Rumah >hujung hadapan web >View.js >Bagaimana untuk mengoptimumkan prestasi dalam Vue.js? 9 tips untuk dikongsi
Bagaimana untuk mengoptimumkan prestasi dalam Vue.js? 9 tips untuk dikongsi
- 青灯夜游ke hadapan
- 2022-04-12 20:45:572490semak imbas
Bagaimana untuk mengoptimumkan prestasi dalam Vue.js? Artikel berikut akan berkongsi dengan anda sembilan petua untuk pengoptimuman prestasi Vue.js Saya harap ia akan membantu anda!

(Belajar perkongsian video: tutorial vuejs)
01 Komponen berfungsi

**Prinsip:****Komponen berfungsi**Berbanding dengan komponen biasa, ia tidak mempunyai keadaan (tiada data kereaktifan) , tiada contoh (tiada konteks ini). Kita boleh menganggap komponen berfungsi sebagai fungsi dalam komponen Parameter input ialah konteks render dan nilai pulangan ialah HTML yang diberikan. Tepat kerana komponen berfungsi memudahkan banyak pemprosesan seperti fungsi responsif dan cangkuk, prestasi pemaparan akan dipertingkatkan pada tahap tertentu.
Senario yang berkenaan:
Komponen paparan tulen yang tidak memerlukan data responsif dan logik pemprosesan
Komponen tertib tinggi yang digunakan untuk menandakan atau menyediakan fungsi asas
Elemen dalam gelung (v-untuk)
02 Komponen anak membelah


**Prinsip: **Dalam kod pra-dioptimumkan, setiap kali nombor yang dihantar oleh prop berlaku Ia akan dipaparkan semula apabila ia berubah, dan fungsi berat akan dipanggil semula semasa proses pemaparan untuk melaksanakan operasi yang memakan prestasi. Logik kod yang dioptimumkan adalah untuk merangkum operasi kompleks dalam subkomponen Memandangkan kemas kini Vue berada pada kebutiran komponen, apabila nombor masuk berubah, komponen induk akan dipaparkan semula dan subkomponen tidak bergantung pada nombor kerana ia. tidak bergantung pada nombor. Bilangan pengiraan yang dilakukan dikurangkan, dan prestasi secara semula jadi bertambah baik.
**Satu lagi: **Anda sebenarnya boleh menggunakan sifat yang dikira untuk mengoptimumkan di sini (kebergantungan luaran tidak akan dikira semula jika tiada perubahan dan kos pemaparan tambahan subkomponen disimpan)
03 Pembolehubah setempat


**Prinsip: **Membandingkan kod sebelum dan selepas, anda boleh cari bahawa perbezaannya ialah: sebelum pengoptimuman Kod terus merujuk this.base setiap kali ia melakukan pengiraan, dan kod yang dioptimumkan menyimpan cache this.base menggunakan pangkalan pembolehubah tempatan, dan memanggil pembolehubah tempatan untuk pengiraan dalam pengiraan seterusnya. Mengapa terdapat perbezaan prestasi yang jelas? Sebabnya ialah setiap kali this.base diakses, memandangkan this.base ialah harta yang dikira, sekeping kod logik akan dilaksanakan untuk melihat sama ada kebergantungan sedia ada telah berubah Jika ia telah berubah, ia akan dikira semula , nilai pengiraan terakhir akan dikembalikan. Penggunaan prestasi bagi jenis logik pengiraan ini mungkin tidak jelas apabila ia dipanggil hanya beberapa kali, tetapi jika ia dilaksanakan terlalu banyak (sama seperti contoh di mana 300 komponen dikemas kini setiap bingkai, dan setiap komponen memanggil ini.base berbilang kali dalam satu kemas kini), maka Akan terdapat perbezaan prestasi yang agak besar.
04 Guna Semula DOM dengan rancangan v


