Rumah >hujung hadapan web >tutorial js >JS melaksanakan kod untuk meluncur keluar bar alat sepanduk di bahagian atas tapak web Alibaba dengan kemahiran function_javascript penutup
JS melaksanakan kod untuk meluncur keluar bar alat sepanduk di bahagian atas tapak web Alibaba dengan kemahiran function_javascript penutup
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:38:591572semak imbas
Contoh dalam artikel ini menerangkan pelaksanaan JS kod untuk meluncur keluar bar alat sepanduk di bahagian atas tapak web Alimama dengan fungsi penutup. Kongsikan dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
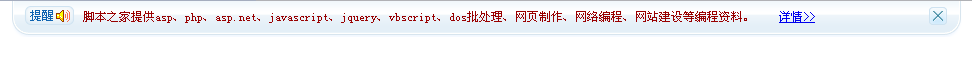
Ini ialah kod sepanduk di bahagian atas tapak web Alibaba Ia menggunakan kaedah slaid keluar Ia adalah kod bar alat klasik yang boleh digunakan sebagai menu dan boleh menutup bar alat dengan tepat pada masanya cara. Reka bentuk kesan keseluruhan Cantik, ringkas dan cantik.
Tangkapan skrin kesan berjalan adalah seperti berikut:

Alamat demo dalam talian adalah seperti berikut:
http://demo.jb51.net/js/2015/js-top-float-banner-alimama-style-codes/
Kod khusus adalah seperti berikut:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>阿里妈妈网站顶部banner代码</title>
<style>
body{margin:0px;padding:0px}
.home_tx {PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BACKGROUND: url(images/hometx_03.gif); PADDING-BOTTOM: 0px; MARGIN: auto; OVERFLOW: hidden; WIDTH: 950px; PADDING-TOP: 0px}
.home_tx IMG {BORDER-TOP-WIDTH: 0px; PADDING-RIGHT: 0px; PADDING-LEFT: 0px; BORDER-LEFT-WIDTH: 0px; BORDER-BOTTOM-WIDTH: 0px; PADDING-BOTTOM: 0px; MARGIN: 0px; PADDING-TOP: 0px; BORDER-RIGHT-WIDTH: 0px}
.home_tx DL {PADDING-RIGHT: 0px; PADDING-LEFT: 0px; FLOAT: left; PADDING-BOTTOM: 0px; MARGIN: 0px 10px 0px 0px; WIDTH: 61px; PADDING-TOP: 0px; HEIGHT: 37px}
.home_tx SPAN {PADDING-RIGHT: 0px; PADDING-LEFT: 0px; FONT-SIZE: 12px; FLOAT: left; PADDING-BOTTOM: 0px; MARGIN: 0px; WIDTH: 830px; COLOR: #333333; LINE-HEIGHT: 34px; PADDING-TOP: 0px; HEIGHT: 37px; TEXT-ALIGN: left}
.home_tx SPAN B {PADDING-RIGHT: 0px; PADDING-LEFT: 0px; FONT-WEIGHT: normal; FLOAT: left; PADDING-BOTTOM: 0px; MARGIN: 0px; COLOR: #990000; PADDING-TOP: 0px}
.home_tx A {PADDING-RIGHT: 0px; PADDING-LEFT: 0px; FLOAT: right; PADDING-BOTTOM: 0px; MARGIN: 0px; WIDTH: 35px; PADDING-TOP: 0px; HEIGHT: 37px}
</style>
</head>
<body>
<DIV id=home_tx style="PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 0px; MARGIN: auto; OVERFLOW: hidden; WIDTH: 950px; PADDING-TOP: 0px; POSITION: relative; HEIGHT: 1px">
<DIV class=home_tx id=home_tx_in style="POSITION: absolute; TOP: -37px; HEIGHT: 37px" align=center>
<DL><IMG src="images/hometx_01.gif"></DL><SPAN><B>脚本之家提供asp、php、asp.net、javascript、jquery、vbscript、dos批处理、网页制作、网络编程、网站建设等编程资料。</B>
<A style="FLOAT: none" href="#" target=_blank>详情>></A></SPAN> <A style="CURSOR: pointer" onfocus=this.blur() onClick="home_tx_hide();return false;" href="#"><IMG src="images/hometx_04.gif"></A> </DIV></DIV>
<script>
var is_home_tx_show = false;
var div_home_tx = document.getElementById("home_tx");
var div_home_tx_in = document.getElementById("home_tx_in");
var stepms = 10;
function home_tx_show(){
home_tx_stepshow();
}
function home_tx_stepshow(){
var curHeight = parseInt(div_home_tx.offsetHeight);
if(curHeight>=37){
is_home_tx_show = true;
}else{
div_home_tx.style.height = (curHeight + 4) + "px";
div_home_tx_in.style.top = (parseInt(div_home_tx_in.style.top)+4)+"px";
window.setTimeout(home_tx_stepshow,30);
}
}
function home_tx_hide(){
if(is_home_tx_show){
home_tx_stephide()
}else{
window.setTimeout(home_tx_stephide,1200);
}
}
function home_tx_stephide(){
var curHeight = parseInt(div_home_tx.style.height);
if(curHeight<=0){
is_home_tx_show = false;
}else{
try{
div_home_tx.style.height = (curHeight - 4) + "px";
div_home_tx_in.style.top = (parseInt(div_home_tx_in.style.top)-4)+"px";
window.setTimeout(home_tx_stephide,30);
} catch(e) {}
}
}
if(window.addEventListener){
window.addEventListener("load",home_tx_show,false);
}else{
window.attachEvent("onload",home_tx_show);
}
</script>
</body>
</html>
Saya harap artikel ini akan membantu pengaturcaraan JavaScript semua orang.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

