Rumah >hujung hadapan web >tutorial js >Ringkasan mata pengetahuan tatasusunan dalam JavaScript
Ringkasan mata pengetahuan tatasusunan dalam JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-06-30 12:30:182441semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript Terutamanya ia mengatur isu berkaitan yang berkaitan dengan perbincangan silang pengetahuan DOM API, termasuk memilih teg halaman, mengendali atribut teg halaman, dll. Mari kita lihatnya. bersama-sama, saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
The konsep tatasusunan
- Susun atur juga merupakan objek yang berfungsi sama dengan objek biasa kami dan juga digunakan untuk menyimpan beberapa nilai
- Bezanya ialah objek biasa gunakan rentetan sebagai nama atribut , dan tatasusunan menggunakan nombor sebagai indeks elemen pengendalian
- indeks: integer bermula dari 0 ialah indeks
- Prestasi storan tatasusunan ialah lebih baik daripada objek biasa Semasa pembangunan Kami sering menggunakan tatasusunan untuk menyimpan beberapa data.
Cipta objek tatasusunan
Sintaks 1:
var 数组名 = new Array();
Apabila nilai angka dihantar dalam kurungan, ia bermakna Panjang daripada tatasusunan apabila nilai yang lebih besar daripada 1 dimasukkan, ini bermakna menambah elemen pada tatasusunan.
Sintaks 2:
var 数组名 =[];
Apabila nilai dihantar dalam kurungan segi empat sama, elemen ditambahkan pada tatasusunan.
Mengembalikan typeof apabila menggunakan Object untuk memeriksa objek tatasusunan.
Tambah elemen pada tatasusunan
1 Tambah terus
Sintaks:
数组名 = [元素1,元素2...];
2 indeks ( Di mana untuk menambah elemen)
Sintaks:
数组名[索引] = '元素';
Perlu diperhatikan di sini bahawa jika elemen ditambah mengikut indeks, panjang tatasusunan ditambah mengikut pengiraan berdasarkan indeks maksimum.
Baca elemen dalam tatasusunan
Membaca elemen tatasusunan ialah nilai pulangan dan memerlukan pembolehubah untuk menerima atau mengeluarkan secara langsung.
1. Bacaan terus, iaitu membaca elemen dalam keseluruhan tatasusunan.
Sintaks:
console.log(数组名);
2. Baca elemen dalam tatasusunan.
Sintaks:
console.log(数组名[索引]);
3 Apabila membaca elemen yang tidak wujud, kembalikan tidak ditentukan.
Atribut dan kaedah biasa dalam tatasusunan
1.atribut panjang
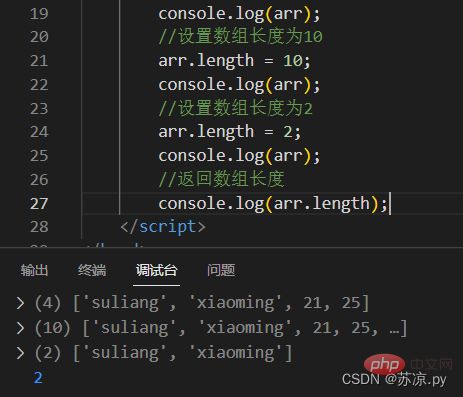
Atribut panjang boleh ditetapkan/dipulangkan Panjang tatasusunan.
- Tetapkan panjang tatasusunan:
数组名.length = 长度;
Apabila panjang tatasusunan yang ditetapkan > panjang tatasusunan asal, ruang yang berlebihan akan dikosongkan.
Apabila panjang tatasusunan yang ditetapkan ialah- Mengembalikan panjang tatasusunan:
数组名.length; - Mengembalikan panjang tatasusunan:

