Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah maksud aliran dokumen html5?
Apakah maksud aliran dokumen html5?
- 青灯夜游asal
- 2022-06-01 16:57:332242semak imbas
Dalam HTML5, aliran dokumen juga dipanggil "aliran biasa", yang merujuk kepada susunan aliran elemen dari kiri ke kanan dan atas ke bawah secara lalai semasa proses susun atur elemen dan bentuk akhir Bahagikan baris ke dalam baris dari atas ke bawah, dan susun elemen dalam setiap baris dari kiri ke kanan. Kaedah untuk melepaskan diri daripada aliran dokumen: 1. Terapung 2. Kedudukan kedudukan.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi HTML5, komputer DELL G3
1 adakah aliran dokumen ?
"Aliran", kita sering mendengar perkataan ini dalam kehidupan kita, seperti aliran air dan arus. Sama seperti air yang mengalir dari tinggi ke rendah, kita boleh memikirkan aliran dokumen sebagai elemen HTML "mengalir" pada pelayar. Bahagian atas penyemak imbas ialah sumber sungai, dan bahagian bawah penyemak imbas ialah hujung sungai.
Apa yang dipanggil aliran dokumen (aliran normal, juga dikenali sebagai "aliran normal") merujuk kepada proses penyusunan huruf dan reka letak elemen secara automatik mengikut corak ini dari kiri ke kanan dan atas ke bawah susunan.
Apabila penyemak imbas memaparkan dokumen HTML, ia mula memaparkan dari atas dan memperuntukkan ruang yang diperlukan kepada elemen Setiap elemen peringkat blok menduduki baris yang berasingan dalam susunan sehingga ia ditemui pada garisan semasa Apabila ia mencapai sempadan, ia kemudian beralih ke titik permulaan baris seterusnya dan meneruskan pemaparan. Jadi pada masa ini kita perlu bercakap tentang elemen peringkat blok dan elemen sebaris.
2. Elemen peringkat blok dan elemen sebaris
Elemen peringkat blok: Seperti namanya, elemen ini ialah "kepingan" , jadi sebagai blok, Ia sepatutnya mempunyai lebar dan ketinggiannya sendiri. Dan ia agak melebih-lebihkan Setiap elemen peringkat blok menduduki satu baris ketinggian secara lalai Setelah elemen peringkat blok ditambahkan pada baris, elemen lain tidak boleh ditambah (kecuali selepas apungan). Elemen peringkat blok biasa ialah: dari, pilih, textarea, h1-h6, jadual, butang, jam, p, ol, ul, dsb.
Digabungkan dengan kandungan di atas, elemen peringkat blok mempunyai ciri berikut:
Setiap elemen peringkat blok menduduki barisnya sendiri. Ketinggian, lebar, ketinggian garisan dan jidar elemen
boleh ditetapkan. Jika lebar elemen
tidak ditetapkan, ia lalai kepada lebar elemen induk.
Elemen sebaris: Jelas sekali, elemen ini wujud dalam satu baris dan boleh berkongsi baris yang sama dengan elemen sebaris yang lain. Elemen sebaris biasa termasuk: span, input, a, em, strong, b, br, img, select, button, dsb.
Kemudian ciri-ciri elemen sebaris adalah seperti berikut:
Setiap elemen sebaris boleh berkongsi garisan dengan elemen sebaris yang lain, dan elemen sebaris bersebelahan akan disusun dalam yang sama baris. , sehingga tiada lagi ruang yang tinggal dalam baris, baris itu akan ditukar.
Menetapkan lebar dan tinggi pada elemen sebaris adalah tidak sah (terdapat perangkap di sini, sila baca di bawah), dan lebar berubah mengikut kandungan elemen.
Padding-kiri dan padding-kanan dalam arah mendatar dalam garisan akan menghasilkan kesan margin, tetapi padding-top dan padding-bottom dalam arah menegak tidak akan menghasilkan kesan margin.
3. Elemen gantian dan elemen bukan gantian
Sesiapa yang berhati-hati pasti perasan, seperti , ,
Elemen sebaris juga terbahagi kepada dua jenis: elemen diganti dan elemen tidak diganti.
Ganti elemen:
Pelayar menentukan kandungan paparan khusus elemen berdasarkan teg dan atributnya ialah: , < ;input> ;,
Elemen tidak boleh diganti:
Elemen yang kandungannya dipaparkan terus kepada pengguna dipanggil elemen tidak boleh digantikan ialah: , ,
4. Melepaskan diri daripada aliran dokumen
Apa yang dipanggil berpisah daripada aliran dokumen bermakna unsur-unsur dipisahkan daripada susun atur biasa dan tetapan huruf (biasa). aliran dokumen). Apabila kotak lain diletakkan , ia akan dianggap seolah-olah anda tidak melihatnya (anda tidak perlu memberi nasihat sepanjang hayat anda, tidak mengapa untuk kedua-dua kedudukan itu bertindih). masih wujud dalam pokok DOM.
Jadi apakah situasi yang akan menyebabkan unsur-unsur keluar daripada aliran dokumen?
1 Terapung dijana oleh apungan
Apabila menggunakan apungan untuk melepaskan diri daripada aliran dokumen, walaupun kotak lain akan mengabaikan elemen ini, teks dalam kotak lain akan tetap jadilah elemen ini Beri laluan untuk ia membungkus elemen.
