Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk membatalkan jenis gaya paparan senarai tidak tertib dalam css
Bagaimana untuk membatalkan jenis gaya paparan senarai tidak tertib dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-04-27 17:30:233882semak imbas
Kaedah pembatalan: 1. Gunakan atribut "gaya senarai" untuk membatalkan gaya titik hitam senarai tidak tersusun Sintaks ialah "senarai tidak tersusun {list-style:none}" 2. Gunakan paparan atribut untuk membatalkan tiada Senarai jujukan dipaparkan dalam baris dan sintaks ialah "senarai tidak tersusun {display:inline}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara membatalkan jenis gaya paparan senarai tidak tertib dalam css
Senarai tidak tertib
Isih senarai tidak tertib bermakna tiada nombor siri, tetapi secara lalai satu titik akan dipaparkan di hadapan
- 第一句
- 第二句
- 第三句
- 第四句
Kod sampel:
nbsp;html> <meta> <title></title>
- 第一句
- 第二句
- 第三句
- 第四句
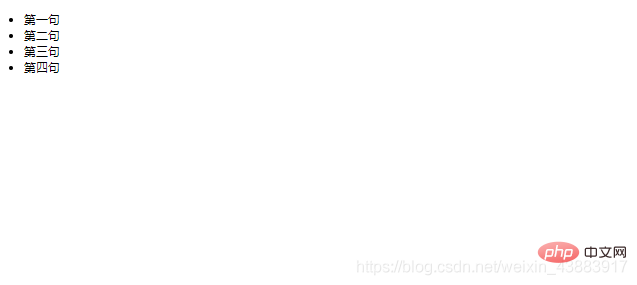
Tangkapan skrin kesan: 
Mata pengalih keluar senarai tidak tersusun
Dengan menggunakan gaya senarai: tiada; anda boleh mengalih keluar titik
Dengan terus menulis atribut gaya dalam teg ul atau menulis pemilih, menambah list -style: none;Ayat ini boleh digunakan untuk membuang titik.
Kod sampel:
nbsp;html>
<meta>
<style>
#aa{
list-style: none;
}
</style>
<title></title>
- 第一句
- 第二句
- 第三句
- 第四句
- 第一句
- 第二句
- 第三句
- 第四句
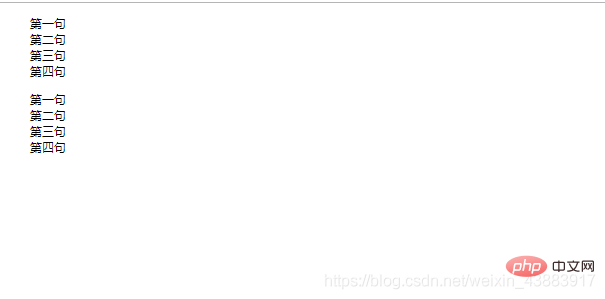
Tangkapan skrin kesan: 
Dipaparkan dalam baris
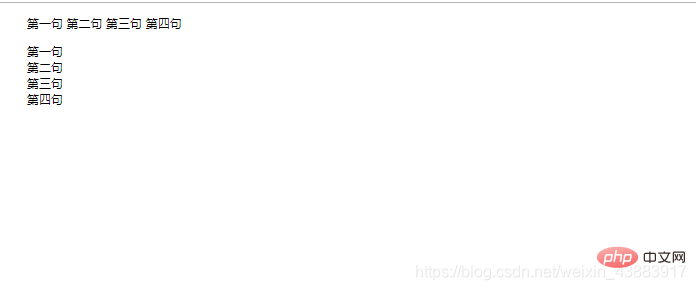
Sama ada senarai tersusun atau senarai tidak tersusun, ia dipaparkan dalam satu baris secara lalai . Ya, tetapi kita juga boleh memaparkannya dalam satu baris melalui atribut paparan.
| display属性 | 说明 |
|---|---|
| none | 不显示 |
| block | 块级元素(列显示) |
| inline | 行内元素(行显示) |
Sama ada elemen peringkat blok atau elemen sebaris, nombor urutan sebelumnya (termasuk titik tertib dan tidak tertib) akan diabaikan
Kod sampel:
nbsp;html>
<meta>
<style>
.aa li{
display: inline; <!-- 行内元素(行显示) --> }
.bb li{
display: none; <!-- 不显示 --> }
.cc li{
display: block; <!-- 块内元素(列显示) --> }
</style>
<title></title>
<ol>
<li>第一句</li>
<li>第二句</li>
<li>第三句</li>
<li>第四句</li>
</ol>
- 第一句
- 第二句
- 第三句
- 第四句
- 第一句
- 第二句
- 第三句
- 第四句
Tangkapan skrin kesan: 
(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk membatalkan jenis gaya paparan senarai tidak tertib dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