Prinsip:
Kaedah pelaksanaan: v-jika menambah atau memadam elemen DOM secara dinamik ke dalam pepohon DOM dan v-show mengawal keterlihatan dengan menetapkan atribut gaya paparan elemen DOM.
Proses kompilasi: v-jika penukaran mempunyai proses kompilasi dan pemunggahan separa Semasa proses pensuisan, pendengar acara dalaman dan sub-komponen dimusnahkan dengan betul dan dibina semula berdasarkan suis CSS.
Syarat kompilasi: v-jika malas, jika syarat awal salah, jangan lakukan apa-apa, dan hanya mulakan kompilasi separa apabila syarat menjadi benar buat kali pertama, v -tunjukkan ialah disusun di bawah semua keadaan dan kemudian dicache, dan elemen DOM dipelihara.
Penggunaan prestasi: v-jika mempunyai kos penukaran yang lebih tinggi, v-show mempunyai kos pemaparan awal yang lebih tinggi.
Senario penggunaan: v-jika sesuai untuk situasi di mana keadaan tidak mungkin berubah, v-show sesuai untuk situasi di mana keadaan sering ditukar.
05 Teruskan hidup



**Prinsip: **Dalam senario yang tidak dioptimumkan, setiap kali kami mengklik butang untuk menukar paparan penghalaan, komponen akan dipaparkan semula Komponen pemaparan akan melalui pemulaan komponen, pemaparan, tampalan dan proses lain jika komponen lebih kompleks , atau jika sarang lebih dalam, keseluruhan pemaparan akan mengambil masa yang lama. Selepas menggunakan KeepAlive, vnod dan DOM komponen yang dibalut oleh KeepAlive akan dicache selepas pemaparan pertama, dan kemudian pada kali berikutnya komponen itu dipaparkan semula, vnod dan DOM yang sepadan akan diperoleh terus daripada cache. tidak perlu melalui satu siri proses seperti pemulaan komponen, render dan tampalan, dsb., yang mengurangkan masa pelaksanaan skrip dan memberikan prestasi yang lebih baik.
Tetapi menggunakan komponen KeepAlive bukan tanpa kos, kerana ia akan menduduki lebih banyak memori untuk caching Ini adalah aplikasi tipikal idea pengoptimuman ruang untuk masa.
06 Ciri tertunda

di mana deferMixin adalah seperti berikut:



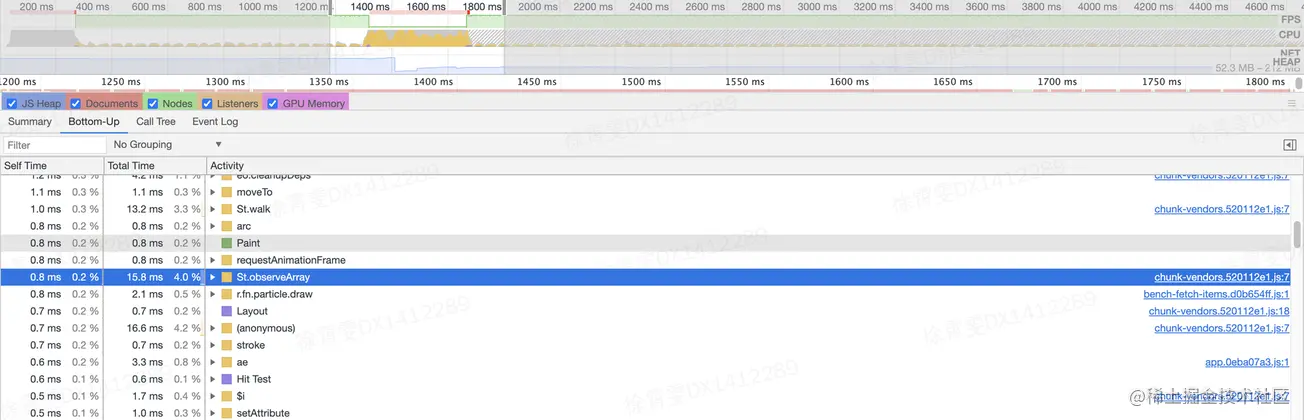
**Prinsip: **Idea utama Menangguhkan adalah untuk membahagikan satu pemaparan komponen kepada beberapa kali Ia mengekalkan pembolehubah DisplayPriority secara dalaman , dan kemudian lulus requestAnimationFrame Ia dinaikkan setiap bingkai semasa membuat, sehingga dikira. Kemudian dalam komponen menggunakan campuran Defer, anda boleh menggunakan v-if="defer(xxx)" untuk mengawal pemaparan blok tertentu apabila DisplayPriority dinaikkan kepada xxx.
Apabila anda mempunyai komponen yang mengambil masa yang lama untuk dipaparkan, adalah idea yang baik untuk menggunakan Deferred untuk pemaparan progresif Ia boleh mengelakkan pemaparan tersekat kerana pelaksanaan JS mengambil masa terlalu lama.
07 Penghirisan masa



