Rumah >hujung hadapan web >tutorial js >Penjelasan terperinci tentang contoh JavaScript bagi tatasusunan berputar
Penjelasan terperinci tentang contoh JavaScript bagi tatasusunan berputar
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-04-22 18:42:303207semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu berkaitan tentang tatasusunan berputar, termasuk apa itu tatasusunan berputar, penggantian cincin, dll., berikut ialah Mari kita lihat, semoga ia membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
1 . Apakah Ia adalah tatasusunan putaran
Tatasusunan putaran terbahagi kepada dua kategori: putaran kiri dan putaran kanan Tajuk 189 ialah kes putaran kanan.
Diberi tatasusunan, putar elemen dalam tatasusunan ke kiri dengan kedudukan k, dengan k ialah nombor bukan negatif.
2. Penggantian cincin
Penggantian cincin sukar difahami. Jika anda meletakkan data tatasusunan pada poligon biasa dan menggantikan data dengan idea bermain dam, ia akan mudah difahami dengan melukis gambar.
Jika n=5, k=2, nombor 1-5 diletakkan pada bucu pentagon secara bergilir-gilir, trajektori penggantian nombor ialah 1-3-5-2-4-1, kembali ke asal, kiraan = n, akhir. Trajektori yang dilukis kelihatan seperti bintang berbucu lima.
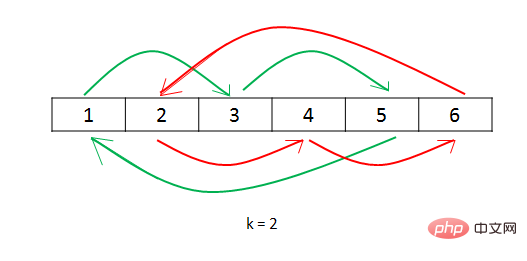
Jika n=6, k=2, dan nombor 1-6 diletakkan pada bucu heksagon secara bergilir-gilir, trajektori penggantian nombor ialah 1-3-5-1, kembali kepada asal titik, kira
Sama seperti poligon lain, jika anda pergi ke hadapan setiap titik k, anda sentiasa boleh kembali ke asal Jika terdapat kebocoran di tengah, putar arah satu sudut dan ulangi langkah di atas untuk menyelesaikan semua bucu.
3. Soalan LeetCode
Beri anda tatasusunan, putar elemen dalam kedudukan k tatasusunan ke kanan, dengan k ialah nombor bukan negatif.
Contoh 1:
输入: nums = [1,2,3,4,5,6,7], k = 3 输出: [5,6,7,1,2,3,4] 解释: 向右轮转 1 步: [7,1,2,3,4,5,6] 向右轮转 2 步: [6,7,1,2,3,4,5] 向右轮转 3 步: [5,6,7,1,2,3,4]
Contoh 2:
输入:nums = [-1,-100,3,99], k = 2 输出:[3,99,-1,-100] 解释: 向右轮转 1 步: [99,-1,-100,3] 向右轮转 2 步: [3,99,-1,-100]
4 Penyelesaian
Kami menggunakan contoh berikut untuk menggambarkan proses ini dengan lebih khusus:
nums = [1, 2, 3, 4, 5, 6] k = 2

<script>
for (var i = 0; i < k; i++) {
var p = nums.pop();
nums.unshift(p);
}
return nums;
</script>Ini adalah satu lagi perubahan pada algoritma
<script>
var rotate = function(nums, k) {
if (k > 0) {
var arr = [];
for (var i = 0; i < nums.length; i++) {
arr[i] = nums[i];
}
for (var i = 0; i < nums.length; i++) {
nums[(i + k) % arr.length] = arr[i];
}
return nums;
}
}
console.log(rotate([1, 2, 3, 4, 5, 6, 7], 3));
</script>Masih banyak idea, anda boleh flip array, tambah array atau padam array[Cadangan berkaitan:tutorial video javascript, bahagian hadapan web】
Atas ialah kandungan terperinci Penjelasan terperinci tentang contoh JavaScript bagi tatasusunan berputar. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

