Rumah >hujung hadapan web >tutorial js >Ringkaskan dan kongsi mata pengetahuan tentang pembolehubah JavaScript dan jenis data
Ringkaskan dan kongsi mata pengetahuan tentang pembolehubah JavaScript dan jenis data
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-04-12 18:35:242769semak imbas
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu yang berkaitan dengan pembolehubah dan jenis data, termasuk pengecam, kata kunci, penggunaan dan penetapan pembolehubah, Serta jenis data asas dan kandungan lain , mari kita lihat di bawah ini saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
1. Pembolehubah
Pengecam
Konsep: Dalam pembangunan program, selalunya perlu untuk menyesuaikan beberapa simbol untuk menandakan beberapa nama dan memberi mereka tujuan khusus, seperti nama pembolehubah, nama fungsi, dll. Simbol ini dipanggil pengecam.
Peraturan definisi
- terdiri daripada huruf besar dan huruf kecil, nombor, garis bawah dan tanda dolar ($).
- tidak boleh bermula dengan nombor.
- Sangat sensitif huruf besar.
- tidak boleh dinamakan menggunakan kata kunci dalam JavaScript.
- Cuba untuk "mengetahui maknanya apabila anda melihat namanya".

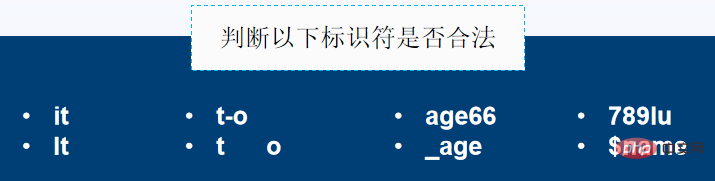
Pengecam sah ialah: it, It, age66, _age, $name
Pengecam yang tidak sah ialah: t-o, t o, 798lu
Nota
Apabila berbilang perkataan diperlukan untuk perwakilan dalam pengecam, kaedah perwakilan biasa termasuk garis bawah (seperti nama_pengguna) dan huruf besar unta (seperti nama pengguna dan kaedah Pascal (). seperti Nama Pengguna). Pembaca boleh menyatukan dan menyeragamkan kaedah penamaan mengikut keperluan pembangunan Contohnya, kaedah garis bawah biasanya digunakan untuk menamakan pembolehubah, dan kaedah kes unta biasanya digunakan untuk menamakan nama fungsi.
Kata kunci
Kata kunci terpelihara: merujuk kepada perkataan yang telah ditakrifkan terlebih dahulu dan diberi makna khas dalam bahasa JavaScript.
Kata kunci simpanan masa hadapan: merujuk kepada perkataan yang dikhaskan dan mungkin menjadi kata kunci yang dikhaskan pada masa hadapan.
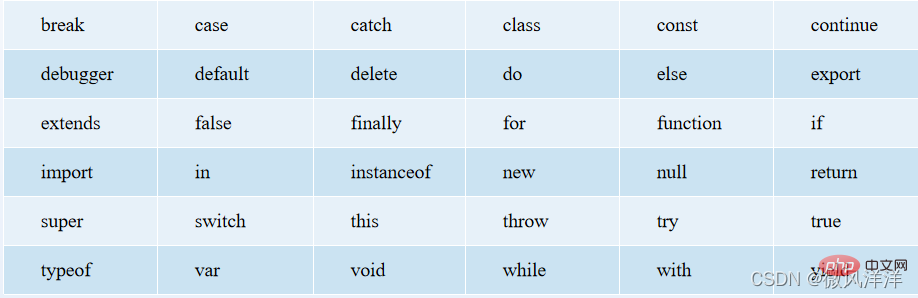
Kata kunci tersimpan
kata kunci tidak boleh digunakan sebagai nama pembolehubah dan nama fungsi, jika tidak, ralat sintaks akan berlaku dalam JavaScript semasa proses pemuatan.
Kata kunci terpelihara masa hadapan

