Rumah >hujung hadapan web >tutorial js >Artikel tentang menyelesaikan gelung JavaScript
Artikel tentang menyelesaikan gelung JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-05-12 18:37:313008semak imbas
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu berkaitan seperti gelung while, gelung lakukan sambil, untuk gelung, teg putus/teruskan, dsb. Mari kita lihat, saya harap ia membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
sementara, untuk gelung
Dalam pengaturcaraan, selalunya perlu menggunakan pernyataan gelung untuk mengendalikan pelbagai tugasan berulang.
Contohnya, untuk menggunakan JavaScript untuk menjana senarai nama pelajar, ini memerlukan mencipta teg HTML <ul> dan kemudian berulang kali memasukkan sub-teg <li> ke dalam teg untuk menjana yang berikut HTML struktur :
<ul><li>小明</li><li>小红</li><li>小军</li><li>...</li></ul>
Walau bagaimanapun, operasi DOM bukanlah kandungan utama artikel ini dan akan diperkenalkan langkah demi langkah dalam bab seterusnya. Terdapat tiga jenis pernyataan gelung
: while, do while dan for Anda akan dapat menguasai semua gelung selepas membaca artikel ini.
while loop
Sintaks
while Sintaks:
while(exp){
//循环体}
while pernyataan terutamanya termasuk syarat pelaksanaanexp, dan badan gelung.
keadaan pelaksanaan biasanya merupakan ungkapan bersyarat. Contohnya, i > 0 bermaksud badan gelung akan dilaksanakan hanya apabila pembolehubah i lebih besar daripada 0.
Contohnya:
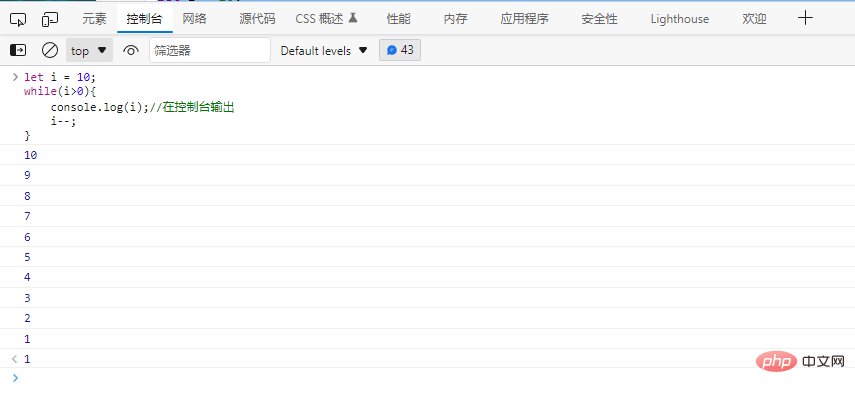
let i = 10;while(i>0){
console.log(i);//在控制台输出
i--;}
Kod di atas mencipta pembolehubah i dan memberikan nilai kepada 10 Apabila i > 0 diwujudkan, laksanakan kod dalam {} .
Kod console.log(i); boleh mengeluarkan rentetan ke konsol dan menaip di papan hitam Konsol akan tahu apa itu!
Kemudian laksanakan i--, iaitu, tolak i daripada nilai pembolehubah 1.
Untuk meringkaskan, fungsi kod di atas adalah untuk menggelungkan pembolehubah i dalam konsol penyemak imbas, daripada 10 hingga 1.
Hasil pelaksanaan kod adalah seperti berikut:

Keadaan gelung
Biasanya, keadaan penghakiman gelung ialah ungkapan bersyarat. Ungkapan bersyarat mengembalikan nilai Boolean Apabila nilai pulangan ialah true, badan gelung dilaksanakan Apabila nilai pulangan ialah false, pelaksanaan pernyataan gelung berakhir.
Malah, syarat penghakiman boleh berupa sebarang jenis ungkapan Di sini, hasil pengiraan ungkapan juga ditukar kepada jenis Boolean melalui penukaran tersirat.
Contohnya, i > 0 boleh disingkatkan sebagai while(i):
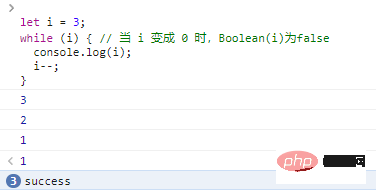
let i = 3;while (i) { // 当 i 变成 0 时,Boolean(i)为false
console.log(i);
i--;}
Memandangkan Boolean(0) ialah false, kod di atas adalah sah.

