Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah yang perlu saya lakukan jika React tidak menyokong kurang fail?
Apakah yang perlu saya lakukan jika React tidak menyokong kurang fail?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-05-05 10:06:321557semak imbas
Kaedah: 1. Gunakan "npm install less less-loader" untuk memasang kurang; 2. Tukar "test:/.css$/" kepada "test:/.(css" dalam "module.rules" |less)$/”; 3. Kurang boleh disokong selepas dimulakan semula.

Persekitaran pengendalian tutorial ini: Sistem Windows 10, bertindak balas versi 17.0.1, komputer Dell G3.
Apa yang perlu dilakukan jika React tidak menyokong lebih sedikit fail
create-react-app disediakan secara rasmi oleh React dan mengesyorkan cara terbaik untuk membina aplikasi satu halaman React, tetapi ia tidak menyokong kurang secara lalai. Ia memerlukan integrasi Manual:
1, kurang mesti dipasang secara manual
npm install less less-loader
2, dedahkan fail konfigurasi webpack [npm run eject], ubah suai weppack.config. js, tambah kurang konfigurasi
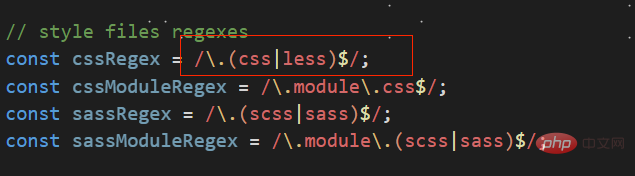
Cari peraturan pemuatan fail css dalam nod module.rules:
ujian: /.css$/ diubah suai untuk menguji: /.(css|less )$/;
Tambahkan elemen objek {loader: require.resolve('less-loader')} pada akhir tatasusunan penggunaan.
Selepas pengubahsuaian selesai:

const getStyleLoaders = (cssOptions, preProcessor) => {
const loaders = [
isEnvDevelopment && require.resolve('style-loader'),
isEnvProduction && {
loader: MiniCssExtractPlugin.loader,
options: Object.assign(
{},
shouldUseRelativeAssetPaths ? { publicPath: '../../' } : undefined
),
},
{
loader: require.resolve('css-loader'),
options: cssOptions,
},
{
// Options for PostCSS as we reference these options twice
// Adds vendor prefixing based on your specified browser support in
// package.json
loader: require.resolve('postcss-loader'),
options: {
// Necessary for external CSS imports to work
// https://github.com/facebook/create-react-app/issues/2677
ident: 'postcss',
plugins: () => [
require('postcss-flexbugs-fixes'),
require('postcss-preset-env')({
autoprefixer: {
flexbox: 'no-2009',
},
stage: 3,
}),
],
sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment,
},
},
{
loader: require.resolve('less-loader') // compiles Less to CSS
}
].filter(Boolean);
if (preProcessor) {
loaders.push({
loader: require.resolve(preProcessor),
options: {
sourceMap: isEnvProduction ? shouldUseSourceMap : isEnvDevelopment,
},
});
}
return loaders;
};Anda perlu memulakan semula projek untuk melihat gaya yang kurang tersedia.
Pembelajaran yang disyorkan: "tutorial video bertindak balas"
Atas ialah kandungan terperinci Apakah yang perlu saya lakukan jika React tidak menyokong kurang fail?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

