Rumah >hujung hadapan web >View.js >Fahami aliran data item tunggal dan data dua hala terikat dalam Vue Adakah kedua-dua konflik itu?
Fahami aliran data item tunggal dan data dua hala terikat dalam Vue Adakah kedua-dua konflik itu?
- 青灯夜游ke hadapan
- 2022-04-14 21:17:582882semak imbas
Artikel ini akan membawa anda melalui aliran data tunggal dan pengikatan data dua hala dalam vue, dan menganalisis sama ada konflik aliran data pengikatan dua hala dan sehala Vue? Semoga ia membantu semua orang!

Seperti yang kita semua tahu, Vue mengesyorkan mod pengurusan keadaan aliran data satu arah (seperti Vuex), tetapi Vue turut menyokong pelaksanaan dua hala melalui v-model Pengikatan data. (Belajar perkongsian video: tutorial vuejs)
Maka persoalannya, bukankah konsep aliran data tunggal dan pengikatan data dua hala bercanggah antara satu sama lain? Memandangkan v-model pengikatan data dua hala boleh digunakan, bukankah ia sepatutnya menjadi aliran data dua hala?
Artikel ini terutamanya termasuk kandungan berikut
Ikatan sehala
vsIkatan dua halaSatu- aliran data cara
vsAliran data dua halaMengapa dikatakan bahawa
v-modelhanyalah gula sintaks
Ikatan sehala <span style="font-size: 18px;">vs</span>vs
View Ikatan tunggal dan dua hala, merujuk kepada lapisan Model dan hubungan pemetaan lapisan
react

ReactDalam View, apabila lapisan Actions berubah, The pengguna memprosesnya dengan mengeluarkan Actions, kemas kini setState melalui State dalam State dan mencetuskan View kemas kini selepas View kemas kini. Ia boleh dilihat bahawa lapisan State tidak boleh mengubah suai terus Actions dan mesti dikendalikan melalui
menyokong pengikatan sehala dan dua hala Vue
- Pengikatan sehala: bentuk interpolasi
- ,
{{data}}juga merupakan pengikatan sehalav-bindPengikatan dua hala: - daripada borang, perubahan pengguna kepada lapisan
v-modelakan disegerakkan terus ke lapisanViewModel
hanyalah v-model Sebagai gula sintaks untuk v-bind:value, kita juga boleh menggunakan pengikatan sehala yang serupa dengan v-on:input. Kedua-duanya mempunyai kelebihan dan kekurangan Pengikatan sehala adalah jelas dan boleh dikawal, tetapi terdapat terlalu banyak kod templat boleh memudahkan pembangunan, tetapi ia juga akan menyebabkan perubahan data menjadi legap. Anda boleh gunakan mengikut situasi. react
Aliran data sehala<span style="font-size: 18px;">vs</span> Aliran data dua hala
Aliran data merujuk kepada aliran data antara komponen.
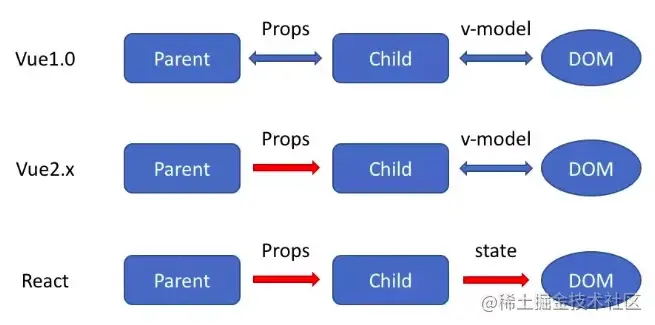
Vue dan React kedua-duanya adalah model aliran data sehala Walaupun vue mempunyai pengikatan dua hala v-model, pemindahan data antara komponen ibu bapa-anak vue dan react. masih Ia masih mengikuti aliran data sehala Komponen induk boleh menghantar props kepada komponen anak, tetapi komponen anak tidak boleh mengubah suai props komponen induk hanya boleh memberitahu komponen induk perubahan data melalui peristiwa, seperti yang ditunjukkan dalam rajah :

Melalui model aliran data sehala, semua perubahan status boleh direkodkan dan dijejaki, menjadikannya lebih mudah untuk. mengekalkan dan mencari masalah daripada aliran data dua hala
Mengapa kita katakan <span style="font-size: 18px;">v-model</span>v-model
pada dasarnya hanyalah gula sintaksis. Ia bertanggungjawab untuk mendengar peristiwa input pengguna untuk mengemas kini data dan melakukan beberapa pemprosesan khas untuk beberapa senario yang melampau
v-modelAnda boleh membuat pengikatan data dua hala pada elemen borang<input>,<textarea></textarea>dan<select></select>menggunakan arahanv-model. Ia secara automatik memilih kaedah yang betul untuk mengemas kini elemen berdasarkan jenis kawalan. Walaupun agak ajaib,
VueSeperti yang dinyatakan di atas, dokumentasi v-model mengatakan
<input v-model=“phoneInfo.phone”/>
//在组件中使用时,实际相当于下面的简写
<input :value="PhoneInfo.phone" @input="val => { PhoneInfo.phone = val }"v-modelMaka persoalannya, kenapa dikatakan model->view bukan aliran data dua hala yang benar? Menurut prinsip ini, bolehkah kita berfikir bahawa aliran data sehala vue juga adalah gula sintaksis, yang dicapai oleh pengarang
Sebab sebenar telah disebutkan di atas, View Pengikatan data ialah hubungan pemetaan antara Model dan , dan aliran data merujuk kepada aliran data antara komponen
v-model bukan aliran data dua hala yang benar kerana ia tidak boleh mengubah suai secara langsung nilai komponen induk Contohnya, jika anda mengikat nilai dalam v-model dalam props, ralat akan dilaporkan. Ia hanya boleh mengikat komponen Nilai
dan aliran data dua hala sebenar, seperti AngularJs, membenarkan nilai komponen induk dikemas kini secara langsung dalam komponen anak 🎜> hanyalah gula sintaksis v-model
Ringkasan
Secara amnya, pengikatan data dan aliran data sehala dan dua hala ialah dua konsep dengan dimensi berbeza. Pengikatan data ialah dan , aliran data merujuk kepada aliran data antara komponen. Oleh itu, aliran data sehala juga boleh mempunyai pengikatan dua hala, dan aliran data dua hala juga boleh mempunyai pengikatan dua hala. Kedua-duanya tidak boleh dikelirukanViewModel
. 
pembangunan bahagian hadapan web(Perkongsian video pembelajaran:
Pengarang: Programmer Jiang
, Pengenalan kepada Pengaturcaraan)
Atas ialah kandungan terperinci Fahami aliran data item tunggal dan data dua hala terikat dalam Vue Adakah kedua-dua konflik itu?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Apakah ujian unit? Bagaimana untuk menguji unit komponen Vue?
- Rakam proses membangunkan pemalam Fimga menggunakan Vue 3
- Bagaimana untuk menjalankan komponen vue dalam projek bertindak balas? Pengenalan kaedah
- Bagaimana untuk mengoptimumkan prestasi dalam Vue.js? 9 tips untuk dikongsi
- Bagaimanakah sifat pengiraan Vue3 dilaksanakan? Mari kita bercakap tentang prinsip pelaksanaan

