Rumah >hujung hadapan web >tutorial js >JS melaksanakan menu lipatan halaman web tanpa had (serupa dengan menu pokok) kesan kemahiran code_javascript
JS melaksanakan menu lipatan halaman web tanpa had (serupa dengan menu pokok) kesan kemahiran code_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:38:591604semak imbas
Contoh dalam artikel ini menerangkan kod JS untuk merealisasikan kesan menu lipatan halaman web yang tidak terhingga (serupa dengan menu pokok). Kongsikan dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
Ini ialah menu lipatan halaman web yang sangat bagus, dilaksanakan dalam JavaScript. Menu lipat ialah bentuk menu biasa yang dilihat oleh semua orang. Ia boleh digunakan secara meluas dalam sistem pengurusan, bahagian kiri bahagian belakang dan senarai produk ini mempunyai sedikit menu pokok. akan memenuhi keperluan anda.
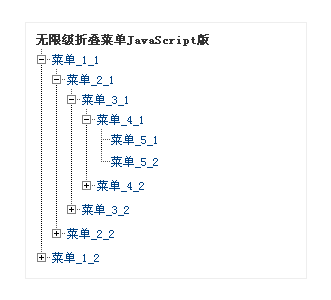
Tangkapan skrin kesan berjalan adalah seperti berikut:

Alamat demo dalam talian adalah seperti berikut:
http://demo.jb51.net/js/2015/js-unlimit-fade-in-out-tree-menu-codes/
Kod khusus adalah seperti berikut:
<html>
<head>
<title>无限级折叠菜单JS版</title>
<style>
<!--
body,ul,h3 {margin:0px; padding:0px;}
li {list-style-type:none;}
body{
font-size:12px;
color:#333;
font-family: Simsun;
line-height:15px;
}
a{text-decoration:none;color:#004285;border:none;}
a:hover{text-decoration:none;color:#C33;}
#menu {
width:260px;
margin:50px auto;
padding:10px;
border:#EEE 1px solid;
}
#menu h3 {
font-size:12px;
}
#menu ul {
background:url("images/ul-bg.gif") repeat-y 5px 0px; overflow:hidden;
}
#menu ul li {
padding:5px 0 2px 15px;
background:url("images/tree-ul-li.gif") no-repeat 5px -32px;
}
#menu ul li ul {display:none;}
#menu ul li em {
cursor:pointer;
display:inline-block;
width:15px;
float:left;
height:15px;
margin-left:-14px;
background:url("images/tree-ul-li.gif") no-repeat -32px 2px;
}
#menu ul li em.off {
background-position: -17px -18px;
}
#menu ul li#end {
background-color:#FFF;
}
#menu ul.off {
display:block;
}
-->
</style>
</head>
<body>
<div id="menu">
<h3>无限级折叠菜单JavaScript版</h3>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_1_1</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_2_1</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_3_1</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_4_1</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_4_2</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_3_2</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_4_1</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_4_2</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_2_2</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_3_1</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_4_1</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_4_2</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_3_2</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_4_1</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_4_2</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_1_2</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_2_1</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_3_1</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_4_1</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_4_2</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_3_2</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_4_1</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_4_2</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_2_2</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_3_1</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_4_1</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_4_2</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_3_2</a>
<ul>
<li><em></em><a href='javascript:void(0);'>菜单_4_1</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
<li id='end'><em></em><a href='javascript:void(0);'>菜单_4_2</a>
<ul>
<li><a href='javascript:void(0);'>菜单_5_1</a></li>
<li id='end'><a href='javascript:void(0);'>菜单_5_2</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
<script type="text/javascript">
(function(e){
for(var _obj=document.getElementById(e.id).getElementsByTagName(e.tag),i=-1,em;em=_obj[++i];){
em.onclick = function(){ //onmouseover
var ul = this.nextSibling;
if(!ul){return false;}
ul = ul.nextSibling; if(!ul){return false;}
if(e.tag != 'a'){ ul = ul.nextSibling; if(!ul){return false;} } //a 标签控制 隐藏或删除该行
for(var _li=this.parentNode.parentNode.childNodes,n=-1,li;li=_li[++n];){
if(li.tagName=="LI"){
for(var _ul=li.childNodes,t=-1,$ul;$ul=_ul[++t];){
switch($ul.tagName){
case "UL":
$ul.className = $ul!=ul?"" : ul.className?"":"off";
break;
case "EM":
$ul.className = $ul!=this?"" : this.className?"":"off";
break;
}
}
}
}
}
}
})({id:'menu',tag:'em'});
</script>
</body>
</html>
Saya harap artikel ini akan membantu pengaturcaraan JavaScript semua orang.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

