Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah pemilih kelas pseudo baharu dalam css3?
Apakah pemilih kelas pseudo baharu dalam css3?
- 青灯夜游asal
- 2022-04-25 15:14:473197semak imbas
Pemilih kelas pseudo baharu ialah: 1. ":root", memadankan elemen akar dokumen 2. ":first-child", memadankan elemen anak pertama bagi elemen induk; ": last-child", sepadan dengan elemen anak terakhir bagi elemen induk 4. ":empty", sepadan dengan elemen kosong 5. ":target" dan seterusnya.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
Peranan pemilih kelas pseudo: mengehadkan lagi pemilih sedia ada dan elemen penapis selanjutnya yang boleh dipadankan oleh pemilih sedia ada. Pemilih kelas pseudo yang disediakan oleh CSS 3 terbahagi terutamanya kepada tiga kategori berikut:
- Pemilih kelas pseudo struktur
- Pemilih kelas pseudo status elemen UI
- Pemilih kelas pseudo yang lain
1.Pemilih kelas pseudo struktur
- :root: sepadan dengan elemen akar. daripada dokumen tersebut. Dalam dokumen HTML, elemen akar sentiasa
- :first-child: Memadankan elemen yang sepadan dengan pemilih dan mestilah nod anak pertama bagi elemen induknya.
- :last-child: Memadankan elemen yang sepadan dengan pemilih dan mestilah nod anak terakhir bagi elemen induknya.
- :nth-child(n): Memadankan elemen yang sepadan dengan pemilih dan mestilah nod anak ke-n bagi elemen induknya.
- :nth-last-child(n): Memadankan elemen yang sepadan dengan pemilih dan mestilah nod anak ke-nth daripada elemen induknya yang terakhir.
- :only-child: Memadankan elemen yang sepadan dengan pemilih dan mestilah satu-satunya nod anak bagi elemen induknya.
- :first-of-type: sepadan dengan pemilih dan merupakan elemen pertama antara elemen adik-beradiknya daripada jenis dan tahap yang sama.
- :last-of-type: sepadan dengan pemilih dan merupakan elemen terakhir antara elemen adik-beradiknya daripada jenis dan tahap yang sama.
- :nth-of-type(n): Memadankan elemen ke-n yang sepadan dengan pemilih dan merupakan elemen ke-n antara elemen adik-beradiknya daripada jenis dan tahap yang sama.
- :nth-last-of-type(n): sepadan dengan pemilih dan merupakan elemen ke-n daripada yang terakhir antara elemen adik-beradiknya daripada jenis dan tahap yang sama
- :only -of- jenis: sepadan dengan pemilih dan merupakan satu-satunya elemen dalam kalangan elemen adik-beradiknya daripada jenis dan tahap yang sama.
- :kosong: Memadankan elemen yang sepadan dengan pemilih dan tidak mempunyai sebarang elemen anak (termasuk nod teks) di dalamnya.
- :lang(lang): Memadankan elemen yang sepadan dengan pemilih dan kandungannya dalam bahasa tertentu.
Untuk dua pemilih pseudo-class: nth-child dan :nth-last-child, penggunaan berikut turut disokong.
