Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah kegunaan suis dalam tindak balas
Apakah kegunaan suis dalam tindak balas
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-05-05 10:21:143833semak imbas
Sebagai tindak balas, suis digunakan untuk memastikan laluan hanya memaparkan satu laluan, dan digunakan untuk menyelesaikan pemaparan unik laluan apabila menggunakan pakej "
", ia akan berhenti selepas dipadankan jalan. Rendering, jika anda tidak menggunakan pakej " ", setiap " " akan dipaparkan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, bertindak balas versi 17.0 .1, komputer Dell G3.
Apakah penggunaan suis dalam bertindak balas
Setiap
Dalam untuk menyelesaikan rendering laluan yang unik, ia adalah untuk memastikan bahawa laluan hanya menghasilkan satu laluan.
Jika dikonfigurasikan
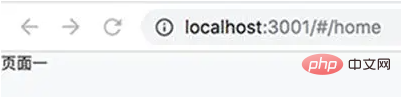
<Router history={history}>
<Switch>
<Route path='/home' render={()=>(<div>首页</div>)}/>
<Route path='/home' component={()=>(<div>首页</div>)}/>
</Switch>
</Router>
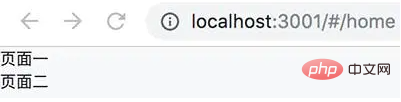
Jika tidak dikonfigurasikan
<Router history={history}>
<Route path='/home' render={()=>(<div>首页</div>)}/>
<Route path='/home' render={()=>(<div>首页</div>)}/>
</Router>
Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Apakah kegunaan suis dalam tindak balas. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

