Rumah >hujung hadapan web >tutorial js >Angular NG-ZORRO dengan cepat membangunkan sistem bahagian belakang
Angular NG-ZORRO dengan cepat membangunkan sistem bahagian belakang
- 青灯夜游ke hadapan
- 2022-04-21 10:45:464239semak imbas
Artikel ini akan berkongsi dengan anda pengalaman praktikal Angular untuk mempelajari cara membangunkan sistem hujung belakang dengan cepat menggunakan angualr digabungkan dengan ng-zorro. Saya harap ia akan membantu semua orang!

Kami telah belajar banyak tentang angular dalam beberapa hari yang lepas. Kali ini kami mempunyai produk siap yang kecil.
angualr Digabungkan dengan ng-zorro untuk membangunkan sistem hujung belakang dengan cepat dan standard. [Cadangan tutorial berkaitan: "tutorial sudut"]
Fungsi sistem termasuk yang berikut:
- Halaman selamat datang
- Senarai pengguna
- Pengguna ditambah
- Pengguna diubah suai
- Pengguna dipadamkan
Semua perkhidmatan menggunakan data simulasi.
Jom lakukannya.
digabungkan dengan ng-zorro
angular Rangka kerja ui yang lebih popular ialah:
- Rangka kerja UI Angular Material yang ditetapkan secara rasmi
- NG-ZORRO, juga dikenali sebagai Ant Design of Angular, ialah rangka kerja UI yang popular di China
Ant Design Saya percaya mereka yang melakukan front- pembangunan akhir sudah biasa dengannya. Jadi di sini kita menggabungkannya dengan rangka kerja NG-ZORRO. Jika anda biasa dengan versi Vue atau React Ant Design, saya percaya anda boleh memautkannya dengan lancar ~

Kami menggunakan semula angular-cli untuk menjana projek ng-zorro .
Menambah ng-zorro adalah sangat mudah: masukkan ng-zorro direktori akar dan laksanakan ng add ng-zorro-antd.
Sudah tentu anda juga boleh melakukan penambahan
npm install ng-zorro-antd, tetapi ia tidak disyorkan.
Digabungkan dengan ng-zorro Selepas selesai, kami menjalankan projek npm run start, dan anda akan melihat gambar berikut pada halaman http://localhost:4200.

Not Bad, Bro.
Konfigurasikan penghalaan
Kami menukarnya kepada hash penghalaan dan menambah penghalaan pengguna. Perancah telah melakukannya untuk kami, kami hanya perlu membuat beberapa pengubahsuaian kecil.
Idea:
Mula-mula tambah halaman
userhalaman senarai pengguna, gunakan komponenng-zorrotable- halaman baharu dan diubah suai pengguna boleh berkongsi halaman yang sama, gunakan
dalam komponen
ng-zorroform - fungsi pemadaman halaman untuk terus menggunakan gesaan pop timbul, gunakan
dalam
ng-zorroKomponenmodal - Perkenalkan
komponen atas permintaan
ng-zorro - Laraskan fail penghalaan
: ng-zorro
// app.module.ts
import { ReactiveFormsModule } from '@angular/forms';
import { NzTableModule } from 'ng-zorro-antd/table';
import { NzModalModule } from 'ng-zorro-antd/modal';
import { NzButtonModule } from 'ng-zorro-antd/button';
import { NzFormModule } from 'ng-zorro-antd/form';
import { NzInputModule } from 'ng-zorro-antd/input';
// ...