:nth-child(odd/event): Memadankan elemen yang sepadan dengan pemilih dan mestilah nod anak ganjil/genap bagi elemen induknya
:nth-last-child( ganjil/ acara): Padan dengan elemen yang sepadan dengan pemilih dan mestilah nod anak ganjil/genap bagi elemen induknya
:nth-child(xn y): Padan dengan pemilih dan mestilah elemen induknya Elemen bagi nod anak ke-xn bagi elemen induk
:anak-terakhir-ke-(xn y): sepadan dengan pemilih dan mesti menjadi elemen nod anak ke-xn bagi elemen induknya
Contoh penggunaan pemilih kelas pseudo kelas :nth-last-child adalah seperti berikut:
<meta>
<meta>
<title> child </title>
<style>
/* 定义对作为其父元素的倒数第3n 1个(1、4、7)子节点
的li元素起作用的CSS样式 */
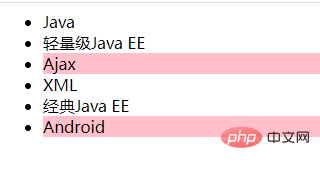
li:nth-last-child(3n+1) {
background-color: #FFC0CB;
}
</style>
- Java
- 轻量级Java EE
- Ajax
- XML
- 经典Java EE
- Android
Kesannya adalah seperti berikut:

2. Pemilih kelas pseudo status elemen UI
Pemilih kelas pseudo status elemen UI termasuk:
-
:enabled: Memadankan semua elemen dalam keadaan tersedia dalam antara muka pengguna (borang borang)
-
:disabled: Memadankan semua elemen dalam keadaan tidak tersedia dalam antara muka pengguna (borang borang )
:checked: Memadankan semua elemen yang dipilih dalam antara muka pengguna (borang borang)
::selection (terdapat dua titik bertindih di hadapan daripada pemilih ): Padankan bahagian elemen yang dipilih atau diserlahkan oleh pengguna
3
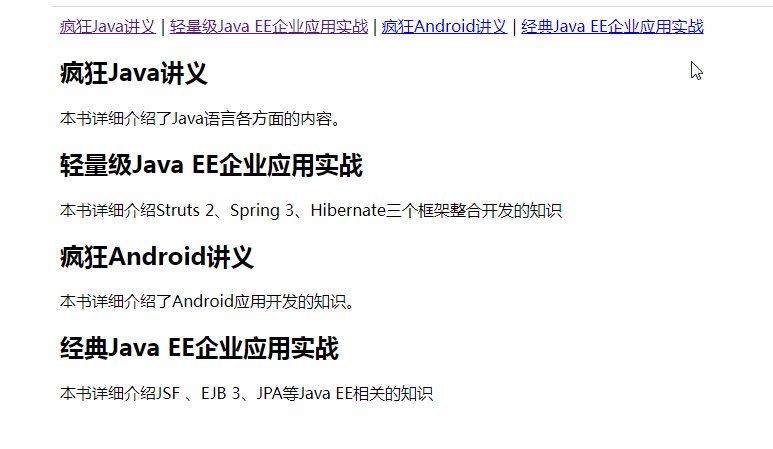
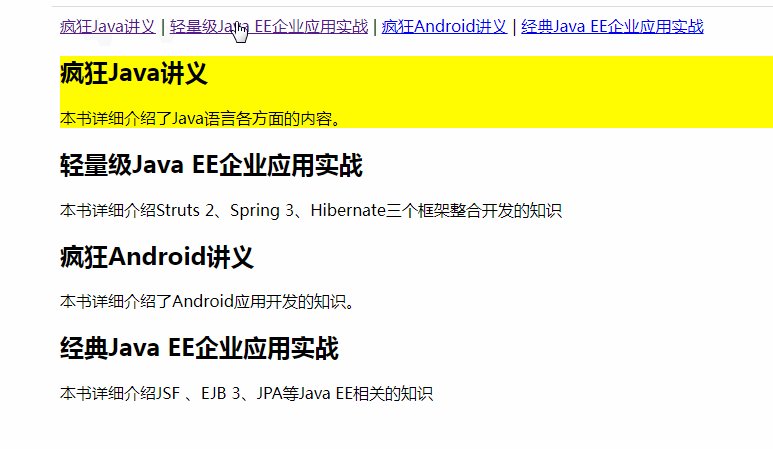
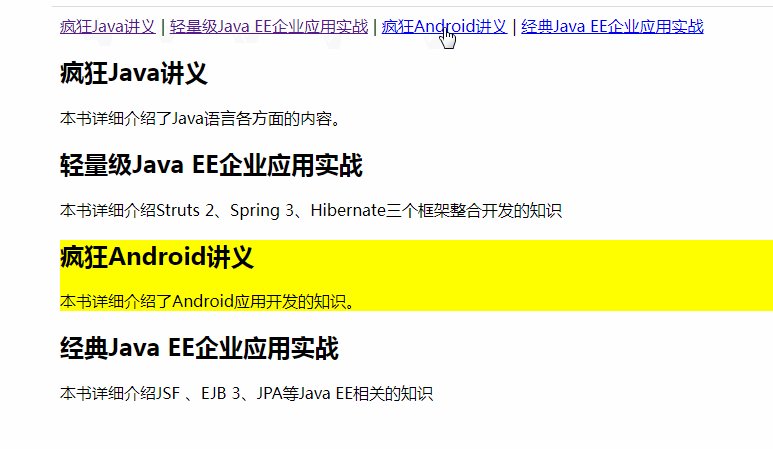
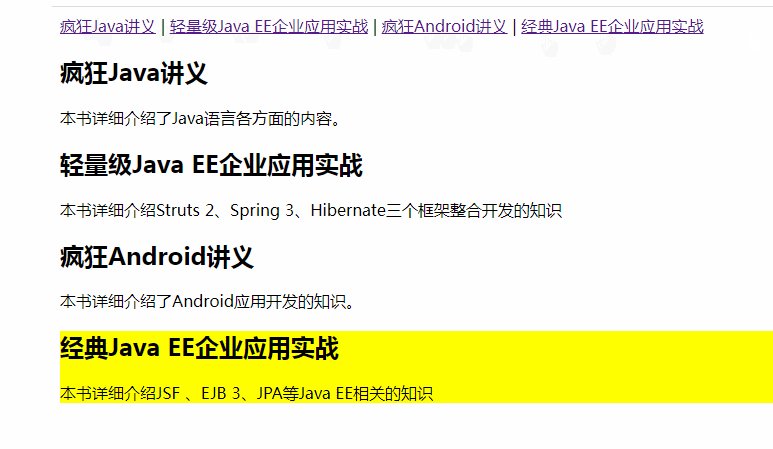