Petua tambahan: Anda boleh menggunakan atribut panjang untuk menambah yang terakhir elemen tatasusunan pada Tambah elemen pada kedudukan. 
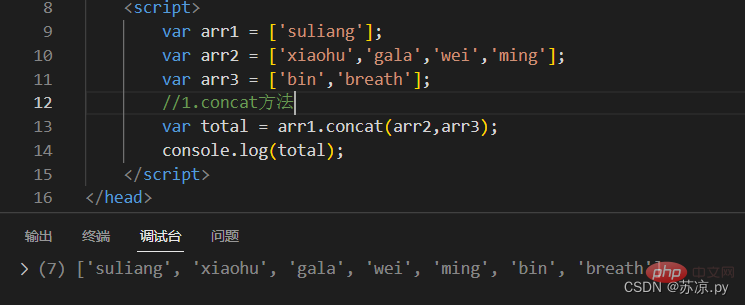
2.kaedah cancat
concat() kaedah digunakan untuk menyambung dua atau lebih tatasusunan.
Sintaks:
数组1.concat(数组2,数组3...);

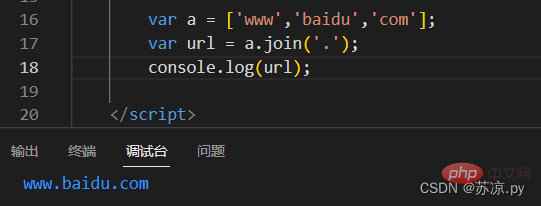
3.kaedah join
join() Kaedah digunakan untuk menukar semua elemen dalam tatasusunan kepada rentetan.
Tatabahasa:
数组名.join(分隔符,不写则默认为逗号分隔);

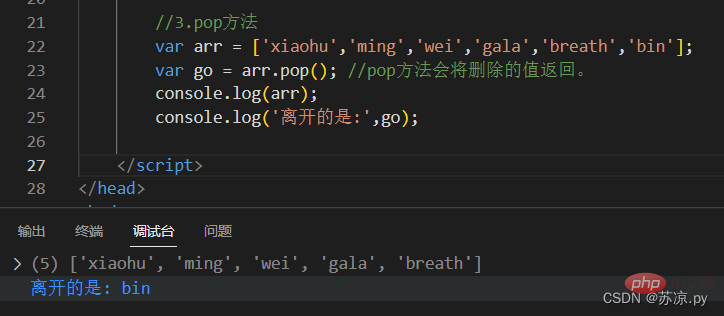
Kaedah 4.pop
pop() Kaedah digunakan untuk memadam elemen terakhir tatasusunan dan mengembalikan elemen yang dipadamkan.
Sintaks:
数组名.pop();

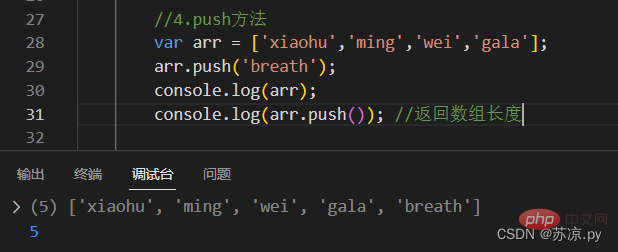
5.kaedah tolak
push() Kaedah menambah satu atau lebih elemen ke penghujung tatasusunan dan mengembalikan panjang baharu .
Sintaks:
数组名.push(元素1,元素2...);

kaedah 6.shift
shift() kaedah digunakan untuk memadam elemen pertama tatasusunan dan mengembalikan nilai elemen pertama.
Sintaks:
数组名.shift();

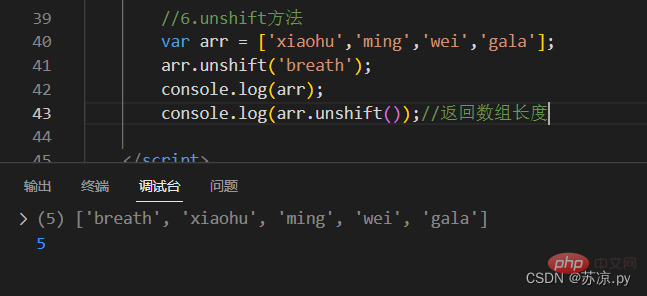
7 Kaedah unshift
unshift() boleh digunakan untuk Menambah satu atau lebih elemen pada permulaan dan mengembalikan panjang baharu .
Sintaks:
数组名.unshift(元素1,元素2...);