Apabila mentakrifkan pengecam, adalah disyorkan untuk tidak menggunakan kata kunci simpanan masa hadapan untuk mengelakkan menukarnya menjadi kunci dalam masa hadapan Ralat berlaku semasa menulis.
Penggunaan pembolehubah
Konsep: Pembolehubah boleh dianggap sebagai bekas untuk menyimpan data.
Contoh: cawan berisi air, cawan merujuk kepada pembolehubah, dan air dalam cawan merujuk kepada data yang disimpan dalam pembolehubah.
Sintaks: Pembolehubah dalam JavaScript biasanya diisytiharkan menggunakan kata kunci var, dan peraturan penamaan untuk nama pembolehubah adalah sama seperti pengecam.
Contoh: nama pembolehubah sah (seperti nombor, _it123), nama pembolehubah tidak sah (seperti 88shout, &num).
- Untuk pembolehubah yang tidak diberikan nilai awal, nilai lalai akan ditetapkan kepada tidak ditentukan.
- Koma bertitik di hujung baris menunjukkan penghujung pernyataan.
- Pengendali koma (,) antara pembolehubah boleh merealisasikan pengisytiharan berbilang pembolehubah pada masa yang sama dalam satu pernyataan.

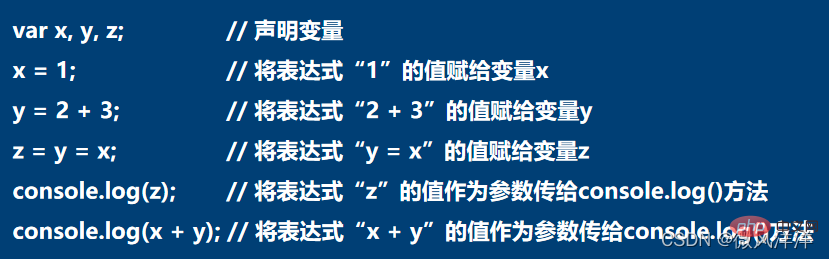
Penugasan pembolehubah

Nota
JavaScript Walaupun pembolehubah boleh diisytiharkan terlebih dahulu, kata kunci var boleh diketepikan secara langsung untuk memberikan nilai kepada pembolehubah. Walau bagaimanapun, memandangkan JavaScript menggunakan kompilasi dinamik, tidak mudah untuk mencari ralat dalam kod semasa program dijalankan Oleh itu, adalah disyorkan agar pembaca membangunkan tabiat yang baik untuk mengisytiharkan pembolehubah sebelum menggunakannya.
Tentukan pemalar
Malar: Ia boleh difahami sebagai kuantiti yang nilainya tidak pernah berubah semasa menjalankan skrip.
Ciri: Setelah ditakrifkan, ia tidak boleh diubah suai atau ditakrifkan semula.
Contoh: Pi dalam matematik ialah pemalar, dan nilainya tetap dan tidak boleh diubah.
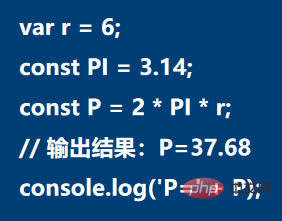
Sintaks: Kata kunci const ditambahkan dalam ES6 untuk melaksanakan definisi pemalar
Peraturan penamaan berterusan: Ikut peraturan penamaan pengecam Adalah menjadi kebiasaan untuk sentiasa menggunakan huruf besar untuk nama tetap.
Nilai pemalar: Pemalar boleh menjadi data khusus apabila ditetapkan, atau ia boleh menjadi nilai ungkapan atau pembolehubah.

- Pemalar tidak boleh ditukar setelah ditetapkan.
- Pemalar mesti diberikan nilai apabila diisytiharkan.
2 Jenis data
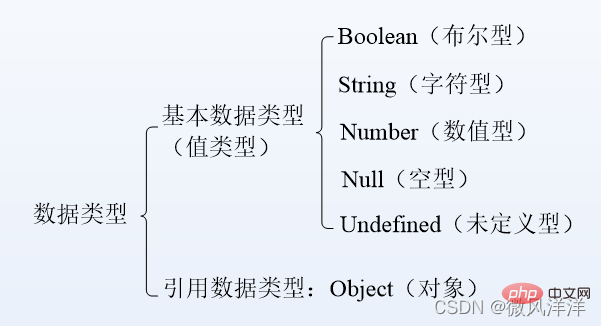
Pengkelasan jenis data
Data dalam JavaScript: apabila menggunakan atau menetapkan Tentukan jenis yang sepadan mengikut kandungan khusus tetapan.
Tetapi setiap bahasa komputer mempunyai jenis data yang disokong sendiri, dan JavaScript tidak terkecuali.

