Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menukar huruf kecil Inggeris kepada huruf besar dalam css
Bagaimana untuk menukar huruf kecil Inggeris kepada huruf besar dalam css
- 青灯夜游asal
- 2022-04-25 18:35:474102semak imbas
Kaedah penukaran: 1. Tambahkan gaya "text-transform: uppercase;" pada elemen Inggeris untuk menukar semua huruf Inggeris menjadi huruf besar 2. Tambahkan "text-transform:capitalize;" yang menggunakan huruf besar huruf pertama setiap perkataan dalam teks bahasa Inggeris.

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi CSS3&&HTML5, komputer Dell G3.
css untuk menukar huruf kecil Inggeris kepada huruf besar
Dalam css, anda boleh menggunakan atribut text-transform untuk menukar huruf kecil Inggeris (teks) untuk huruf besar.
boleh dibahagikan kepada dua situasi:
Semua huruf Inggeris menjadi huruf besar: gunakan gaya "
text-transform: uppercase;"Tukar huruf pertama setiap perkataan dalam teks Inggeris kepada huruf besar: gunakan gaya "
text-transform: capitalize;"
Contoh pelaksanaan:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p {
font-variant: small-caps;
/*把段落设置为:小型大写字母字体(即文字的大小不变,只不过文字都变成了大小字母)*/
}
span[first] {
text-transform: capitalize /*使每个单词的首字母变为大写。*/
/* capitalize可以使每个单词的首字母变为大写 */
/* uppercase 定义仅有大写字母 */
/* lowercase 定义无大写字母,仅有小写字母 */
/* inherit 规定应该从父元素继承 text-transform 属性的值。 */
}
span[second] {
text-transform: uppercase /*把所有的字母都变成大写。*/
/* capitalize可以使每个单词的首字母变为大写 */
/* uppercase 定义仅有大写字母 */
/* lowercase 定义无大写字母,仅有小写字母 */
/* inherit 规定应该从父元素继承 text-transform 属性的值。 */
}
</style>
</head>
<body>
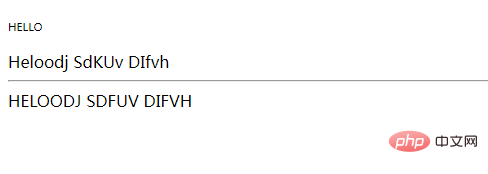
<p>hello</p>
<span first>heloodj sdKUv dIfvh</span>
<hr>
<span second>heloodj sDFuv difvh</span>
</body>
</html>
Penerangan: Atribut transformasi teks
Atribut transformasi teks mengawal kes teks bahasa Inggeris.
Nilai atribut boleh tetap:
| 值 | 描述 |
|---|---|
| none | 默认。定义带有小写字母和大写字母的标准的文本。 |
| capitalize | 文本中的每个单词以大写字母开头。 |
| uppercase | 定义仅有大写字母。 |
| lowercase | 定义无大写字母,仅有小写字母。 |
(Belajar perkongsian video: tutorial video css, bahagian hadapan web)
Atas ialah kandungan terperinci Bagaimana untuk menukar huruf kecil Inggeris kepada huruf besar dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

