Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menambah atribut dan nilai dalam jquery
Bagaimana untuk menambah atribut dan nilai dalam jquery
- 青灯夜游asal
- 2022-05-07 19:02:434363semak imbas
Dua kaedah: 1. Gunakan attr() untuk menambah, sintaksnya ialah "elemen object.attr("attribute name", "value")" atau "element object.attr({attribute:value}) "; 2. Gunakan prop() untuk menambah, sintaksnya ialah "elemen object.prop("property","value")" atau "element object.prop({property:value})".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Terdapat dua cara untuk menambah atribut dan nilai pada elemen dalam jquery:
Gunakan attr()
Gunakan prop()
Kaedah prop() dan kaedah attr() kedua-duanya digunakan untuk mendapatkan atau menetapkan atribut HTML elemen dan sintaksnya adalah serupa.
1. Gunakan attr()
untuk menambah sintaks atribut dan nilai:
元素对象.attr("属性名","值")
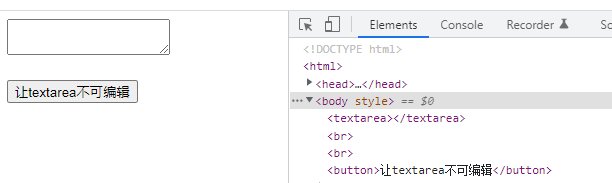
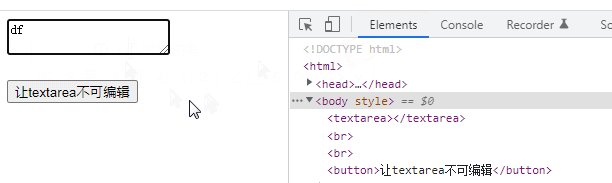
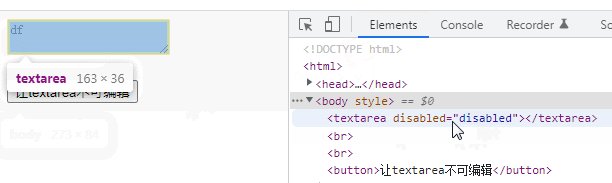
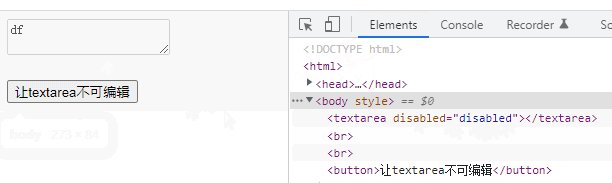
元素对象.attr({属性:值})Contoh: Biarkan kotak teks menambah yang kurang upaya tetapan atribut Tidak boleh diedit
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("textarea").attr("disabled", "disabled");
// $("textarea").attr({disabled:true});
});
});
</script>
</head>
<body>
<textarea></textarea><br><br>
<button>让textarea不可编辑</button>
</body>
</html>
2. Gunakan prop()
untuk menambah sintaks atribut dan nilai:
元素对象.prop("属性","值")
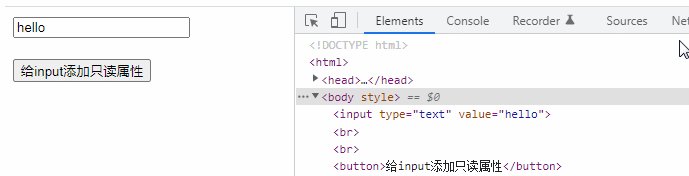
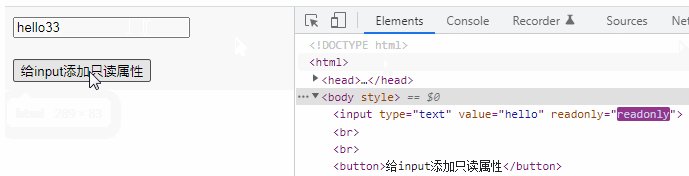
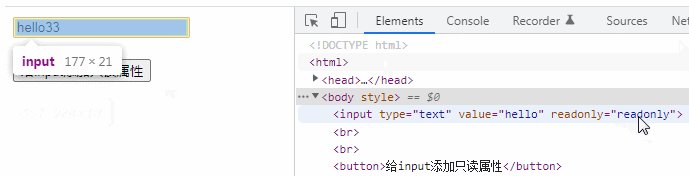
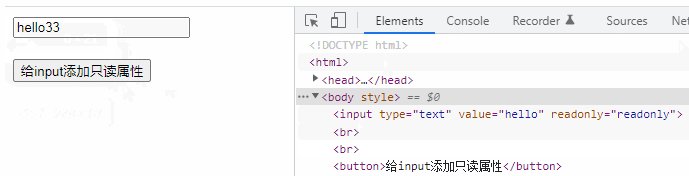
元素对象.prop({属性:值})Contoh: Tambahkan atribut baca sahaja pada kotak input dan tetapkannya kepada baca sahaja
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("input").prop("readonly","readonly");
//$("input").prop({readonly:true});
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<input type="text" value="hello"/><br /><br />
<button>给input添加只读属性</button>
</body>
</html>
Arahan:
kaedah prop( ) adalah serupa dengan kaedah attr(), tetapi terdapat juga perbezaan penting. Syor rasmi jQuery: Untuk atribut dengan dua nilai true dan false, seperti ditandakan, dipilih, dilumpuhkan, dll., adalah disyorkan untuk menggunakan kaedah prop() untuk beroperasi, manakala atribut lain disyorkan untuk menggunakan attr( ) kaedah untuk beroperasi.
[Pembelajaran yang disyorkan: tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menambah atribut dan nilai dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