Gelung tak terhingga berbahaya
Keadaan gelung (pembolehubah i) mesti terus melakukan operasi pengurangan semasa setiap pelaksanaan, iaitu i--, jika tidak nilai i akan sentiasa lebih besar daripada 0, dan gelung tidak akan berhenti, yang sering dipanggil gelung tak terhingga .
Jika gelung tak terhingga berlaku, tiada penyelesaian Kami boleh menamatkan pelaksanaan kod dengan mematikan proses semasa.
Cara paling mudah ialah menutup penyemak imbas dan kemudian pergi ke konsol untuk mematikan proses penyemak imbas.
Gelung tak terhingga sangat berbahaya untuk program Ia akan menduduki cpu sumber atau malah keseluruhan ruang memori, menyebabkan ia ranap.
Jadi, semasa menulis gelung, pastikan anda tidak lupa menukar keadaan gelung.
Gelung dengan hanya satu baris pernyataan
Apabila terdapat hanya satu pernyataan dalam badan gelung, {} pendakap kerinting boleh ditinggalkan untuk memudahkan kod.
Untuk memberi anda jawapan ringkas:
let i = 10;while(i>0)console.log(i--);
Kesan pelaksanaan adalah sama seperti kod di atas.
buat {…} sambil
sintaks
do{
//循环体}while(exp);
berbeza daripada gelung while kerana gelung do {...} while menukar kedudukan keadaan penghakiman dan badan gelung Sebelum menilai keadaan gelung, badan gelung akan dilaksanakan terlebih dahulu.
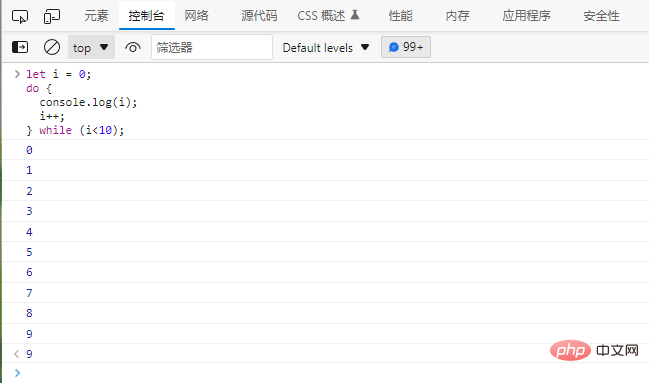
let i = 0;do {
console.log(i);
i++;} while (i<10);Kod di atas akan mengeluarkan nombor 0~9, dan hasil pelaksanaan adalah seperti berikut:

melakukan {…} Ciri-ciri manakala
Maksudnya, menggunakan pernyataan do {...} while, badan gelung akan dilaksanakan sekurang-kurangnya sekali:
let i = 0do {
console.log(i)
i--;}while(i>0);
Kod di atas, walaupun i tidak memenuhi syarat pelaksanaan dari awal, badan gelung masih akan dilaksanakan sekali.
实际上,
do {...} while语句在现实编程过程中使用的非常少!
因为很少有情况需要我们在判断条件不成立的情况下,依旧要执行一次循环体。
即使存在这种情况,我们也通常使用while代替。
for 循环
相较而言,for循环语句是最复杂的,但也是最受欢迎的。
语法
for(begin; exp; step){
//循环体}
直接从语法角度解释for可能令人疑惑,下面是一个最常见的案例:
for(let i = 0; i < 10 ; i++){
console.log(i)}对比解读:
| 语法构件 | 对应语句 | 解读 |
|---|---|---|
begin | let i = 0 | 首次执行循环时,执行一次 |
exp | i < 10 | 每次循环之前,进行判断,true则执行循环体,否则停止循环 |
step | i++ | 每次循环体执行过后执行 |
以上代码的执行顺序是:
- <li>
let i = 0;,进入循环语句时执行,只执行一次;<li>判断i < 10,如果成立继续执行,否则推出循环;<li>执行console.log(i),控制台输出变量i的值;<li>执行i++,改变循环变量i的值;<li>循环执行2 3 4步,直至i < 10不成立。实际上,以上代码在功能上完全等价于:
let i = 0;while(i < 10){
console.log(i);
i++;}for的条件变量
和while、do {...} while不同的是,for循环的条件变量i是定义在for语句内部的,相当于一个局部变量,或者说是内联变量,这样的变量只能在for循环内部能够使用。
举个例子:
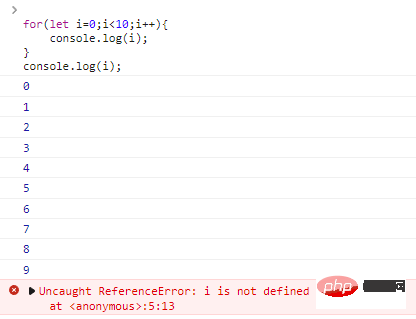
for(let i = 0; i < 10; i++){
console.log(i);}console.log(i); //报错,i is not defined.如下图:

造成这种结果的原因是,i是for的局部变量,当for语句执行完毕后立即被销毁,后面的程序是无法使用的。
提醒:如果你执行以上代码并没有出现错误,很有可能是在for语句之前就定义了变量
i。
当然,我们也可以不使用局部变量:
let i = 0;for(i = 0; i < 10; i++){
console.log(i);}console.log(i);// 10这样我们就可以在for语句外面使用条件变量了!
