Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Terdapat beberapa cara untuk mengendalikan acara javascript
Terdapat beberapa cara untuk mengendalikan acara javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-06-29 16:23:272653semak imbas
Terdapat tiga cara untuk mengendalikan acara JavaScript: 1. Pengendali acara HTML, tambahkan pengendali acara secara langsung dalam kod HTML, sintaksnya ialah "
"; . Pengendali acara Tahap DOM0, menambah pemprosesan acara pada objek yang ditentukan, sintaksnya ialah "objek elemen. acara = fungsi(){...}" 3. Pengendali acara peringkat DOM2, juga ditambahkan pada objek tertentu, digunakan terutamanya untuk mengendalikan yang ditentukan dan Tindakan untuk memadam pengendali acara.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Terdapat beberapa cara untuk mengendalikan acara JavaScript
3 cara pengendali acara Javascript
Apabila acara berlaku, kami perlu mengendalikannya Pengendali acara Javascript utama ialah 3 cara:
1. Pengendali acara HTML
Iaitu, kami menambah pengendali acara terus dalam kod HTML, seperti kod berikut:
<input id="btn" value="按钮" type="button" onclick="showmsg();">
<script>
function showmsg(){
alert("HTML添加事件处理");
}
</script>Daripada kod di atas, kita dapat melihat bahawa pemprosesan acara bersarang secara langsung dalam elemen Ini mempunyai masalah: gandingan antara kod html dan js terlalu kuat Jika suatu hari anda ingin menukar showmsg js, maka anda bukan sahaja perlu mengubah suai dalam js, tetapi juga perlu mengubah suai dalam html Kami boleh menerima satu atau dua pengubahsuaian, tetapi apabila kod anda mencapai tahap 10,000 baris, pengubahsuaian akan memerlukan banyak masa dan wang dengan cara ini kami Tidak disyorkan.
2. Pengendali acara tahap 0 DOM
adalah untuk menambah pemprosesan acara pada objek yang ditentukan. Lihat sekeping kod berikut:
<input id="btn" value="按钮" type="button">
<script>
var btn= document.getElementById("btn");
btn.onclick=function(){
alert("DOM级添加事件处理");
}
btn.onclick=null;//如果想要删除btn的点击事件,将其置为null即可
</script>Dari atas Dalam kod, kita dapat melihat bahawa berbanding dengan pengendali acara HTML, acara tahap 0 DOM, gandingan antara kod HTML dan kod js telah dikurangkan dengan banyak. Walau bagaimanapun, pengaturcara yang bijak masih tidak berpuas hati dan berharap untuk mencari cara yang lebih mudah untuk menanganinya. Mari kita lihat cara ketiga untuk menanganinya.
3. Pengendali acara peringkat DOM2
DOM2 juga menambah pengendali acara pada objek tertentu, tetapi terutamanya melibatkan dua kaedah untuk mengendalikan operasi pengendali acara penetapan dan pemadaman: addEventListener( ) dan removeEventListener(). Kesemuanya menerima tiga parameter: nama acara yang akan diproses, fungsi sebagai pengendali acara dan nilai Boolean (sama ada untuk mengendalikan acara dalam fasa tangkapan), lihat sekeping kod berikut:
<input id="btn" value="按钮" type="button">
<script>
var btn=document.getElementById("btn");
btn.addEventListener("click",showmsg,false);//这里我们把最后一个值置为false,即不在捕获阶段处理,一般来说冒泡处
理在各浏览器中兼容性较好
function showmsg(){
alert("DOM级添加事件处理程序");
}
btn.removeEventListener("click",showmsg,false);//如果想要把这个事件删除,只需要传入同样的参数即可
</script>Di sini kita boleh Dapat dilihat bahawa apabila menambah dan memadam pemprosesan acara, kaedah terakhir adalah lebih langsung dan paling mudah. Walau bagaimanapun, Ma Haixiang mengingatkan semua orang bahawa semasa memproses acara pemadaman, parameter yang dihantar mesti konsisten dengan parameter sebelumnya, jika tidak pemadaman akan menjadi tidak sah!
Pengetahuan lanjutan:
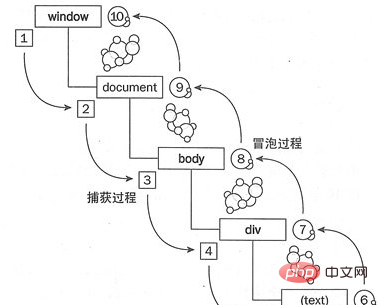
Aliran acara menerangkan susunan acara yang diterima pada halaman Pada hari-hari awal pembangunan penyemak imbas, dua pengeluar penyemak imbas utama IE dan Netscape bersaing antara satu sama lain , terdapat situasi penipuan, iaitu, mereka mempunyai dua definisi yang bertentangan dengan aliran acara. Itulah yang kita biasa dengan: acara menggelegak IE, tangkapan acara Netscape. Mari kita ambil gambar dahulu dan lihat secara ringkas strukturnya:

1. Acara menggelegak
Acara menggelegak bermakna acara bermula dengan elemen yang paling spesifik ( nod dengan tahap bersarang paling dalam dalam dokumen) diterima, dan kemudian disebarkan sehingga nod paling kurang spesifik (dokumen). Ambil gambar di atas untuk menggambarkan, apabila bahagian teks diklik, ia mula-mula diterima oleh elemen pada teks, dan kemudian disebarkan ke tetingkap langkah demi langkah, iaitu, proses 6-7-8-9-10 dilaksanakan.
2. Tangkapan acara
Tangkapan acara bermakna acara diterima oleh nod yang kurang spesifik paling awal, dan nod paling spesifik menerima acara terakhir. Begitu juga, dalam model di atas, apabila bahagian teks diklik, ia pertama kali diterima oleh tetingkap dan kemudian disebarkan ke elemen teks langkah demi langkah, iaitu, proses 1-2-3-4-5 dilaksanakan.
[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Terdapat beberapa cara untuk mengendalikan acara javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

