Rumah >hujung hadapan web >View.js >Mengapa vue3 pantas? Dalam aspek apakah kecekapan vue3 terutamanya bertambah baik?
Mengapa vue3 pantas? Dalam aspek apakah kecekapan vue3 terutamanya bertambah baik?
- 青灯夜游ke hadapan
- 2022-04-26 10:54:113732semak imbas
Mengapa vue3 pantas? Dalam aspek apakah kecekapan vue3 terutamanya bertambah baik? Artikel berikut akan memperkenalkan kepada anda pengoptimuman yang dibuat oleh vue3 berbanding dengan vue2. Saya harap ia akan membantu anda!

Anda memperkenalkan vue3 dan mengatakan bahawa kecekapan pemaparan pelanggan adalah 1.3-2 kali lebih tinggi daripada vue2, dan kecekapan pemaparan SSR adalah 2-3 kali lebih tinggi daripada vue2.
Peningkatan nod statik
Apakah nod statik?
Nod statik yang dipanggil ditulis dalam vue template Teg dalam templat dan teg tidak menggunakan atribut pengikat v-bind, dianggap sebagai nod statik dalam vue3. (Belajar perkongsian video: tutorial vuejs)
<template >
<img src="/static/imghwm/default1.png" data-src="/_assets/logo.102c1acc.jpg" class="lazy" alt="logo"> // 静态节点 没有绑定任何属性
<h1>Hello World</h1> // 静态节点 没有绑定任何属性
<h1>{{ text }}</h1>
</template>
<script>
export default {
data() {
return {
text: 'Hello World',
}
},
}
</script>vue3 akan menyimpan rendernod statik dengan pembolehubah dalam fungsi ke bawah , jadi nod statik hanya akan dibuat sekali.
// vue2 的静态节点
render(){
createVNode("h1", null , "Hello World")
}
// vue3 的静态节点
const h1 = createVNode("h1", null , "Hello World")
render(){
// 直接使用即可
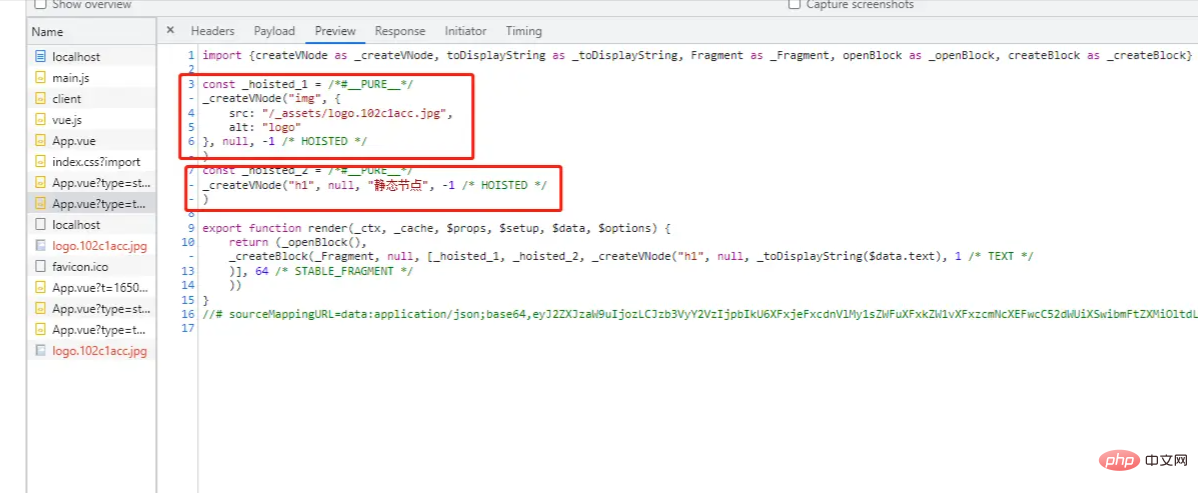
}Untuk membuktikannya, cipta projek vue3 secara setempat dan lihat permintaan rangkaian

sifat statik juga akan Ditingkatkan
<template >
<div class="container"> //container 这是一个静态属性
{{ text }} // 内容是动态的
</div>
</template>
<script>
export default {
data() {
return {
text: 'Hello World',
}
},
}
</script>container juga akan menggunakan pembolehubah untuk menyimpan