Jenis data rujukan akan diperkenalkan secara terperinci dalam bab berikut.
Jenis data asas - Boolean
Boolean ialah salah satu jenis data yang lebih biasa digunakan dalam JavaScript dan biasanya digunakan untuk pertimbangan logik.
ture |. false
mewakili "benar" dan "salah" sesuatu, mengikut kes, jadi nilai benar dan salah hanya mewakili Boolean apabila ia adalah semua jenis huruf kecil.
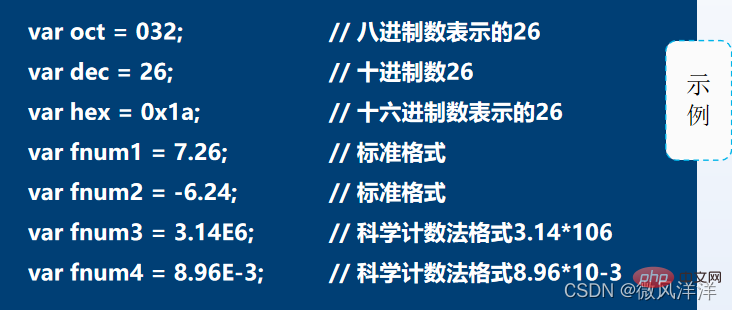
Jenis data asas - jenis berangka
Jenis berangka dalam JavaScript tidak membezakan antara integer dan nombor titik terapung Semua nombor adalah jenis angka.
- Tambah simbol "-" untuk menunjukkan nombor negatif.
- Tambah simbol " " untuk menunjukkan nombor positif (biasanya meninggalkan " ").
- ditetapkan kepada NaN untuk menunjukkan nilai bukan angka.

Selagi nilai yang diberikan tidak melebihi julat yang dibenarkan untuk spesifikasi berangka dalam JavaScript.
Nilai bukan angka NaN
- NaN ialah sifat objek global, dan nilai awalnya ialah NaN.
- , seperti nilai istimewa NaN dalam jenis angka, kedua-duanya mewakili Bukan Nombor.
- boleh digunakan untuk menunjukkan sama ada data tertentu adalah angka.
- NaN tidak mempunyai nilai yang tepat, tetapi hanya mewakili julat jenis bukan angka.
- Sebagai contoh, apabila NaN dibandingkan dengan NaN, hasilnya mungkin tidak benar (benar Ini kerana data yang dikendalikan mungkin daripada jenis Boolean, aksara, nol, tidak ditentukan dan sebarang jenis objek.
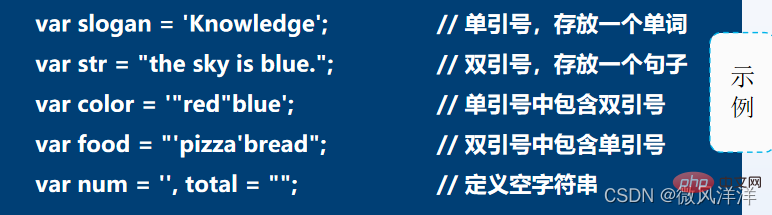
Jenis data asas - jenis aksara
Jenis aksara (String) ialah jujukan aksara yang terdiri daripada aksara Unikod, nombor, dsb. Kami biasanya memanggil jujukan aksara ini rentetan .
Fungsi: Mewakili jenis data teks.
Sintaks: Data aksara dalam atur cara terkandung dalam petikan tunggal (") atau petikan berganda ("").