imports: [ // 是在 imports 中添加,而不是 declarations 中声明
NzTableModule,
NzModalModule,
NzButtonModule,
NzFormModule,
ReactiveFormsModule,
NzInputModule
],Prinsip yang ringkas dan mudah difahami, kami tidak menggunakan di sini untuk menyarangkan laluan: children
// app.routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule, PreloadAllModules } from '@angular/router';
import { WelcomeComponent } from './pages/welcome/welcome.component';
import { UserComponent } from './pages/user/user.component';
import { UserInfoComponent } from './pages/user/user-info/user-info.component';
// 相关的路由
const routes: Routes = [
{
path: '',
pathMatch: 'full',
redirectTo: '/welcome'
},
{
path: 'welcome',
component: WelcomeComponent
},
{
path: 'user',
component: UserComponent
},
{
path: 'user/add',
component: UserInfoComponent
},
{
path: 'user/edit/:uuid',
component: UserInfoComponent
}
];
@NgModule({
imports: [RouterModule.forRoot(
routes,
{
useHash: true,// 使用 hash 模式
preloadingStrategy: PreloadAllModules
}
)],
exports: [RouterModule]
})
export class AppRoutingModule { }Tukar menu
Menu yang dihasilkan menggunakan perancah tidak sepadan dengan fungsi yang perlu kita bangunkan, mari kita laraskannya.// app.component.html
<nz-layout class="app-layout">
<nz-sider class="menu-sidebar"
nzCollapsible
nzWidth="256px"
nzBreakpoint="md"
[(nzCollapsed)]="isCollapsed"
[nzTrigger]="null">
<div class="sidebar-logo">
<!-- 默认点击 logo 跳转到首页 -->
<a routerLink="/welcome">
<img src="/static/imghwm/default1.png" data-src="https://ng.ant.design/assets/img/logo.svg" class="lazy" alt="logo">
<h1>Ng-Zorro</h1>
</a>
</div>
<ul nz-menu nzTheme="dark" nzMode="inline" [nzInlineCollapsed]="isCollapsed">
<li nz-submenu nzOpen nzTitle="用户管理" nzIcon="dashboard">
<ul>
<li nz-menu-item nzMatchRouter>
<a routerLink="/user">用户列表</a>
</li>
</ul>
</li>
</ul>
</nz-sider>
<nz-layout>
<nz-header>
<div class="app-header">
<span class="header-trigger" (click)="isCollapsed = !isCollapsed">
<i class="trigger"
nz-icon
[nzType]="isCollapsed ? 'menu-unfold' : 'menu-fold'"
></i>
</span>
</div>
</nz-header>
<nz-content>
<div class="inner-content">
<router-outlet></router-outlet>
</div>
</nz-content>
</nz-layout>
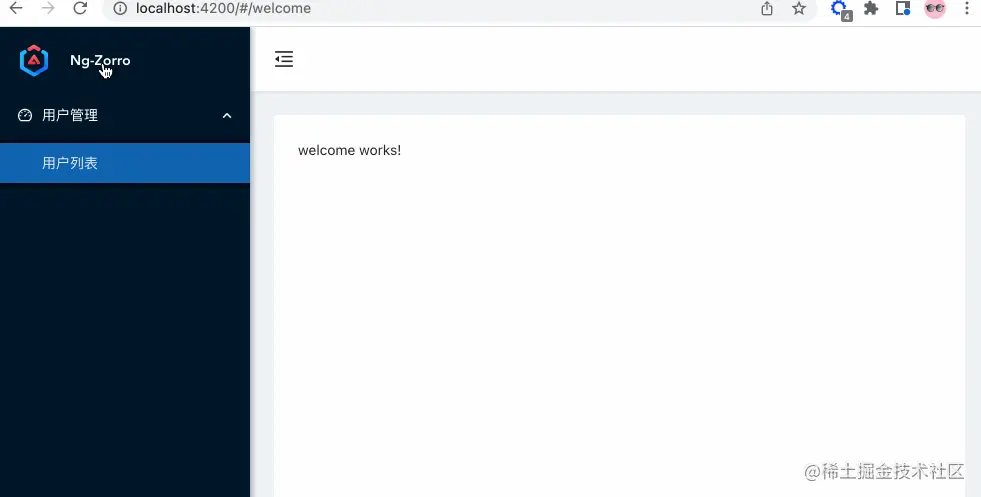
</nz-layout>Paparan menu, jika kami perlu melakukan pengurusan kebenaran, kami memerlukan bahagian belakang untuk bekerjasama dengan pemindahan nilai, dan kemudian kami akan memberikan menu kebenaran yang berkaitan ke halamanSelepas menggantikan kod di atas, rangka asas yang diperolehi adalah seperti berikut:

Senarai pengguna lengkap
Seterusnya, lengkapkan rangka senarai pengguna Kerana kami menggunakan rangka kerja, adalah sangat mudah untuk kami menulis: UI
Dapatkan senarai pengguna<.>
