Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menetapkan i bukan italic dalam css
Bagaimana untuk menetapkan i bukan italic dalam css
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-04-20 10:36:122544semak imbas
Dalam css, anda boleh menggunakan atribut "gaya fon" untuk menetapkan elemen i supaya tidak condong Atribut ini digunakan untuk menentukan gaya fon teks apabila nilai atribut ditetapkan kepada ". normal", standard elemen akan dipaparkan. Gaya fon, sintaksnya ialah "i elemen {font-style:normal}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara untuk menetapkan i not italic dalam css
Atribut gaya fon menentukan gaya fon teks.
mentakrifkan bahagian teks yang berbeza daripada teks yang lain dan menjadikan bahagian teks ini dalam huruf condong.
nilai atribut gaya fon adalah seperti berikut:
nilai lalai biasa. Pelayar memaparkan gaya fon standard.
italic Penyemak imbas akan memaparkan gaya fon condong.
serong Penyemak imbas akan memaparkan gaya fon serong.
warisan menyatakan bahawa gaya fon harus diwarisi daripada elemen induk.
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
i.normal {font-style:normal;}
</style>
</head>
<body>
<i class="normal">这是一个设置了不是斜体的i元素</i><br>
<i>这是一个正常i元素</i>
</body>
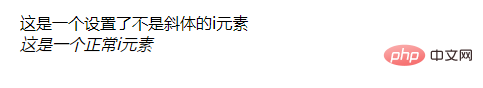
</html>Hasil keluaran;

(Perkongsian video pembelajaran: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menetapkan i bukan italic dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