3.1: Pemilih kelas pseudo sasaran (padanan elemen yang sepadan dengan pemilih dan mesti menjadi sasaran penambat yang dinamakan)Memerlukan elemen tersebut mestilah sasaran daripada sauh bernama dan mestilah semasa Sasaran sedang dilawati. Tujuannya ialah halaman tersebut boleh menyerlahkan sasaran yang dilawati melalui pemilih ini. Yang berikut menunjukkan penggunaan: pemilih sasaran (kod ialah kod sampel dalam "Edaran JavaScript Crazy HTML 5 CSS 3")
<meta>
<title> :target </title>
<style>
:target {
background-color: #ff0;
}
</style>
<p>
<a>疯狂Java讲义</a> |
<a>轻量级Java EE企业应用实战</a> |
<a>疯狂Android讲义</a> |
<a>经典Java EE企业应用实战</a>
</p>
<div>
<h2>疯狂Java讲义</h2>
<p>本书详细介绍了Java语言各方面的内容。</p>
</div>
<div>
<h2>轻量级Java EE企业应用实战</h2>
<p>本书详细介绍Struts 2、Spring 3、Hibernate三个框架整合开发的知识</p>
</div>
<div>
<h2>疯狂Android讲义</h2>
<p>本书详细介绍了Android应用开发的知识。</p>
</div>
<div>
<h2>经典Java EE企业应用实战</h2>
<p>本书详细介绍JSF 、EJB 3、JPA等Java EE相关的知识</p>
</div>

(elemen sepadan yang sepadan dengan pemilih 1 tetapi bukan pemilih 2, bersamaan dengan menolak 2 daripada 1)
Kod pada halaman berikut menunjukkan: penggunaan bukan pemilih :
<meta>
<title> :not </title>
<style>
li:not(#ajax) {
color: #999;
font-weight: bold;
}
</style>
- 疯狂Java讲义
- 轻量级Java EE企业应用实战
- 疯狂Ajax讲义
- 疯狂XML讲义
- 疯狂Android讲义
 Seperti yang anda boleh lihat daripada hasil yang sedang dijalankan, kecuali untuk id semua
Seperti yang anda boleh lihat daripada hasil yang sedang dijalankan, kecuali untuk id semua
(Belajar perkongsian video: tutorial video css, bahagian hadapan web)
Atas ialah kandungan terperinci Apakah pemilih kelas pseudo baharu dalam css3?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