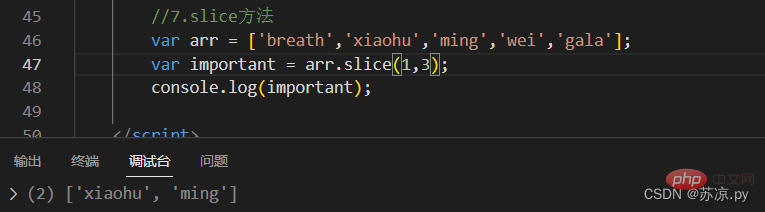
8.kaedah potong
slice() Kaedah mengembalikan elemen terpilih daripada tatasusunan sedia ada. Mengekstrak sebahagian daripada rentetan dan mengembalikan bahagian yang diekstrak sebagai rentetan baharu. Nota: Kaedah slice() tidak mengubah tatasusunan asal.
Sintaks:
数组名.slice(start,end);Selang ditutup di sebelah kiri dan terbuka di sebelah kanan
Jika nombor negatif, ia diambil daripada nombor terakhir tatasusunan.

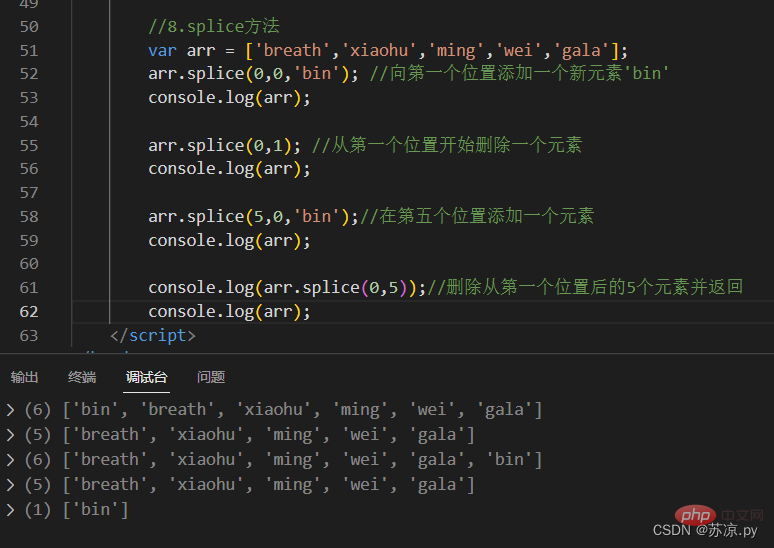
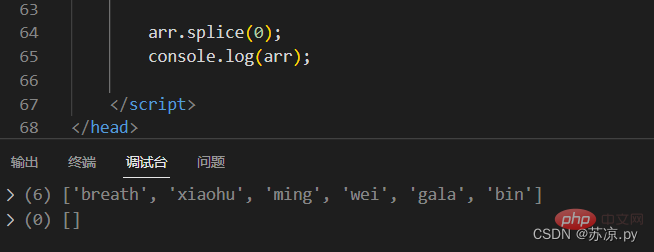
9.kaedah sambat
splice() kaedah digunakan untuk menambah atau Padam elemen daripada tatasusunan.
Sintaks:
数组名.splice(从哪个位置开始(必填),要删除的元素个数(可选),要添加的元素(可选))


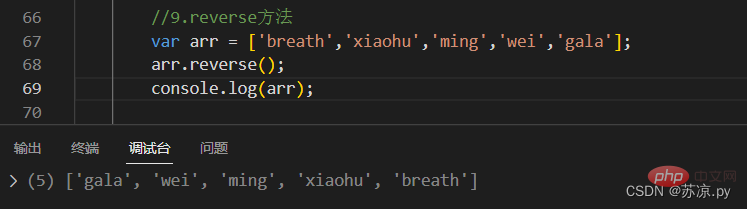
terbalikkan
tertib elemen dalam tatasusunan. reverse() Sintaks:
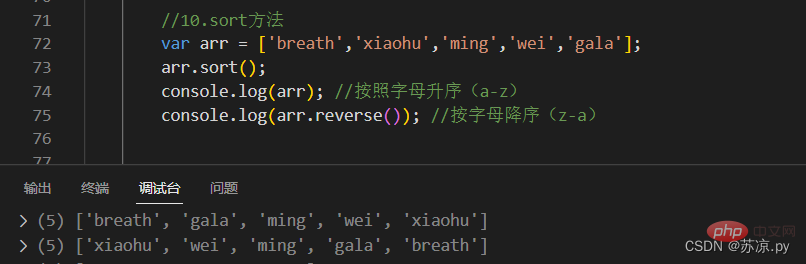
11 > Kaedah digunakan untuk mengisih elemen tatasusunan. Susunan isihan boleh mengikut abjad atau berangka, dan dalam susunan menaik atau menurun. Susunan isihan lalai adalah menaik mengikut abjad.
数组名.reverse();

