Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah maksudnya apabila fon css ditetapkan kepada tebal
Apakah maksudnya apabila fon css ditetapkan kepada tebal
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-04-20 11:31:387224semak imbas
Dalam CSS, menetapkan fon kepada tebal bermakna menetapkan gaya fon kepada tebal ialah nilai atribut "font-weight", yang digunakan untuk menetapkan ketebalan teks bold bermaksud Untuk mentakrifkan aksara tebal, sintaksnya ialah "elemen {font-weight: bold}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah yang dimaksudkan apabila fon css ditetapkan kepada tebal?
Tebal ialah nilai atribut berat fon.
Atribut berat fon menetapkan ketebalan teks.
Atribut ini digunakan untuk menetapkan fon tebal yang digunakan dalam teks elemen paparan. Nilai angka 400 bersamaan dengan kata kunci biasa dan 700 bersamaan dengan huruf tebal. Huruf tebal untuk setiap nilai berangka mestilah sekurang-kurangnya setipis nombor terkecil seterusnya, dan sekurang-kurangnya setebal nombor terbesar seterusnya.
nilai Lalai biasa. Mentakrifkan aksara standard.
bold Mentakrifkan aksara tebal.
lebih berani mentakrifkan aksara yang lebih berani.
lighter mentakrifkan aksara yang lebih halus.
Nilai berangka mentakrifkan aksara daripada tebal kepada nipis. 400 bersamaan dengan biasa, dan 700 bersamaan dengan tebal.
Contohnya adalah seperti berikut:
<html>
<head>
<style type="text/css">
p.normal {font-weight: normal}
p.thick {font-weight: bold}
p.thicker {font-weight: 900}
</style>
</head>
<body>
<p class="normal">This is a paragraph</p>
<p class="thick">This is a paragraph</p>
<p class="thicker">This is a paragraph</p>
</body>
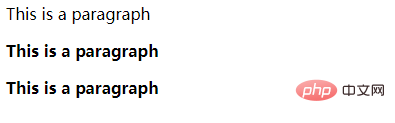
</html>Hasil output:

(Perkongsian video pembelajaran: tutorial video css)
Atas ialah kandungan terperinci Apakah maksudnya apabila fon css ditetapkan kepada tebal. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