- terdiri daripada tunggal petikan Rentetan yang dibatasi boleh mengandungi petikan berganda
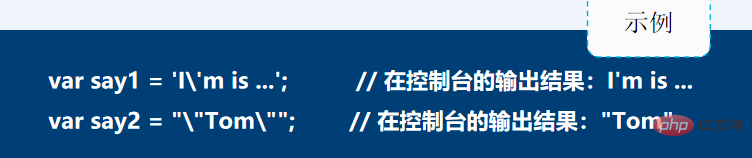
- Rentetan yang dibatasi oleh petikan berganda juga boleh mengandungi petikan tunggal dalam petikan, atau gunakan petikan berganda dalam petikan berganda escape. >Apabila menggunakan simbol khas seperti baris baharu dan Tab dalam rentetan, anda juga perlu menggunakan aksara escape "" untuk melarikan diri >
Jenis nol digunakan untuk mewakili objek dan alamat yang tidak wujud atau tidak sah dalam JavaScript sensitif tulis, jadi nilai pembolehubah hanya mewakili jenis nol (Nol) apabila ia adalah nol huruf kecil > Jenis data asas - jenis undefined
Jenis tidak ditentukan ( Undefined) juga hanya mempunyai nilai undefined khas digunakan apabila pembolehubah yang diisytiharkan belum dimulakan pembolehubah tidak ditentukan.
berbeza daripada null Menunjukkan bahawa pembolehubah (objek atau alamat) tidak wujud atau tidak sah Nota: null dan undefined tidak sama dengan rentetan kosong ('') dan 0 . 

- JavaScript menyediakan dua kaedah berikut untuk pengesanan jenis data:
- <.> pengendali jenis mengembalikan jenis operan yang tidak dikira dalam bentuk rentetan
- digunakan untuk mengesan nol mengembalikan objek dan bukannya null.
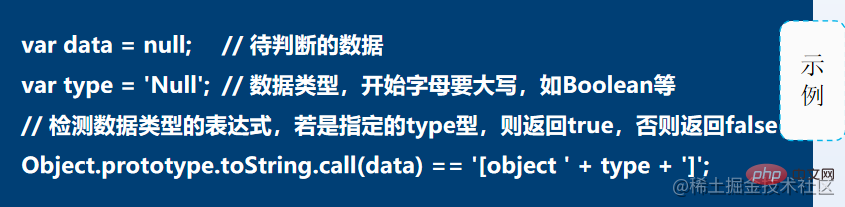
Memandangkan segala-galanya dalam JavaScript ialah objek, anda boleh menggunakan fungsi sambungan Object.prototype.toString.call() untuk membezakan jenis data dengan lebih tepat.

Nilai pulangan Object.prototype.toString.call(data) ialah hasil aksara dalam bentuk "[jenis data objek]". (Nilai pulangan boleh diperhatikan melalui console.log().)
Penukaran jenis data
Penukaran jenis data - kepada Boolean
Senario aplikasi: Selalunya digunakan dalam ungkapan dan pernyataan kawalan proses, seperti perbandingan data dan pertimbangan bersyarat.
Sintaks pelaksanaan: Fungsi Boolean().
Nota: Fungsi Boolean() akan menukar mana-mana rentetan tidak kosong dan nilai bukan sifar kepada benar dan menukar rentetan kosong, 0, NaN, undefined dan null kepada palsu.
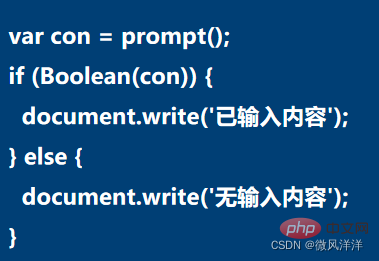
Contoh demo: Tentukan sama ada pengguna mempunyai input.
Analisis Boolean(con):
- Pengguna mengklik butang "Batal", hasilnya palsu
- Pengguna tidak masuk, klik "OK" butang, hasilnya palsu
- Pengguna memasukkan "haha", dan mengklik butang "OK", hasilnya benar

Penukaran jenis data - Tukar kepada jenis angka
Senario aplikasi: Apabila menerima data yang diluluskan oleh pengguna untuk operasi semasa pembangunan, untuk memastikan semua data yang terlibat dalam operasi adalah jenis angka, ia selalunya perlu untuk menukarnya.
Sintaks pelaksanaan: Fungsi Number(), fungsi parseInt() atau fungsi parseFloat().
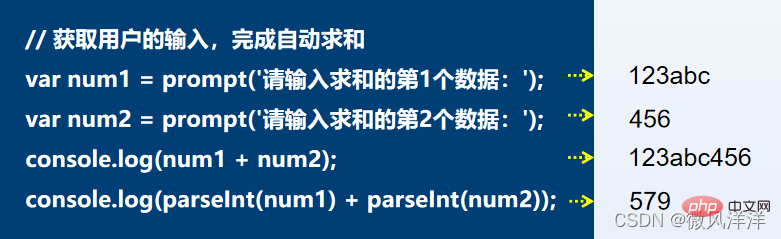
Contoh tunjuk cara: Lengkapkan penjumlahan automatik berdasarkan input pengguna.