Kami mensimulasikan beberapa data dalam folder// user.component.html
<nz-table #basicTable [nzData]="list">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<!-- 对获取到的数据进行遍历 -->
<tr *ngFor="let data of basicTable.data">
<td>{{data.name}}</td>
<td>{{data.position}}</td>
<td>
<a style="color: #f00;">Delete</a>
</td>
</tr>
</tbody>
</nz-table> :assetsuser.json
{
"users": [
{
"uuid": 1,
"name": "Jimmy",
"position": "Frontend"
},
{
"uuid": 2,
"name": "Jim",
"position": "Backend"
}
],
"environment": "development"
}Oleh kerana tiada pengenalan perkhidmatan Tamat, di sini kami menggunakan
// user.component.ts
import { Component, OnInit } from '@angular/core';
import { UserService } from 'src/app/services/user.service';
@Component({
selector: 'app-user',
templateUrl: './user.component.html',
styleUrls: ['./user.component.scss']
})
export class UserComponent implements OnInit {
public list: any = []
constructor(
private readonly userService: UserService
) { }
ngOnInit(): void {
if(localStorage.getItem('users')) {
let obj = localStorage.getItem('users') || '{}'
this.list = JSON.parse(obj)
} else {
this.getList()
}
}
// 获取用户列表
getList() {
this.userService.getUserList().subscribe({
next: (data: any) => {
localStorage.setItem('users', JSON.stringify(data.users))
this.list = data.users
},
error: (error: any) => {
console.log(error)
}
})
}
} untuk merekod status. localstorageSelepas melengkapkan perkara di atas, kami mendapat maklumat senarai seperti berikut:

Kami Cukup buat borang, yang mengandungi hanya dua medan, iaitu
dan. Kedua-dua fungsi ini berkongsi borang ~ nameposition Kami menambah
html
// user-info.component.html
<form nz-form [formGroup]="validateForm" class="login-form" (ngSubmit)="submitForm()">
<nz-form-item>
<nz-form-control nzErrorTip="请输入用户名!">
<input type="text" nz-input formControlName="username" placeholder="请输入用户名" style="width: 160px;" />
</nz-form-control>
</nz-form-item>
<nz-form-item>
<nz-form-control nzErrorTip="请输入职位!">
<input type="text" nz-input formControlName="position" placeholder="请输入职位" style="width: 160px;"/>
</nz-form-control>
</nz-form-item>
<button nz-button class="login-form-button login-form-margin" [nzType]="'primary'">确认</button>
</form>
然后就是逻辑的判断,进行添加或者是修改。如果是连接带上 uuid 的标识,就表示是编辑,show you the codes。
// user-info.component.ts
import { Component, OnInit } from '@angular/core';
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
import { ActivatedRoute, ParamMap } from '@angular/router';
@Component({
selector: 'app-user-info',
templateUrl: './user-info.component.html',
styleUrls: ['./user-info.component.scss']
})
export class UserInfoComponent implements OnInit {
public isAdd: boolean = true;
public userInfo: any = []
public uuid: number = 0;
validateForm!: FormGroup;
constructor(
