Rumah >hujung hadapan web >tutorial js >20 ungkapan JS pelik, teka keputusan output!
20 ungkapan JS pelik, teka keputusan output!
- 青灯夜游ke hadapan
- 2022-06-27 13:41:282240semak imbas
Artikel ini akan berkongsi dengan anda 20 ungkapan JavaScript pelik Bolehkah anda menjawab hasil keluarannya? Datang dan sahut cabaran!

JavaScript ialah bahasa pengaturcaraan yang sangat tahan terhadap kesalahan, dan banyak ungkapan yang tidak sah dalam bahasa pengaturcaraan lain akan berfungsi dengan baik dalam JavaScript.
Ini mengakibatkan banyak kod pelik. Adakah anda mahu mencabarnya?
Cabaran
Dalam cabaran ini, anda akan melihat 20 ekspresi pelik dan perlu meneka outputnya.
1.
true + false
2.
**1.**
3.
[1, 2, 3] + [4, 5, 6]
4.
0.2 + 0.1 === 0.3
5.
10,2
6.
!!""
7.
+!![]
8.
true == "true"
9.
010 - 03
10.
"" - - ""
11.
null + 0
12.
0/0
13.
1/0 === 10 ** 1000
14.
true++
15.
"" - 1
16.
(null - 1) - "1"
17.
38 * 4343 * 2342+ (“true” — 0)
18.
5 + !5 + !!5
19.
[] + [1] + 2
20.
1 + 2 + "3"
Keputusan dan menghuraikan
true false
Apabila cuba menggunakan operator penambahan ( ) antara dua nilai boolean, ia ditukar kepada nombor.
Dan kita semua tahu bahawa true harus ditukar kepada 1 dan false harus ditukar kepada 0. Jadi true false mengembalikan 1.
[,,,].panjang
[,,,] Mengeluarkan tatasusunan dengan tiga slot kosong. Koma terakhir ialah koma mengekor.
Anda boleh memikirkannya dengan cara ini.
[,] ==> [empty,] [,,] ==> [empty, empty,] [,,,] ==> [empty, empty, empty,]
Jadi [,,,].length mengembalikan 3.
[1, 2, 3] [4, 5, 6]
Apabila anda cuba menggunakan operator penambahan ( ) antara tatasusunan, ia akan Tukar kepada rentetan .
Apabila menukar tatasusunan kepada rentetan, kaedah toString() tatasusunan dipanggil. Kaedah toString() digunakan secara dalaman oleh JavaScript apabila tatasusunan perlu dipaparkan sebagai teks, ia akan menyambungkan elemennya dengan koma.
[1, 2, 3].toString() ==> '1, 2, 3' [4, 5, 6].toString() ==> '4, 5, 6'
Jadi
[1, 2, 3] + [4, 5, 6] ==> '1, 2, 3' + '4, 5, 6' ==> "1,2,34,5,6"
0.2 0.1 === 0.3
Memandangkan nombor titik terapung sukar diwakili dengan tepat dalam komputer, secara matematik 0.1 dan 0.2 hanya boleh diwakili oleh nombor anggaran dalam komputer. Hasil daripada
0.1 0.2 tidak betul-betul 0.3. Bukan sahaja JavaScript, bahasa pengaturcaraan lain mempunyai masalah yang sama.
10, 2
Koma (,) juga merupakan pengendali undang-undang dalam JavaScript, ia menilai setiap operan (dari kiri ke kanan), dan mengembalikan nilai operan terakhir.
Jadi, 10,2 mengembalikan 2
!!""
"" ialah rentetan kosong, ia adalah nilai khayalan.
Nota: 0, rentetan kosong "", null dan undefined adalah semua nilai maya.
! ialah pengendali logik "bukan", bertukar benar menjadi palsu dan sebaliknya.
Jika kita menggunakan ! dua kali, iaitu !!, ia akan menukar nilai normal kepada nilai boolean. Jadi !"" mengembalikan false. Tatasusunan
!![]
tatasusunan ialah semua nilai sebenar, malah tatasusunan kosong. Jadi !![] akan kembali true.
!![]; // -> true
manakala tatatanda menukar nilai sebenar kepada perwakilan angkanya: 1, jadi !![] mengembalikan 1.
benar == "benar"
Pengendali kesamaan (==) menyemak sama ada dua operannya adalah sama dan mengembalikan hasil Boolean.
Kedua-dua nilai ditukar kepada nombor apabila dibandingkan mengikut peraturan perbandingan kesamaan abstrak.
true == "true" ==> Number(true) == Number("true") ==> 1 == NaN
Jadi, ture =="true" mengembalikan palsu.
010 - 03
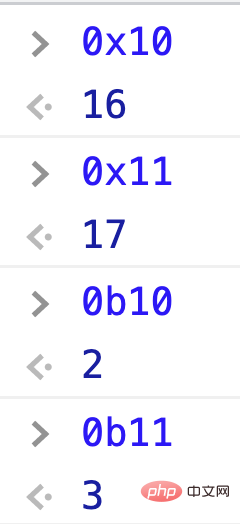
Berikut ialah helah kecil: jika nombor bermula dengan 0, ia dianggap sebagai nombor perlapanan dalam JavaScript . Jadi:
010 - 03 ==> 8 - 3 ==> 5
Juga:
- Jika nombor bermula dengan 0b, maka ia dianggap sebagai nombor binari dalam JavaScript.
- Jika nombor bermula dengan 0x, ia dianggap sebagai nombor heksadesimal dalam JavaScript.

