Rumah >alat pembangunan >VSCode >Lihat 16 atribut praktikal dalam pilihan vscode Prettier untuk menjadikan kod itu cantik!
Lihat 16 atribut praktikal dalam pilihan vscode Prettier untuk menjadikan kod itu cantik!
- 青灯夜游ke hadapan
- 2022-05-03 10:00:175324semak imbas
Artikel ini melihat pada pilihan vscode Lebih cantik, dan meringkaskan serta berkongsi 16 atribut yang menjadikan kod anda cantik, saya harap ia akan membantu semua orang.

Saya telah melakukan pembangunan bahagian hadapan untuk masa yang lama, tetapi setiap kali saya bergantung pada templat kod perancah atau sumber terbuka untuk menulis kod dalam gaya bersatu Apabila saya menemui sesuatu yang saya tidak suka, saya tidak tahu bagaimana untuk menyesuaikannya , Baidu gagal melakukannya beberapa kali, jadi ia hanya dapat melakukannya Kali ini, saya secara khusus melihat Lebih cantik Pilihan Memahami ini sekali gus agak besar dalam senario pemformatan kod (20,533,053 pemasangan). [Pembelajaran yang disyorkan: "tutorial pengenalan vscode"]
Pengenalan dan konfigurasi penggunaan yang lebih cantik:
Lebih Cantik ialah alat yang menyokong berbilang bahasa pengaturcaraan untuk pemformatan kod dengan konfigurasi yang kurang, dan telah menyepadukan serta menyediakan pemalam dalam editor yang paling biasa digunakan.
Kita boleh menggunakan alamat pemalam yang disediakan di penghujung artikel atau cari di kedai dalam VSCode untuk mencari alamat dengan volum muat turun terbesar. Selepas memasang pemalam, kami boleh mengkonfigurasi gaya tersuai dengan mengkonfigurasi fail .prettierrc dalam direktori akar projek Adalah disyorkan untuk menggunakan gabungan format JSON untuk kandungan fail. Sudah tentu, kaedah penamaan dan penulisan fail konfigurasi lain juga disokong Alamat dokumen asal yang sepadan juga disediakan di penghujung artikel. Ingat untuk memilih pemformat lalai sebagai Lebih Cantik.


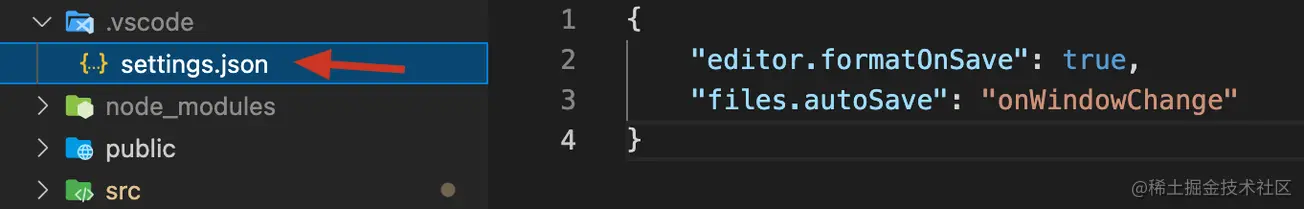
Ia juga disyorkan untuk memformat kod apabila menyimpan dalam VSCode di bawah projek, dan menyimpan secara automatik apabila status tetingkap berubah, kerana Terlalu banyak penjimatan boleh menyebabkan masalah yang tidak perlu.