private fb: FormBuilder,
private route: ActivatedRoute,
) { }
ngOnInit(): void {
this.userInfo = JSON.parse(localStorage.getItem('users') || '[]')
this.route.paramMap.subscribe((params: ParamMap)=>{
this.uuid = parseInt(params.get('uuid') || '0')
})
// 是编辑状态,设置标志符
if(this.uuid) {
this.isAdd = false
}
if(this.isAdd) {
this.validateForm = this.fb.group({
username: [null, [Validators.required]],
position: [null, [Validators.required]]
});
} else {
let current = (this.userInfo.filter((item: any) => item.uuid === this.uuid))[0] || {}
// 信息回填
this.validateForm = this.fb.group({
username: [current.name, [Validators.required]],
position: [current.position, [Validators.required]]
})
}
}
submitForm() {
// 如果不符合提交,则报错
if(!this.validateForm.valid) {
Object.values(this.validateForm.controls).forEach((control: any) => {
if(control?.invalid) {
control?.markAsDirty();
control?.updateValueAndValidity({ onlySelf: true });
}
})
return
}
// 获取到表单的数据
const data = this.validateForm.value
// 新增用户
if(this.isAdd) {
let lastOne = (this.userInfo.length > 0 ? this.userInfo[this.userInfo.length-1] : {});
this.userInfo.push({
uuid: (lastOne.uuid ? (lastOne.uuid + 1) : 1),
name: data.username,
position: data.position
})
localStorage.setItem('users', JSON.stringify(this.userInfo))
} else { // 编辑用户,更新信息
let mapList = this.userInfo.map((item: any) => {
if(item.uuid === this.uuid) {
return {
uuid: this.uuid,
name: data.username,
position: data.position
}
}
return item
})
localStorage.setItem('users', JSON.stringify(mapList))
}
}
}我们先设定一个标志符 isAdd,默认是新建用户;当 uuid 存在的时候,将其设置为 false 值,表示是编辑的状态,对内容进行表单的回填。提交表单的操作也是按照该标志符进行判断。我们直接对 localStorage 的信息进行变更,以保证同步列表信息。
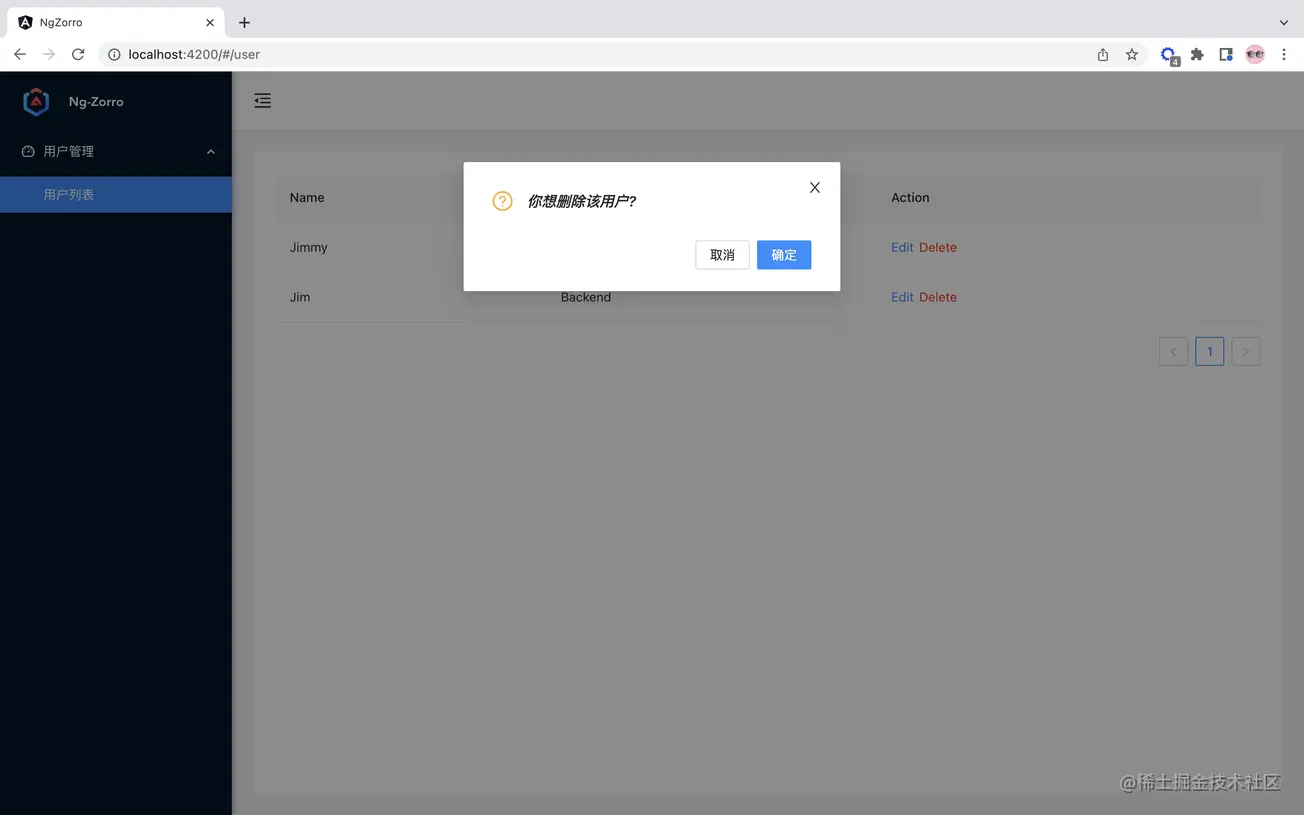
删除功能
我们引入模态对话框进行询问是否删除。
// user.component.ts
// 删除
delete(data: any) {
this.modal.confirm({
nzTitle: '<i>你想删除该用户?</i>',
nzOnOk: () => {
let users = JSON.parse(localStorage.getItem('users') || '[]');
let filterList = users.filter((item: any) => item.uuid !== data.uuid);
localStorage.setItem('users', JSON.stringify(filterList));
this.list = filterList
}
});
}
我们找到删除的数据,将其剔除,重新缓存新的用户数据,并更新 table 的用户列表数据。
So,到此为止,我们顺利完成了一个简单的项目。我们用 Gif 图整体来看看。

【完】
更多编程相关知识,请访问:编程入门!!
Atas ialah kandungan terperinci Angular NG-ZORRO dengan cepat membangunkan sistem bahagian belakang. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Cara Angular menggabungkan Git Commit untuk pemprosesan versi
- Mari kita bincangkan tentang cara memindahkan tslint ke eslint dalam Angular
- Pembelajaran sudut menggunakan Petua Alat sebagai contoh untuk memahami arahan tersuai
- Mari kita bincangkan tentang cara menggunakan Angular Jenkins untuk memaparkan versi binaan
- Angular menggunakan perkhidmatan untuk melaksanakan perkhidmatan tersuai (pemberitahuan)

