Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
- 青灯夜游asal
- 2022-04-22 15:09:5211069semak imbas
Kaedah untuk memadam elemen: 1. Gunakan remove() untuk memadam elemen yang ditentukan dan semua kandungan di dalamnya Sintaks ialah "$(selector).remove()"; alihkannya. Kecuali elemen yang dipilih dan semua teks dan nod anak di dalamnya, sintaksnya ialah "$(selector).detach()".

Persekitaran pengendalian tutorial ini: sistem Windows 7, versi jquery 1.10.2, komputer Dell G3.
Padamkan elemen dalam jQuery
1 Gunakan kaedah remove()
dalam jQuery , kita boleh menggunakan kaedah remove() untuk memadam elemen dan semua kandungannya.
Sintaks:
$(selector).remove()
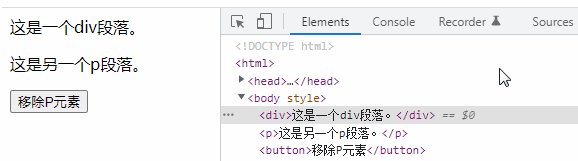
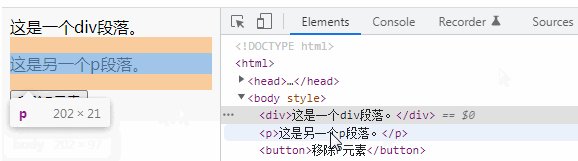
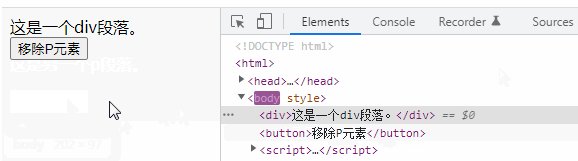
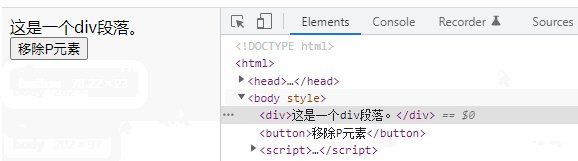
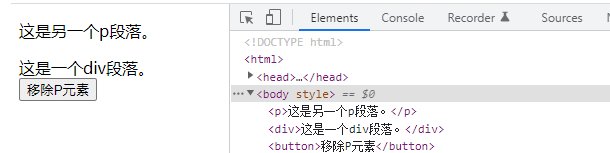
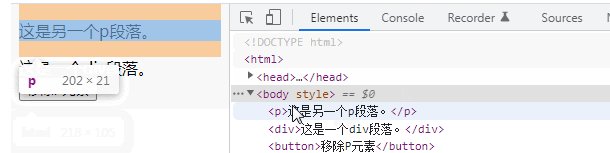
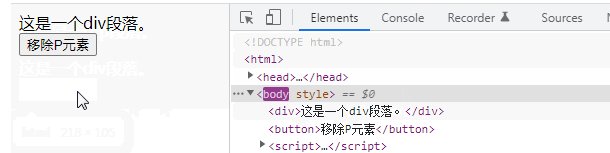
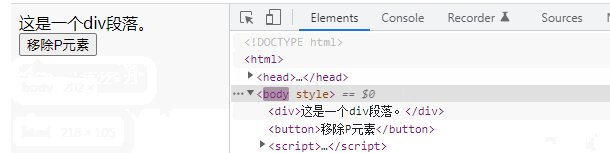
Contoh: Gunakan remove() untuk mengalih keluar elemen p
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").remove();
});
});
</script>
</head>
<body>
<div>这是一个div段落。</div>
<p>这是另一个p段落。</p>
<button>移除P元素</button>
</body>
</html>
2. Menggunakan kaedah detach()
Dalam jQuery, kita boleh menggunakan kaedah detach() untuk mengalih keluar elemen yang dipilih, termasuk semua teks dan nod anak. Walau bagaimanapun ia akan mengekalkan data dan peristiwa.
Kaedah ini menyimpan salinan elemen yang dialih keluar, membolehkannya dimasukkan semula kemudian.
Sintaks:
$(selector).detach()
Contoh: Gunakan detach() untuk mengalih keluar elemen p
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").detach();
});
});
</script>
</head>
<body>
<p>这是另一个p段落。</p>
<div>这是一个div段落。</div>
<button>移除P元素</button>
</body>
</html>
[Pembelajaran yang disyorkan:tutorial video jQuery, video bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk memadam elemen dalam jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk membatalkan semua acara elemen dalam jquery
- Bagaimana untuk merealisasikan pertukaran paparan dan bersembunyi dalam jquery
- Bagaimana untuk mendapatkan baris jadual semasa dalam jquery
- Bagaimana untuk mengalih keluar nod saudara dalam jquery
- Bagaimana untuk memadam kelas subset dalam jquery

