Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menunjukkan dan menyembunyikan elemen id dalam jquery
Bagaimana untuk menunjukkan dan menyembunyikan elemen id dalam jquery
- 青灯夜游asal
- 2022-05-23 15:50:122597semak imbas
Cara melaksanakan paparan dan penyembunyian: 1. Gunakan pernyataan "$("id value") untuk mendapatkan elemen yang ditentukan melalui nilai atribut id dan mengembalikan objek elemen 2. Gunakan toggle(), slideToggle() atau fadeToggle( ) untuk menunjukkan atau menyembunyikan objek elemen yang diperolehi, seperti "id element object.toggle()".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Cara untuk menunjukkan dan menyembunyikan elemen id dalam jquery
1. Dapatkan elemen yang ditentukan melalui nilai atribut id
$("id值")akan mengembalikan objek yang mengandungi elemen yang dinyatakan
2 Tunjukkan dan sembunyikan elemen yang dipilih
jquery boleh menggunakan 3 binaan berikut. -dalam kaedah untuk menyembunyikan dan Memaparkan elemen
kaedah togol()
kaedah slideToggle()
kaedah fadeToggle()
Ketiga-tiga kaedah ini akan menyemak status unsur id yang boleh dilihat Jika ia dipaparkan, ia akan disembunyikan, ia akan dipaparkan .
1. Kaedah toggle()
Kaedah toggle() bertukar antara hide() dan show() pada elemen yang dipilih.
Kaedah ini menyemak status boleh dilihat bagi elemen yang dipilih. Jika elemen tersembunyi, show() dijalankan, jika elemen kelihatan, hide() dijalankan - ini mewujudkan kesan bertukar antara keadaan tersembunyi dan ditunjukkan.
Contoh 1: Menggunakan kaedah toggle()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("#start").css({
"color": "red",
"border": "2px solid red"
});
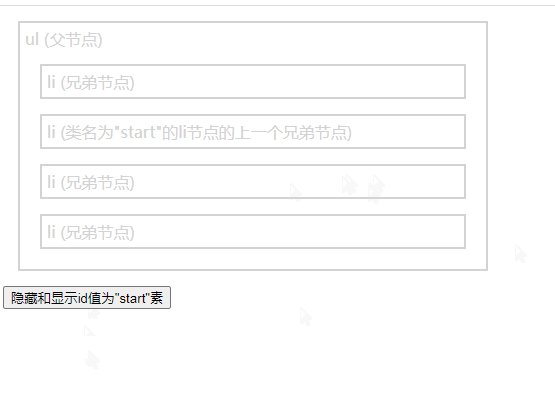
$("button").click(function() {
$("#start").toggle();
});
});
</script>
</head>
<body>
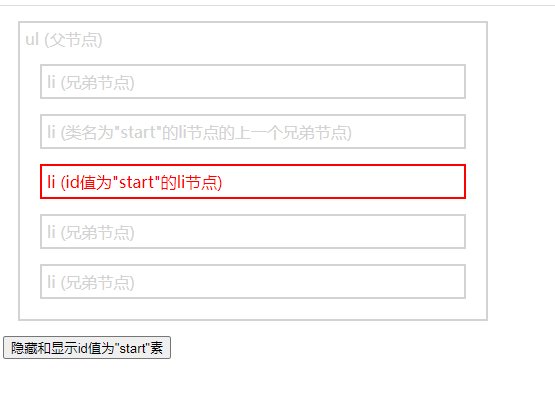
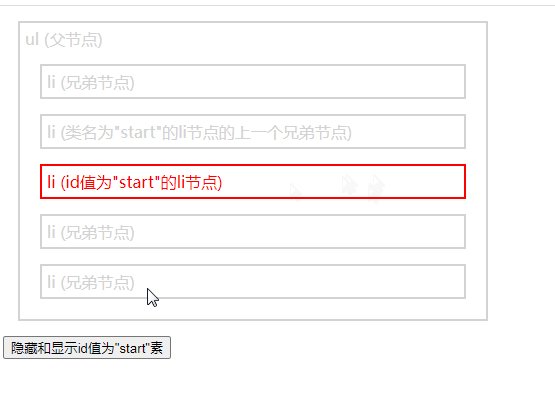
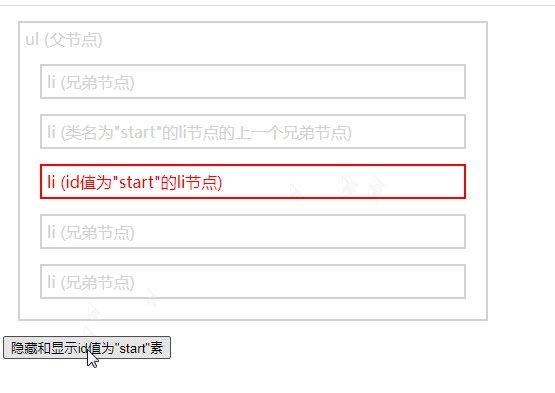
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li id="start">li (id值为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
<button>隐藏和显示id值为"start"素</button>
</body>
</html>
2 kaedah slideToggle()
kaedah slideToggle() ialah sedang digunakan Tukar antara slideUp() dan slideDown() pada elemen yang dipilih.
Kaedah ini menyemak status boleh dilihat bagi elemen yang dipilih. Jika elemen tersembunyi, slideDown() dijalankan, jika elemen kelihatan, slideUp() dijalankan - ini mewujudkan kesan bertukar antara keadaan tersembunyi dan ditunjukkan.
Contoh 2:
$("button").click(function() {
$("#start").slideToggle()
});3 kaedah fadeToggle()
kaedah fadeToggle() berada dalam fadeIn() dan fadeOut. ( ) untuk bertukar antara kaedah.
Jika unsur-unsur pudar, fadeToggle() akan memaparkannya menggunakan kesan fade-in.
Jika elemen pudar, fadeToggle() akan memaparkannya menggunakan kesan fade out.
Contoh 3:
$("button").click(function() {
$("#start").fadeToggle()
});[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web】
Atas ialah kandungan terperinci Bagaimana untuk menunjukkan dan menyembunyikan elemen id dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk memadam elemen kanak-kanak dalam jquery dan menyimpan yang pertama
- Apakah maksud dokumen dalam jquery
- Bagaimana untuk mencetuskan peristiwa apabila nilai kotak teks berubah dalam jquery
- Bagaimana untuk memadam objek dalam tatasusunan dalam es6
- Bagaimana untuk melaksanakan pencetusan acara papan kekunci dalam jquery



