Rumah >alat pembangunan >VSCode >[Ringkasan Muntah Darah] Pemalam paling komprehensif dan praktikal untuk VSCode untuk membantu anda meningkatkan kecekapan pembangunan!
[Ringkasan Muntah Darah] Pemalam paling komprehensif dan praktikal untuk VSCode untuk membantu anda meningkatkan kecekapan pembangunan!
- 青灯夜游ke hadapan
- 2022-05-16 20:55:428696semak imbas
Artikel ini meringkaskan beberapa VSCode pemalam praktikal untuk semua orang, yang boleh membantu pembangun meningkatkan kecekapan pembangunan, estetika, dll. Saya harap ia akan membantu semua orang!
![[Ringkasan Muntah Darah] Pemalam paling komprehensif dan praktikal untuk VSCode untuk membantu anda meningkatkan kecekapan pembangunan!](https://img.php.cn/upload/article/000/000/024/6282495788df8240.jpg)
[Pembelajaran yang disyorkan: "tutorial pengenalan vskod"]
Pemalam penting
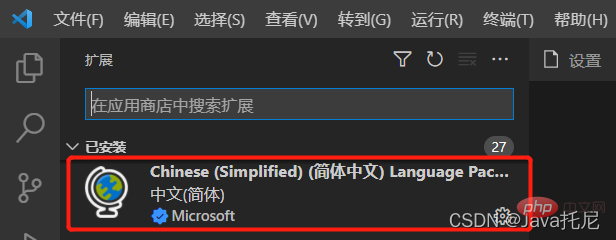
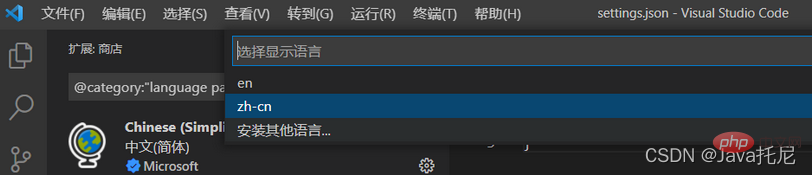
Bahasa Cina (中文)

Selepas pemasangan, tekan kekunci pintasan Ctrl Shift P dan masukkan
configure language

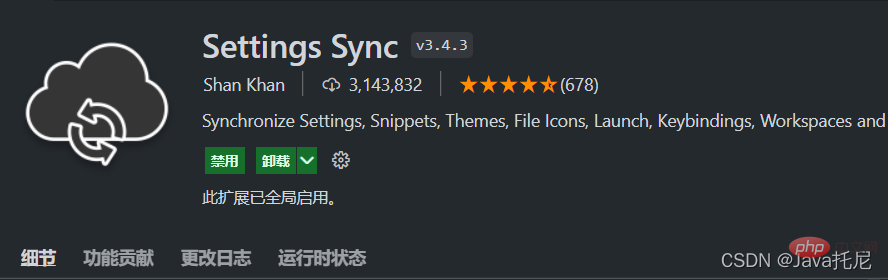
Penyegerakan Tetapan (penyegerakan konfigurasi ke awan)
boleh menyegerakkan konfigurasi vscode kami ke awan Apabila kami menukar komputer atau memasang vscode semula, Anda hanya perlu log masuk ke akaun anda untuk menyegerakkan konfigurasi
wakatime (statistik penjejakan masa dan tingkah laku pengaturcaraan)

Masa pengaturcaraan dan statistik penjejakan tingkah laku

2. petua kod)
Coretan kod HTML, pemalam ini boleh memberi anda petua kod untuk teg html tanpa menaip kurungan sudut

Autotutup teg HTML/XML
Bracket Pair Colorizer (tanda kurung untuk perbezaan warna)
Kurungan untuk membezakan warna