1 Isih mengikut abjad (tertib menaik/menurun)
sort()
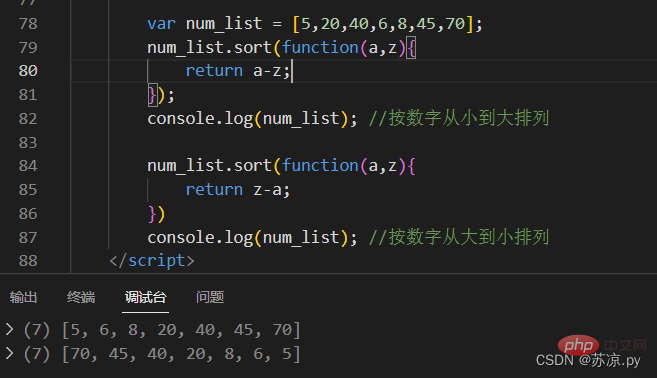
Perjalanan tatasusunan2. Isih secara berangka (besar ke kecil/kecil ke besar) memerlukan penentuan fungsi.
数组名.sort();

 Sintaks:
Sintaks:
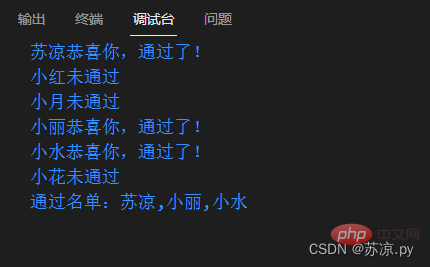
Latihan rentas susunanTambahkan 6 objek pada tatasusunan dan tambahkan senarai dewasa orang pada tatasusunan baharu! !
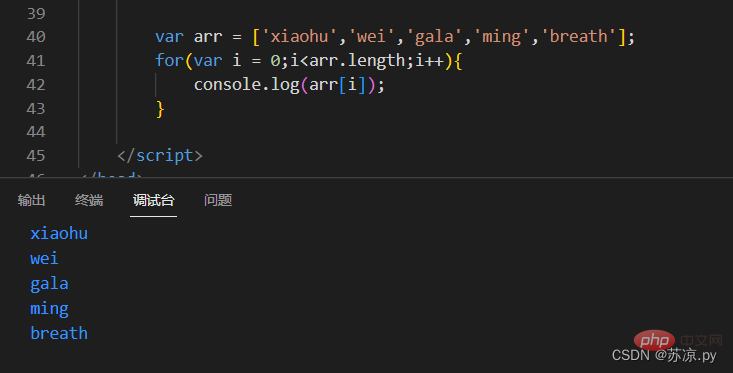
for(var 变量=0; 变量

Keputusan berjalan:
[Cadangan berkaitan:
tutorial video javascriptnbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<script>
function Person(name, age){
this.name = name;
this.age = age;
}
var per1 =new Person('苏凉',21);
var per2 =new Person('小红',15);
var per3 =new Person('小月',17);
var per4 =new Person('小丽',19);
var per5 =new Person('小水',20);
var per6 =new Person('小花',5);
var per_list= [per1,per2,per3,per4,per5,per6];
function arrAdult(){
var newArr=[];
for(var i = 0;i<per_list.length;i++){
var x = per_list[i];
if(x.age<18){
console.log(x.name + '未通过');
}else if(x.age>=18){
console.log(x.name + '恭喜你,通过了!');
newArr.push(x.name)
}
}
return newArr;
}
var list = arrAdult();
console.log('通过名单:'+ list)
</script>
,  bahagian hadapan web
bahagian hadapan web
】
Atas ialah kandungan terperinci Ringkasan mata pengetahuan tatasusunan dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

