
height: 200px;
box-sizing: border-box;
border: 1px solid #000;
float: left;
background-color: #f00;
}
</style>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
很多网上博主说,通过给container设置一个BFC,内部的浮动元素就会向其汇报高度,然后container就能解决浮动高度塌陷问题,这个做法是正确的,但是这个说法其实是错误,并不是因为其内部的浮动元素向其汇报了高度
事实上,想通过BFC解决高度塌陷问题需要满足两个条件:
浮动元素的父元素触发BFC,形成独立的块级格式化上下文(BFC)
浮动元素的父元素高度为auto
首先我们先看一段W3C的描述
大致意思为BFC的高度是auto情况下,高度是这样计算:
- 如果只有inline-level,是行高的顶部和底部的距离
- 如果有block-level,是有最底层的块上边缘和最底层块盒子的下边缘之间的距离(有margin也会计算在内)
- 如果有绝对定位元素,将被忽略(所有我们无法通过BFC解决绝对定位的高度塌陷问题)
- 如果有浮动元素,那么会增加高度以包括这些浮动元素的下边缘(这才是BFC能解决浮动元素塌陷问题的原因,并不是因为浮动元素向上汇报了高度)
所以我们直接给container通过添加overflow属性设置BFC,则由于上述第四条4特性,container会增加高度来包括内部四个item浮动元素下边缘,所以解决了浮动塌陷问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.container {
background-color: orange;
/* 通过overflow形成BFC */
overflow: hidden;
}
.item {
width: 400px;
height: 200px;
box-sizing: border-box;
border: 1px solid #000;
float: left;
background-color: #f00;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>(学习视频分享:web前端入门)
Atas ialah kandungan terperinci Apakah BFC? Ketahui lebih lanjut tentang BFC dan bincangkan tentang peranannya. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Adakah atribut baharu css3 menetapkan gaya limpahan teks?
- Apa yang digunakan untuk menetapkan ketinggian teks dalam css3
- Penerokaan mendalam kesan interaksi penuding tetikus CSS
- Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
- Animasi CSS3 dalam tindakan: kesan gelembung melekit yang sangat sejuk