Pratonton Penyemak Imbas (buka penyemak imbas dalam VSCode)
"workbench.colorCustomizations": {"editorIndentGuide.activeBackground": "#00ffea"}
Anda boleh membuka penyemak imbas dalam vscode dan melihatnya semasa mengekod
REST Client (penyahpepijat antara muka) 
boleh dilakukan dalam vscode Interface debugging menyediakan kaedah konfigurasi API yang kaya, membenarkan kami memanggil antara muka debugging pada bila-bila masa tanpa meninggalkan editor Buat fail .http baharu, tulis kod ujian asas, klik Hantar Permintaan kepada lihat dalam tetingkap kanan Antara muka mengembalikan hasil, sangat bagus
CSS Peek (pelihat gaya css) 
Perbezaan Separa (perbandingan fail) 
Perbandingan fail
Npm Intellisense (melengkapkan modul npm secara automatik dalam penyata import)Boleh melengkapkan modul npm secara automatik dalam pernyataan import
buka dalam penyemak imbas (buka fail html ke pratonton penyemak imbas dengan cepat)buka fail html dengan cepat ke pratonton penyemak imbas
Path Intellisense (import fail dengan cepat)Secara automatik menggesa laluan fail dan menyokong pelbagai fail import pantas
Pratonton imej (pratonton imej)Tuding tetikus pada pautan untuk pratonton imej dalam masa nyata
3 Penyepaduan GitGitHub. Permintaan Tarik (Lihat dan urus Permintaan dan Isu Tarik GitHub)
Lihat dan urus permintaan dan isu tarik GitHub dalam Kod Visual Studio
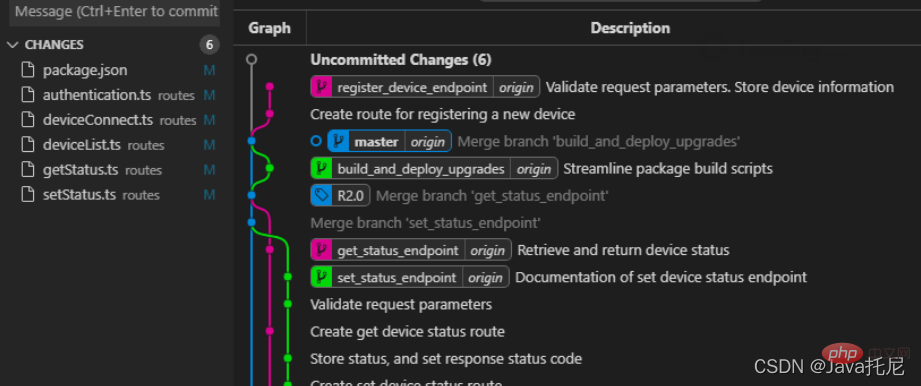
Git Graph(Git 图形化显示和操作)


GitLens(快速查看更改行或代码块的对象)
GitLens可以帮助您更好地理解代码。快速查看更改行或代码块的对象
GitHistory(可查看和搜索git日志以及图形和详细信息)
GitHistory可查看和搜索git日志以及图形和详细信息,同时还支持分支比较,分支管理等操作
四、美化
(黑白两款皮肤)

vscode-icons(漂亮的目录树图标主题)
提供了非常漂亮的目录树图标主题

Beautify(右键鼠标一键格式化)
在代码文件右键鼠标一键格式化 html,js,css
Vetur(官方钦定Vue插件)

VScode官方钦定Vue插件,Vue开发者必备。内含语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger等实用功能
代码风格规范类插件
Better Align(代码优雅排版)
代码优雅排版
选中代码配合组合键[Ctrl+Shift+p],输入Align即可
Better Comments(丰富注释颜色)
丰富注释颜色
自定义样式,需要写入配置代码
配置代码
"better-comments.tags": [ {"tag": "*","color": "#98C379","strikethrough": false,"backgroundColor": "transparent" }]
使用// * 绿色的高亮注释复制代码TODO Tree
五、代码规范
change-case(变量命名规范)
变量命名规范
JavaScript Booster(代码改进)
会提示对应的不合理原因和改进方案
JavaScript (ES6) code snippets(智能提示与快速输入)
ES6语法智能提示,以及快速输入
ESlint(严谨的规范书写)
规范js代码书写规则,如果觉得太过严谨,可自定义规则
TSLint(书写规范)
ts的书写规范,这个插件是一个系列,同时还提供了TSLint (deprecated),TSLint Vue,TSLint Vue-TSX
Code Spell Checker(拼写检查程序)
是拼写检查程序,检查不常见的单词,如果单词拼写错误,会给出警告提示
koroFileHeader(生成文件头部注释和函数注释)
在vscode中用于生成文件头部注释和函数注释的插件,经过多版迭代后,插件:支持所有主流语言,功能强大,灵活方便,文档齐全,食用简单!
不光如此,还能生成一些特别有意思的注释,比如这一条喷火龙...
六、装X神器
Markdown All in One(书写Markdown)
可以在vscode里面快乐的书写Markdown,功能强大。丰富的快捷键,边写边看,轻松转化为html或pdf文件
vscode-drawio(画流程图)
可以在vscode里面快乐的画流程图,新建 .drawio 后缀文件并拖入vscode中
Polacode-2020(转化成一张逼格满满的图片)
可以将我们的代码转化成一张逼格满满的图片
Live Share(与他人实时进行协作式编辑和调试)
这款神器可以使您能够与他人实时进行协作式编辑和调试
更多关于VSCode的相关知识,请访问:vscode教程!
Atas ialah kandungan terperinci [Ringkasan Muntah Darah] Pemalam paling komprehensif dan praktikal untuk VSCode untuk membantu anda meningkatkan kecekapan pembangunan!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Mari kita bincangkan tentang cara menyahpepijat kod proses utama aplikasi Electron pada VSCode!
- 30 pemalam VSCode praktikal untuk menggandakan kecekapan pembangunan anda!
- Membawa anda langkah demi langkah untuk mengkonfigurasi Geant4 dan Root dalam VSCode
- Mari kita bincangkan tentang cara menyesuaikan coretan kod dalam vscode untuk membuat pengekodan begitu pantas!
- Lihat 16 atribut praktikal dalam pilihan vscode Prettier untuk menjadikan kod itu cantik!
- Perkongsian pemalam gesaan pintar Vscode: nutui-vscode-extension