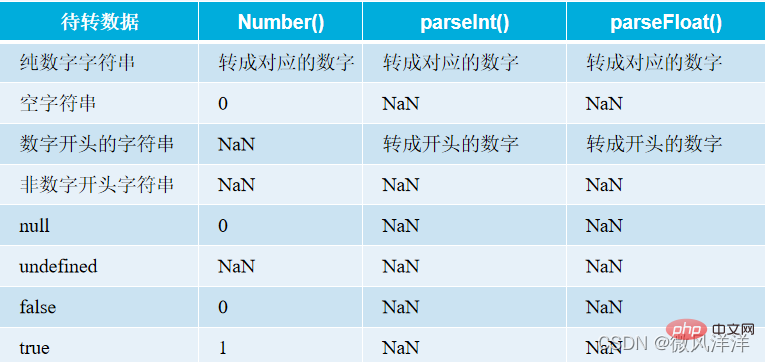
Terdapat perbezaan tertentu dalam penggunaan fungsi yang menukar nilai angka.

- Semua fungsi akan mengabaikan sifar pendahuluan apabila menukar nombor tulen, seperti rentetan "0123" akan ditukar kepada 123.
- Fungsi parseFloat() akan menukar data kepada nombor titik terapung (boleh difahami sebagai perpuluhan).
- Fungsi parseInt() akan terus meninggalkan bahagian perpuluhan, mengembalikan bahagian integer data dan menetapkan nombor asas yang ditukar melalui parameter kedua.
Nota
Dalam pembangunan sebenar, adalah juga perlu untuk menilai sama ada hasil yang ditukar ialah NaN Hanya apabila ia bukan NaN boleh dilakukan operasi . Pada masa ini, anda boleh menggunakan fungsi isNaN() untuk menentukan Apabila nilai yang diberikan tidak ditentukan, NaN dan {} (objek), ia mengembalikan benar, jika tidak ia mengembalikan palsu.
Penukaran jenis data - kepada jenis aksara
Sintaks pelaksanaan: fungsi String() dan kaedah toString().
Perbezaan dalam kaedah pelaksanaan: Fungsi String() boleh menukar sebarang jenis kepada jenis aksara kecuali null dan undefined, yang tidak mempunyai kaedah toString(), jenis data lain boleh melengkapkan penukaran aksara.
Contoh tunjuk cara: Lengkapkan penjumlahan automatik berdasarkan input pengguna.

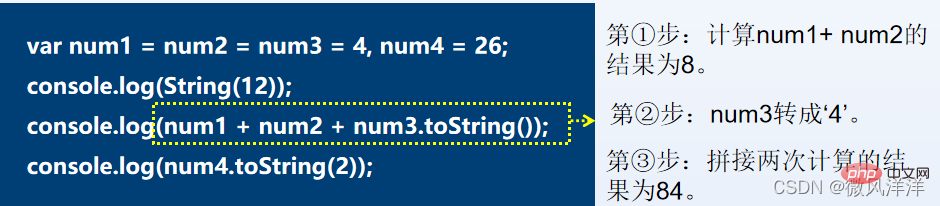
Perhatikan bahawa kaedah
toString() boleh menukar nilai ke dalam format yang ditentukan melalui tetapan parameter apabila melakukan penukaran jenis data . rentetan sistem, seperti num4.toString(2), yang bermaksud menukar perpuluhan 26 kepada perduaan 11010, dan kemudian menukarnya kepada data aksara.
Ungkapan
Konsep: Ungkapan boleh menjadi koleksi pelbagai jenis data, pembolehubah dan pengendali.
Ungkapan paling mudah boleh menjadi pembolehubah.

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Ringkaskan dan kongsi mata pengetahuan tentang pembolehubah JavaScript dan jenis data. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!