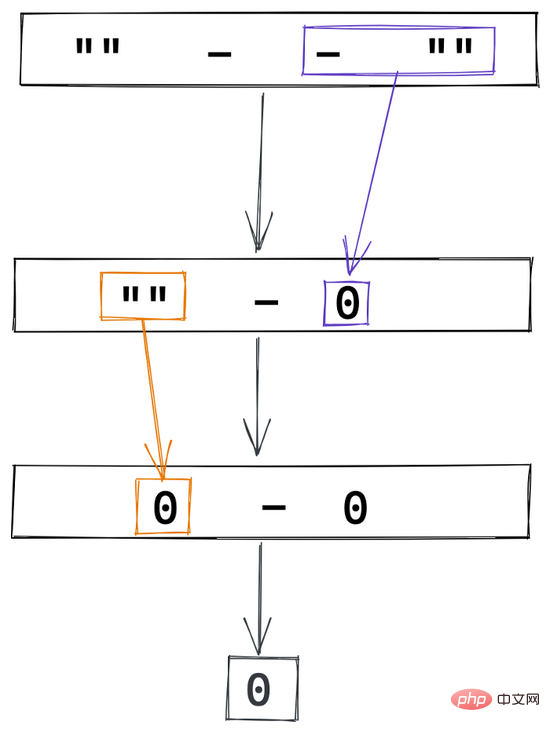
""--""
Ini kelihatan seperti sintaks yang buruk, tetapi ia berfungsi dengan baik.
Rentetan kosong boleh ditukar kepada boolean false atau nilai angka 0. Jadi -"" ialah 0

null 0
正如我们之前所说,null是一个虚值。它将被转换为布尔值false或数字值0。所以结果返回 0。
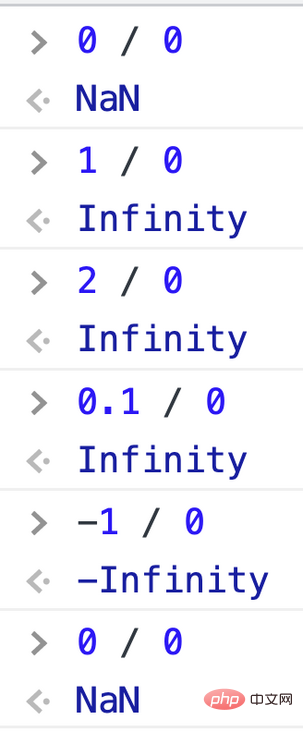
0/0
这是一个非法的数学表达式。方程0/0没有任何有意义的数字答案,输出的结果只是NaN。
1/0 === 10 1000**
虽然1/0和之前一样也是一个非法的数学表达式。但是当除数不是0时,JavaScript认为这个表达式的结果是Infinity。

而10**1000是一个很大数字,JS 无法正确表示这个数字。(JavaScript中最高的整数值是2^53-1)。所以10 * 1000也被当作无限大(Infinity)。
无穷大总是等于另一个无穷大,所以1/0 === 10 ** 1000返回 true。
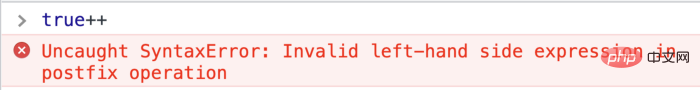
true++
这没有什么特别的,这只是一个语法错误。