pra-stringifikasi
dalam pembangunan sebenar, sebenarnya nod statik template
<template >
<div class="container">
<div class="logo">
<h1>logo</h1>
</div>
<ul class="nav">
<li><a href="">菜单</a></li>
<li><a href="">菜单</a></li>
<li><a href="">菜单</a></li>
<li><a href="">菜单</a></li>
</ul>
<div class="user">
{{ user.name }}
</div>
</div>
</template>
<script>
export default {
data() {
return {
user: {
name: '张三'
}
}
},
}
</script>vue3 Apabila pengkompil vue3 menemui sebilangan besar nod statik berterusan, ia akan menyusun. mereka secara langsung. Cipta nod untuk aksara biasa
.logo .nav Keseluruhan div ialah nod statik Jika anda mengikuti kaedah pemprosesan vue2, ia akan dibuat secara rekursif
dan dalam vue3 ditukar terus kepada rentetan, dan kemudian diberikan kepada atribut innerHTML apabila mencipta dom sebenar, yang mengurangkan penciptaan rekursif masa dalam vue2

Peningkatan prestasi pra-stringifikasi bukan sahaja penambahbaikan apabila mula-mula dibuat, tetapi penambahbaikan apabila pemaparan semula dalam pemaparan fungsi mengurangkan bilangan nod maya. Bandingkan masa (sangat menakutkan)
pengendali acara cache
<template >
<button @click="handleClick">点一下</button>
</template>
<script>
export default {
data() {
return {
}
},
methods: {
handleClick() {
console.log('点击了')
}
},
}
</script>handleClick acara, bandingkan kaedah pemprosesan vue2 dan vue3
// vue2
render(ctx){
return createVNode("button",{
onclick: function ($event) {
console.log('点击了')
}
})
}
// vue3
export function render(_ctx, _cache, $props, $setup, $data, $options) {
return (_openBlock(),
_createBlock("button", {
onClick: _cache[1] || (_cache[1] = (...args)=>($options.handleClick && $options.handleClick(...args)))
}, "点一下"))
}_cache[1] || (_cache[1] = (...args)=>($options.handleClick && $options.handleClick(...args))) Kod ini ialah cache bagi fungsi acara
Block Tree
vue3 juga apabila membandingkan pepohon nod maya Dioptimumkan
vue2 Apabila membandingkan pepohon nod lama dan baharu, kita tidak tahu nod yang statik dan nod yang dinamik, jadi kita hanya boleh membandingkan lapisan demi lapisan. Ini adalah Akibatnya, banyak masa terbuang untuk perbandingan nod statik
vue3 Bagaimana untuk membandingkan, sebenarnya, semasa membuat nod, terdapat rakaman tanda jenis nod

-1 di sini sebenarnya menandakan jenis nod, jadi apabila anda berada dalam Pokok Sekat, anda boleh melompat terus mengikut tanda ini Dengan membandingkan nod statik, masa perbandingan dikurangkan.
PatchFlag
PatchFlag ialah pengoptimuman lanjut Block Tree Apabila membandingkan satu nod, ia akan membandingkan atribut, kandungan, dsb.
vue2 Apabila membandingkan satu nod, saya tidak tahu yang mana satu perlu dibandingkan, jadi bandingkan kesemuanya sekali
vue3 dengan ketahui sifat mana yang dinamik. Setiap kemas kini hanya membandingkan atribut dinamik
<template >
<div class="logo">
<h1>{{ text }}</h1>
</div>
</template>
<script>
export default {
data() {
return {
text: 'Hello World',
}
},
}
</script>l.logo Hanya kandungan h1 dalam

1 di sini menandakan bahawa kandungan adalah dinamik, jadi apabila membuat perbandingan, hanya kandungan telah berubah, yang sangat memendekkan masa perbandingan ( Sangat menakutkan)
Ringkasan
Pengoptimuman di atas semuanya bergantung pada penyusun berkuasa vue3 Sangat menakutkan
(Belajar perkongsian video : Pembangunan bahagian hadapan web, Pengenalan kepada pengaturcaraan)
Atas ialah kandungan terperinci Mengapa vue3 pantas? Dalam aspek apakah kecekapan vue3 terutamanya bertambah baik?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Rakam proses membangunkan pemalam Fimga menggunakan Vue 3
- Bagaimanakah sifat pengiraan Vue3 dilaksanakan? Mari kita bercakap tentang prinsip pelaksanaan
- Fahami aliran data item tunggal dan data dua hala terikat dalam Vue Adakah kedua-dua konflik itu?
- Membawa anda langkah demi langkah untuk membangunkan aplikasi CRUD mudah menggunakan Vue Laravel
- Ringkaskan dan kongsi pelbagai cara untuk melaksanakan komunikasi antara komponen dalam Vue, supaya anda tidak akan takut dengan temu duga lagi!
- Bagaimana untuk merangkum komponen pihak ketiga dengan elegan dalam Vue? Pengenalan kepada kaedah pembungkusan