语句省略
for语句中的任何部分都是可以省略的。
例如,省略begin语句:
let i = 0;for (; i < 10; i++) { // 不再需要 "begin" 语句段
alert( i );}例如,省略step语句:
let i = 0;for (; i < 10;) {
alert( i++ );//循环变量的修改在循环体中}例如,省略循环体:
let i = 0;for (; i < 10;alert( i++ )) {
//没有循环体}break
正常情况下,循环语句需要等待循环条件不满足(返回false),才会停止循环。
但是我们可以通过break语句提前结束循环,强制退出。
举个例子:
while(1){//死循环
let num = prompt('输入一个数字',0);
if(num > 9){
alert('数字太大了');
}else if(num < 9){
alert('数字太小了');
}else{
alert('真聪明,循环结束');
break;//结束循环
}}
以上代码是一个猜数字的游戏,循环条件永远是1,也就是说循环永远不会结束,但是当输入数字9后,就会使用break强制结束循环。
这种无线循环加上break的形式在实际编程场景中非常常见,建议用小本本记下来。
continue
continue可以停止当前正在执行的单次循环,立即开始下一次循环。
举个例子:
for(let i = 1;i < 100; i++){
if(i % 7)continue;
console.log(i);}
以上代码输出100以内的所有7的倍数,当i % 7不为0,也就是说i不是7的倍数的时候,执行continue语句,直接跳过后面的语句,执行下一次循环。
break/continue标签
在多层循环嵌套的情况下,会有这样一个问题,怎样从多重循环中跳出整个循环体呢?
例如:
for (let i = 0; i < 3; i++) {
for (let j = 0; j < 3; j++) {
let input = prompt(`Value at coords (${i},${j})`, '');
// 如果我想从这里退出并直接执行 alert('Done!')
}}alert('Done!')
break标签
如果我们需要在,用户输入0时,直接让程序执行alert('Done!')应该怎么做呢?
这就需要使用标签,语法如下:
label:for(...){
...
break label;}
break label语句可以直接无条件的跳出循环到标签label处。
例如:
outer: for (let i = 0; i < 3; i++) {
for (let j = 0; j < 3; j++) {
let input = prompt(`Value at coords (${i},${j})`, '');
// 如果用户输入0,则中断并跳出这两个循环。
if (input=='0') break outer; // (*)
}}alert('Done!');
上述代码中,break outer 向上寻找名为 outer 的标签并跳出当前循环。
因此,控制权直接从 (*) 转至 alert('Done!')。
continue标签
我们还可以使用continue label直接结束当前循环,开始下次循环:
outer: for (let i = 0; i < 3; i++) {
for (let j = 0; j < 3; j++) {
let input = prompt(`Value at coords (${i},${j})`, '');
// 如果用户输入0,则中断并跳出这两个循环。
if (input=='0') continue outer; // (*)
}}alert('Done!');
continue outer可以直接结束多重循环的最外层循环,开始下一次循环。
例如当我们在(0,0)处输入0,那么程序会直接跳到(1,0)处,而不是像break一样直接结束整个循环。
注意:
标签并不是随便跳转的,必须符合一定的要求
例如:
break label;label: for(...){...}
就是不正确的。
课后作业
- <li>利用
console.log()方法,使用循环输出以下图形:* ** *** **** ***** ******
- <li>利用双重循环,创建一个
3X3的矩阵,并让用户可以输入矩阵数据。【相关推荐:javascript视频教程、web前端】
Atas ialah kandungan terperinci Artikel tentang menyelesaikan gelung JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

