Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Cara mendapatkan hari dalam seminggu hari tertentu adalah dalam Javascript
Cara mendapatkan hari dalam seminggu hari tertentu adalah dalam Javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-04-11 14:33:547708semak imbas
Kaedah: 1. Gunakan "Tarikh('Tahun-Bulan-Hari Jam:Minit:Kedua');" untuk mendapatkan objek tarikh masa yang ditentukan; " untuk mendapatkan masa yang ditentukan Masa mewakili bilangan hari tertentu dalam seminggu; 3. Gunakan nombor yang diperolehi sebagai subskrip untuk mendapatkan semula hari dalam seminggu dalam tatasusunan yang ditentukan.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi JavaScript 1.8.5, komputer Dell G3.
Cara mendapatkan hari dalam seminggu dalam Javascript
Objek tarikh digunakan untuk memproses tarikh dan masa.
Buat objek Tarikh: new Date()
Empat kaedah berikut juga boleh mencipta objek Date:
var d = new Date(); var d = new Date(milliseconds); var d = new Date(dateString); var d = new Date(year, month, day, hours, minutes, seconds, milliseconds);
kaedah getDay() boleh kembali seminggu (0~ 6) pada hari tertentu.
Sintaksnya ialah:
Date.getDay()
Nilai pulangan ialah integer antara 0 (Ahad) dan 6 (Sabtu).
Contoh adalah seperti berikut:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<p id="demo">单击按钮显示一周中的今天</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
var d = new Date('2022-4-10 11:53:04');
var x = d.getDay();
var weeks = new Array("星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六");
var week = weeks[x];
var y = document.getElementById("demo");
y.innerHTML=week;
}
</script>
</body>
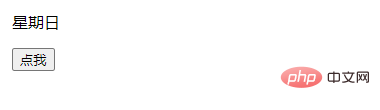
</html>Hasil keluaran:

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web】
Atas ialah kandungan terperinci Cara mendapatkan hari dalam seminggu hari tertentu adalah dalam Javascript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

