Rumah >hujung hadapan web >tutorial js >Bagaimanakah sudut memintas dan merangkum permintaan?
Bagaimanakah sudut memintas dan merangkum permintaan?
- 青灯夜游ke hadapan
- 2022-04-20 10:28:263084semak imbas
SudutBagaimana untuk memintas dan merangkum permintaan? Artikel berikut akan memperkenalkan kepada anda cara melaksanakan pemintasan permintaan dalam Angular Saya harap ia akan membantu anda!

Dalam artikel sebelumnya Menggunakan proksi Api dalam Angular , kami menangani masalah antara muka penyahpepijatan bersama setempat dan proksi yang digunakan.
Antara muka kami ditulis dan diproses secara berasingan Dalam projek pembangunan sebenar, terdapat banyak antara muka, sesetengah daripadanya memerlukan bukti kelayakan log masuk dan sebahagian daripadanya tidak. Jika setiap antara muka tidak dikendalikan dengan betul, bolehkah kami mempertimbangkan untuk memintas dan merangkum permintaan itu? [Tutorial berkaitan yang disyorkan: "tutorial sudut"]
Artikel ini akan melaksanakannya.
Bezakan persekitaran
Kami perlu memintas perkhidmatan dalam persekitaran yang berbeza. Apabila menggunakan angular-cli untuk menjana projek, ia telah membezakan persekitaran secara automatik Di bawah direktori app/enviroments:
environments ├── environment.prod.ts // 生产环境使用的配置 └── environment.ts // 开发环境使用的配置
Mari ubah suai persekitaran pembangunan:
// enviroment.ts
export const environment = {
baseUrl: '',
production: false
}; ialah medan yang ditambahkan di hadapan permintaan apabila anda membuat permintaan. Ia menunjuk ke alamat yang anda ingin minta. Saya tidak menambah apa-apa, sebenarnya, ia sama dengan menambah kandungan baseUrl. http://localhost:4200
Sudah tentu, kandungan yang anda tambahkan di sini mesti diselaraskan dengan kandungan yang ditambahkan pada ejen anda Pembaca boleh berfikir dan mengesahkan sendiri
. Tambah pemintas
Kami menjana perkhidmatan perkhidmatan pemintas Kami berharap setiap permintaan akan melalui perkhidmatan ini. http-interceptor.service.ts
// http-interceptor.service.ts
import { Injectable } from '@angular/core';
import {
HttpEvent,
HttpHandler,
HttpInterceptor, // 拦截器
HttpRequest, // 请求
} from '@angular/common/http';
import { Observable } from 'rxjs';
import { tap } from 'rxjs/operators';
import { environment } from 'src/environments/environment';
@Injectable({
providedIn: 'root'
})
export class HttpInterceptorService implements HttpInterceptor {
constructor() { }
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