** Prinsip: **Menggunakan penghirisan masa boleh mengelak daripada menyerahkan terlalu banyak data pada satu masa, menyebabkan masa pelaksanaan JS dalaman menjadi terlalu lama, menyekat proses UI dan menyebabkan halaman menjadi beku.
**Satu lagi:** Apabila melaksanakan pemprosesan tugas yang memakan masa, kami biasanya menambahkan kesan pemuatan, tetapi melalui perbandingan sebelum dan selepas pengoptimuman, kami dapati bahawa sebelum pengoptimuman, JS telah berjalan untuk masa yang lama , menyekat proses UI, jadi ia tidak Animasi pemuatan tidak akan dipaparkan selepas pengoptimuman, tugas yang memakan masa dibahagikan kepada beberapa bahagian masa untuk penyerahan, masa berjalan JS tunggal dipendekkan, dan animasi pemuatan juga mempunyai peluang untuk diberikan.
08 Data tidak reaktif



**Prinsip:** Apabila menyerahkan data secara dalaman, data yang baru diserahkan akan ditakrifkan sebagai responsif secara lalai Jika sub-sifat objek ialah objek, sub-sifat itu juga akan dibuat responsif secara rekursif. Oleh itu, apabila terlalu banyak data diserahkan, keseluruhan proses itu sangat memakan masa. Selepas pengoptimuman, bendera atribut yang boleh dikonfigurasikan dalam data ditukar secara manual kepada palsu, supaya tatasusunan atribut objek yang diperoleh secara dalaman melalui Object.keys(obj) akan mengabaikan data dan atribut data tidak akan ditakrifReaktif, kerana data menghala ke objek. , yang juga akan mengurangkan logik tindak balas rekursif, yang bersamaan dengan mengurangkan kehilangan prestasi bahagian ini. Semakin besar jumlah data, semakin jelas kesan pengoptimuman ini.
Perbezaan antara tetapan boleh dikonfigurasikan dan menggunakan Object.freeze secara langsung ialah:
**configurable: false** digunakan untuk menghalang menukar dan memadam bendera atribut, tetapi membenarkan menukar nilai objek;
**Object.freeze(obj)** Menambah/mengalih keluar/menukar atribut adalah dilarang. Tetapkan configurable: false, writable: false untuk semua hartanah sedia ada.
// configurable: false
let user = {
name: "John"
};
Object.defineProperty(user, "name", {
configurable: false
});
user.name = "Pete"; // 正常工作
delete user.name; // Error
// Object.freeze(obj)
let user = {
name: "John"
};
Object.freeze(user);
user.name = "Pete";
console.log(user.name); // "John"复制代码
09 Penatalan maya
**Prinsip:**Penatalan maya dilaksanakan dengan hanya memaparkan skop lihat DOM, prestasi secara semula jadi akan menjadi lebih baik apabila kurang memaparkan kandungan. Komponen tatal maya juga ditulis oleh Guillaume ChauPelajar yang berminat boleh mengkaji pelaksanaan kod sumbernya. Prinsip asasnya ialah memantau acara tatal, mengemas kini elemen DOM yang perlu dipaparkan, dan mengira anjakan mereka dalam paparan. Komponen tatal maya bukan tanpa kos, kerana ia perlu dikira dalam masa nyata semasa proses tatal, jadi akan ada kos pelaksanaan skrip tertentu. Oleh itu, jika jumlah data dalam senarai tidak begitu besar, sudah memadai untuk kita menggunakan tatal biasa
Artikel ini diterbitkan semula daripada: https://juejin.cn/post/7084809333740929061
(Belajar perkongsian video: pembangunan bahagian hadapan web)
Atas ialah kandungan terperinci Bagaimana untuk mengoptimumkan prestasi dalam Vue.js? 9 tips untuk dikongsi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Kenali sintaks templat dalam Vue dan bincangkan tentang hubungan antara bekas dan kejadian
- Selami acara tersuai dalam komponen Vue
- Apakah ujian unit? Bagaimana untuk menguji unit komponen Vue?
- Rakam proses membangunkan pemalam Fimga menggunakan Vue 3
- Bagaimana untuk menjalankan komponen vue dalam projek bertindak balas? Pengenalan kaedah