Inilah kodnya:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo1{
width: 200px;
height: 200px;
border: 5px solid red;
float: left;
}
.demo2{
width: 200px;
height: 100px;
border: 5px solid green;
}
</style>
</head>
<body>
<div>这是demo1的文本</div>
<div>这是demo2的文本</div>
</body>
</html>Kesan berjalan kod:

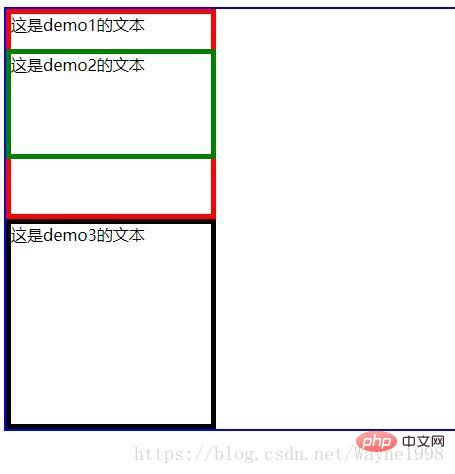
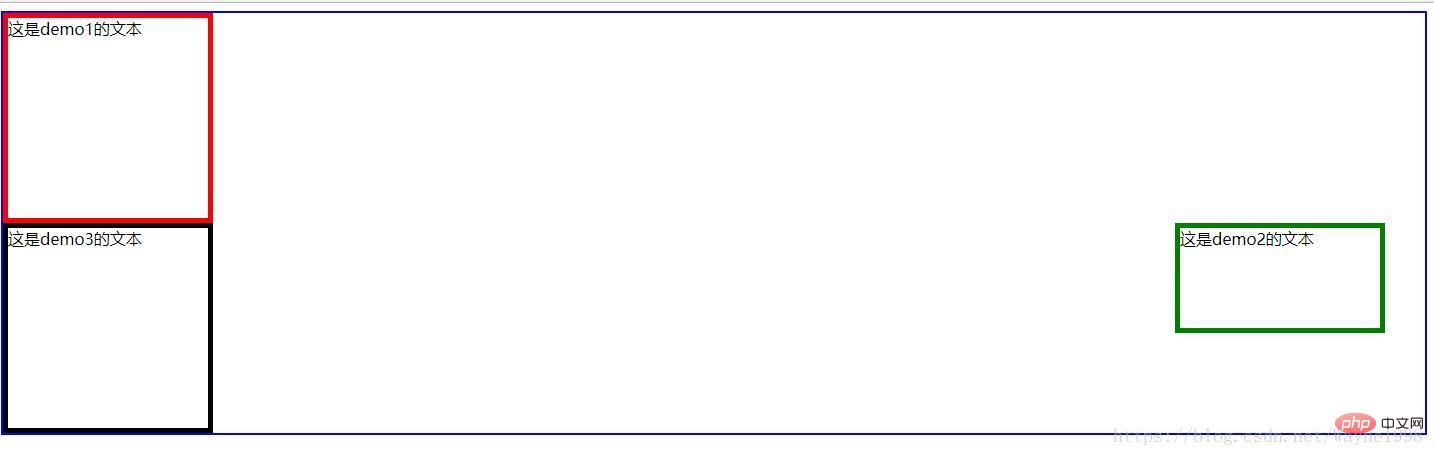
2. kedudukan:mutlak; Elemen dirujuk kepada elemen induk bukan statik pertama. Jika tiada unsur induk bukan statik, badan digunakan sebagai rujukan.
Berikut ialah contoh:Kesan kod adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo1{
width: 200px;
height: 200px;
border: 5px solid red;
}
.demo2{
width: 200px;
height: 100px;
border: 5px solid green;
position: absolute;
top: 50px;/*给demo2一个绝对定位,并且距离body顶部 50px*/
}
.demo3{
width: 200px;
height: 200px;
border: 5px solid black;
}
body{
border: 2px solid blue;
}
</style>
</head>
<body>
<div>这是demo1的文本</div>
<div>这是demo2的文本</div>
<div>这是demo3的文本</div>
</body>
</html> Kita dapat melihat bahawa p kedua adalah relatif ke bawah ke bahagian atas badan Dialihkan 50px; 
3 kedudukan: tetap; , p ini ditetapkan dalam tetingkap penyemak imbas Ya, tidak kira bagaimana kita menyeret bar skrol, kita tidak boleh mengubah kedudukannya dalam tetingkap penyemak imbas.
Berikut ialah kod:
Berikut ialah cerita untuk membantu semua orang memahami pemisahan daripada aliran dokumen:
Seiring dengan berlalunya masa, di bawah pengaruh perkara-perkara tertentu (terapung, tetap, mutlak), mereka mendapati bahawa pihak lain mempunyai banyak kekurangan dan tidak sempurna Pada suatu hari, mereka akhirnya tidak dapat menahan satu sama lain dan berkata, "Mari kita berpisah!" kata p1, balabala, mereka berpisah (p1 berpisah dari aliran dokumen). "Anggap saja saya sudah mati," kata p1. Walaupun kertas lelaki p1 dan kertas perempuan p2 masih menjalani kehidupan mereka sendiri di dunia ini (kedua-dua p1 dan p2 masih wujud dalam pokok DOM), mereka membiarkan satu sama lain mati di dalam hati mereka (apabila kotak itu diletakkan, ia akan Berpura-pura anda tidak melihatnya). Kisah berdarah itu sudah tamat. Cadangan berkaitan: "
Cadangan berkaitan: "tutorial video html
"Atas ialah kandungan terperinci Apakah maksud aliran dokumen html5?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