""- 1
虽然加法运算符(+)同时用于数字和字符串,但减法运算符(-)对字符串没有用处,所以JavaScript将其解释为数字之间的操作。一个空的字符串会被类型强制为0。
"" - 1 ==> Number("") - 1 ==> 0 - 1 ==> -1
所以 "" — 1 返回 -1
(null - 1) - "1"
正如上面所说。
null ==> 0 (null - 1) ==> -1 "1" ==> 1
所以 (null — 1) — “1” 返回 -2
38 4343 2342+ ("true" - 0)
你可能会怀疑JS是如此疯狂,以至于它将字符串 "true" 转换为布尔值 true 的数字表示。然而,它并没有那么疯狂。实际发生的情况是,它试图将字符串转换为数字,但失败了。
Number("true"); // -> NaN
在JavaScript的数字运算中,只要有一个值是NaN,运算的最终结果就一定是NaN。38 * 4343 * 2342只是一个烟雾弹。
5 + !5 + !!5
正如上面所说。
- 0、空字符串""、null和undefined都是虚值。
- 非零的数字是真值。
所以:
!5 ==> 0 !!5 ==> 1
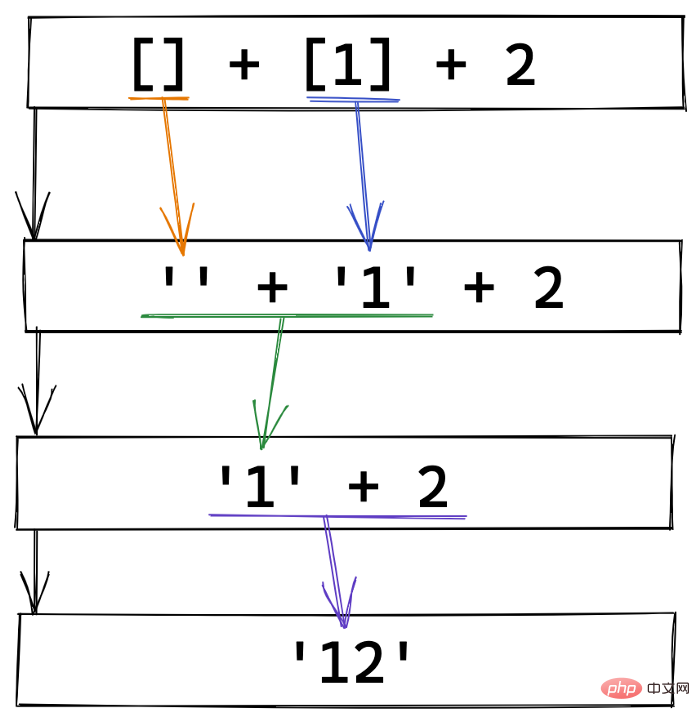
[] + [1] + 2
试图在数组之间使用加法运算符(+)时,它们会被转换为字符串。
[] ==> '' [1] ==> '1' [] + [1] ==> '1' '1' + 2 ==> '12'
所以结果是'12'。

1 + 2 + "3"
JavaScript 从左到右执行这些操作。当数字3与字符串3相加时,字符串连接将优先进行。
1 + 2; // -> 3 3 + "3"; // -> "33"
总结
坦率地说,这些挑战并没有为我胶们编码技能提供任何价值,所以不应该在实际项目中写这种代码
但是,把这些技巧作为朋友和同事之间的一些装13,不是一件非常有趣的事情吗?
作者:Marina Mosti
来源:medium
原文:https://medium.com/frontend-canteen/20-useless-but-funny-challange-for-javascript-develor-9eea39bb8efb
【相关视频教程推荐:web前端】
Atas ialah kandungan terperinci 20 ungkapan JS pelik, teka keputusan output!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Adakah acara javascript didorong?
- Penjelasan terperinci tentang pemetaan lemah JavaScript dan pengetahuan pengumpulan yang lemah
- Apakah nilai harta objek javascript
- Apakah warisan dalam javascript
- Penjelasan terperinci tentang asas memusnahkan tugasan objek dan tatasusunan JavaScript
- Bercakap secara ringkas tentang pemantauan acara dalam JavaScript