Pengenalan atribut:
Lebar Cetakan:
- Pengenalan dan penjelasan: Lebar baris kod, pengesyoran umum ialah panjang maksimum setiap baris ialah 100/120, tetapi sebaiknya jangan melebihi dua nombor ini.
- API:
printWidth - Jenis parameter: int
- Nilai lalai: 80
Lebar Tab:
- Pengenalan dan penerangan: Nyatakan bilangan ruang untuk setiap lekukan.
- API:
tabWidth - Jenis parameter: int
- Nilai lalai: 2
Tab:
- Pengenalan dan penjelasan: Sama ada hendak menggunakan tab dan bukannya ruang untuk melakukan lekukan.
- API:
useTabs - Jenis parameter: bool
- Nilai lalai: palsu
Noma bertitik:
- Pengenalan dan penerangan: Sama ada hendak menambah koma bernoktah di hujung penyataan kod.
- API:
semi - Jenis parameter: bool
- Nilai lalai: benar
Petikan
- Pengenalan dan penjelasan: Sama ada hendak menggunakan petikan tunggal, JSX ditetapkan secara berasingan.
- API:
singleQuote - Jenis parameter: bool
- Nilai lalai: palsu
Petikan JSX
- Pengenalan dan penjelasan: Sama ada hendak menggunakan petikan tunggal dalam JSX.
- API:
jsxSingleQuote - Jenis parameter: bool
- Nilai lalai: palsu
Koma Mengekor
- Pengenalan dan penjelasan: Dalam sintaks berbilang baris yang dipisahkan dengan koma, tambahkan koma di belakang sebanyak mungkin.
- API:
trailingComma - Jenis parameter: es5/tiada/semua
- Nilai lalai: es5
| es5 | 在ES5中进行补充,如(对象,数组) |
|---|---|
| none | 不进行补充 |
| all | 尽可能补充,包括函数参数、函数调用,支持TS |
Jarak Kurungan
- Pengenalan dan penerangan: Sama ada hendak mengisi ruang antara sifat objek dan pendakap.
- API:
bracketSpacing - Jenis parameter: bool
- Nilai lalai: benar
Baris Kurungan
- Pengenalan dan penjelasan: Sama ada kurungan sudut kanan teg permulaan mengikuti penghujung baris terakhir atribut.
- Prasyarat: teg bukan tutup sendiri, atribut berbilang baris HTML (HTML, JSX, Vue, Angular)
- API:
bracketSameLine - Jenis parameter: bool
- Nilai lalai: palsu
Kurung Fungsi Anak Panah
- Pengenalan dan Penjelasan: Fungsi anak panah parameter tunggal menggunakan kurungan.
- API:
arrowParens - Jenis parameter: sentiasa/elakkan
- Nilai lalai: sentiasa
Memerlukan Pragma
- Pengenalan dan penjelasan: Sama ada hendak memformatkan kod sahaja dengan ulasan khas pada permulaan fail.
- API:
requirePragma - Jenis parameter: bool
- Nilai lalai: palsu
/** * @prettier */ or /** * @format */
Sisipkan Pragma
- Pengenalan dan penjelasan: Sama ada hendak memasukkan tanda dalam fail menunjukkan bahawa fail telah diformatkan.
- API:
insertPragma - Jenis parameter: bool
- Nilai lalai: palsu
Skrip fail Vue dan lekukan tag gaya
- Pengenalan dan penjelasan: Sama ada hendak mengensot kod dan teg, bahagian skrip dan gaya dalam fail Vue.
- API:
vueIndentScriptAndStyle - Jenis parameter: bool
- Nilai lalai: palsu
Tamat Baris
- Pengenalan dan penjelasan: Tetapkan gaya baris baharu untuk mengelakkan sejumlah besar perbezaan kod yang disebabkan oleh sistem pengendalian yang berbeza.
- API:
endOfLine - Jenis parameter: lf/crlf/cr/auto
- Nilai lalai: lf
Terbenam Pemformatan Bahasa
- Pengenalan dan penerangan: Sama ada hendak memformatkan gaya coretan kod yang dibenamkan dalam sesetengah fail, jika pemalam dapat mengecamnya.
- API:
embeddedLanguageFormatting - Jenis parameter: mati/auto
- Nilai lalai: auto
Atribut Tunggal Setiap Baris
- Pengenalan dan penjelasan: Sama ada hendak memaksa setiap atribut untuk menduduki satu baris dalam Html, Vue dan JSX.
- API:
singleAttributePerLine - Jenis parameter: bool
- Nilai lalai: palsu
Tulis di hujung:
Sudah selesai, cepat simpannya Lain kali anda terlupa cara menggunakan atribut, baca sahaja artikel ini Cabaran kemas kini artikel April telah berakhir sekarang galakan.
Susunan pautan:
Lebih cantik: https://prettier.io/
Lebih cantik (vscode plug-in): https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
Fail konfigurasi: https://prettier.io/docs /ms /configuration.html
Penyahpepijatan dalam talian: https://prettier.io/playground/
Untuk pengetahuan lanjut tentang VSCode, sila Lawati: tutorial vscode! !
Atas ialah kandungan terperinci Lihat 16 atribut praktikal dalam pilihan vscode Prettier untuk menjadikan kod itu cantik!. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Kongsi kaedah konfigurasi penyegerakan VSCode untuk membolehkan anda memindahkan persekitaran komputer anda dengan anggun!
- Saya akan membimbing anda langkah demi langkah untuk mengetahui cara menyahpepijat VSCode Jika anda tidak percaya, anda masih tidak boleh!
- Mari kita bincangkan tentang strategi penyimpanan sejarah dalam VSCode
- Mari kita bincangkan tentang cara menyahpepijat kod proses utama aplikasi Electron pada VSCode!
- Membawa anda langkah demi langkah untuk mengkonfigurasi Geant4 dan Root dalam VSCode