let secureReq: HttpRequest<any> = req;
secureReq = secureReq.clone({
url: environment.baseUrl + req.url
});
return next.handle(secureReq).pipe(
tap(
(response: any) => {
// 处理响应的数据
console.log(response)
},
(error: any) => {
// 处理错误的数据
console.log(error)
}
)
)
}
}Untuk pemintas berkuat kuasa, kita perlu menyuntik pada : app.module.ts
// app.module.ts
import { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http';
// 拦截器服务
import { HttpInterceptorService } from './services/http-interceptor.service';
providers: [
// 依赖注入
{
provide: HTTP_INTERCEPTORS,
useClass: HttpInterceptorService,
multi: true,
}
],Pengesahan
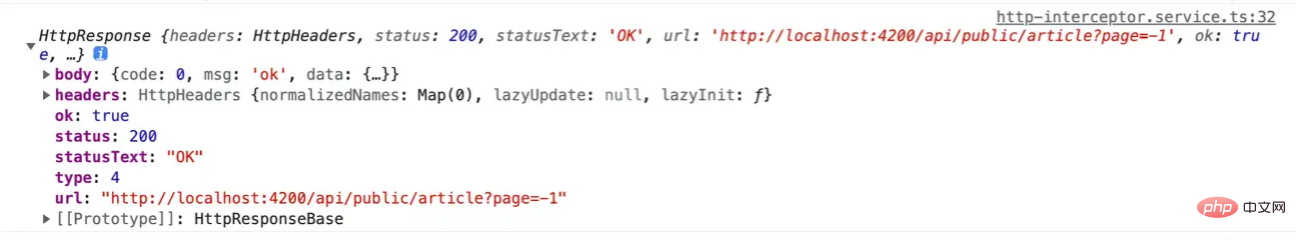
Pada ketika ini, kami telah berjaya melaksanakan pemintas. Jika anda menjalankan, anda akan melihat mesej berikut pada konsol: npm run dev

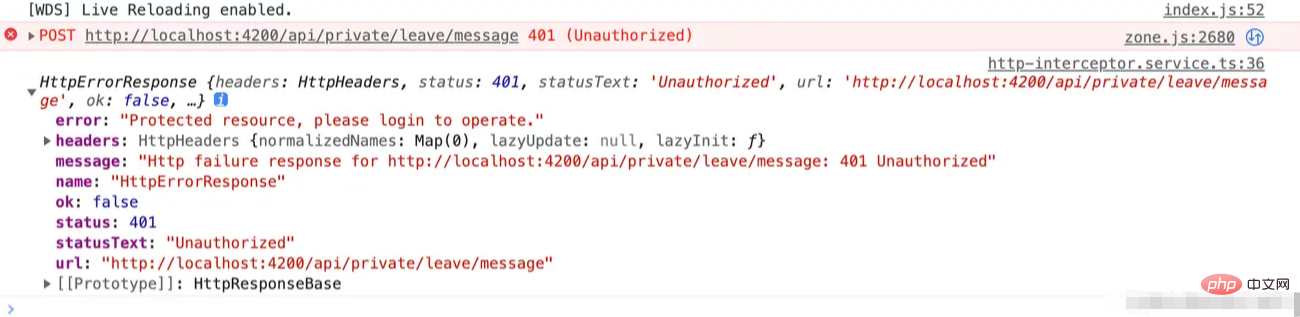
[post] https://jimmyarea.com/api/private/leave/message
 Halaman belakang telah pun memproses bahawa antara muka ini memerlukan bukti kelayakan untuk beroperasi, jadi ralat
Halaman belakang telah pun memproses bahawa antara muka ini memerlukan bukti kelayakan untuk beroperasi, jadi ralat
401Jadi, inilah masalahnya. Selepas kita log masuk, bagaimana kita perlu membawa kelayakan kita?
Seperti berikut, kami mengubah suai kandungan pemintas:
Tempoh sah sijil ini memerlukan pembaca menilai sama ada tempoh sah sah apabila memasuki sistem, dan kemudian pertimbangkan untuk menetapkan semula Nilailet secureReq: HttpRequest<any> = req;
// ...
// 使用 localhost 存储用户凭证,在请求头带上
if (window.localStorage.getItem('ut')) {
let token = window.localStorage.getItem('ut') || ''
secureReq = secureReq.clone({
headers: req.headers.set('token', token)
});
}
// ..., jika tidak ralat akan sentiasa dilaporkan Ini juga sangat mudah. Hanya merangkumkan untuk pengendalian yang mudah~localstoragelocalstorage[Tamat]
Untuk lebih banyak pengetahuan berkaitan pengaturcaraan. lawati:
Pengenalan kepada PengaturcaraanAtas ialah kandungan terperinci Bagaimanakah sudut memintas dan merangkum permintaan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Analisis ringkas tentang bentuk responsif dalam pembelajaran sudut
- Cara Angular menggabungkan Git Commit untuk pemprosesan versi
- Mari kita bincangkan tentang cara memindahkan tslint ke eslint dalam Angular
- Pembelajaran sudut menggunakan Petua Alat sebagai contoh untuk memahami arahan tersuai
- Mari kita bincangkan tentang cara menggunakan Angular Jenkins untuk memaparkan versi binaan

