Rumah >hujung hadapan web >tutorial js >Ringkaskan dan susun mata pengetahuan tentang fungsi tanpa nama JavaScript
Ringkaskan dan susun mata pengetahuan tentang fungsi tanpa nama JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-04-07 13:20:262081semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript terutamanya isu yang berkaitan dengan fungsi tanpa nama, dan juga termasuk kandungan yang berkaitan dengan sarang dan rekursi saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript]
Skop pembolehubah
Berfikir: Selepas mengisytiharkan pembolehubah, bolehkah ia digunakan di mana-mana sahaja?
Jawapan: Tidak.
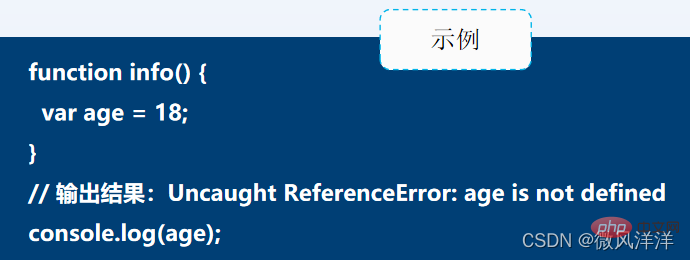
Contoh: Pembolehubah yang diisytiharkan dengan kata kunci var dalam fungsi tidak boleh diakses di luar fungsi.

Ringkasan: Penggunaan pembolehubah mempunyai skop.
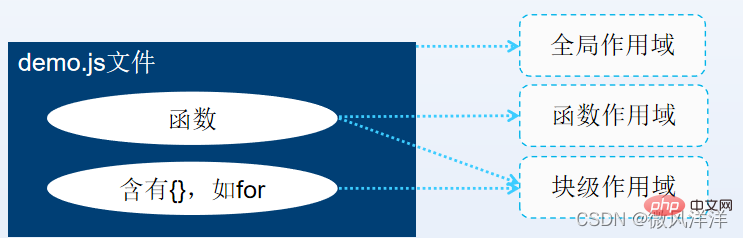
Pembahagian skop: skop global, skop fungsi dan skop peringkat blok (disediakan oleh ES6).
Pembolehubah yang sepadan dengan skop berbeza: pembolehubah global, pembolehubah tempatan, pembolehubah peringkat blok (disediakan oleh ES6).

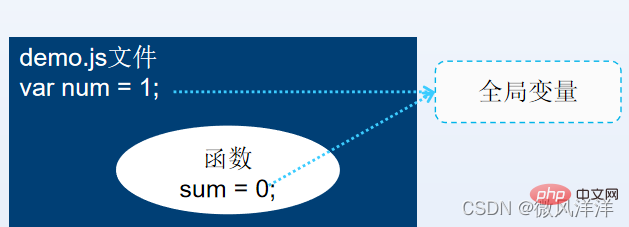
Pembolehubah global : Pembolehubah yang tidak diisytiharkan dalam mana-mana fungsi (definisi eksplisit) atau pembolehubah yang diisytiharkan dengan var ditinggalkan dalam fungsi (definisi tersirat) dipanggil ialah pembolehubah global.
Skop: Ia boleh digunakan dalam semua skrip dalam fail halaman yang sama. 
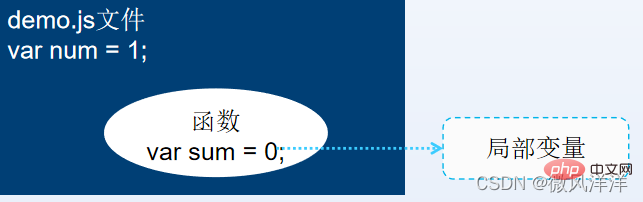
Pembolehubah setempat: Pembolehubah yang ditakrifkan menggunakan kata kunci var dalam badan fungsi dipanggil pembolehubah tempatan, yang hanya sah dalam badan fungsi. 
Pembolehubah peringkat blok: Pembolehubah yang diisytiharkan oleh kata kunci let yang disediakan oleh ES6 dipanggil pembolehubah peringkat blok, yang hanya sah di bahagian tengah daripada "{}", seperti pernyataan if, for atau while, dsb.
Mekanisme pengumpulan sampah
Dalam JavaScript, pembolehubah tempatan hanya wujud semasa pelaksanaan fungsi, dan semasa proses ini pembolehubah tempatan akan disimpan dalam (timbunan atau timbunan ) memperuntukkan ruang yang sepadan pada memori untuk menyimpan nilainya, dan kemudian gunakan pembolehubah ini dalam fungsi sehingga penghujung fungsi. Sebaik sahaja pelaksanaan fungsi tamat, pembolehubah tempatan tidak perlu wujud Pada masa ini, JavaScript akan secara automatik melepaskan ruang memori yang mereka duduki melalui mekanisme pengumpulan sampah.
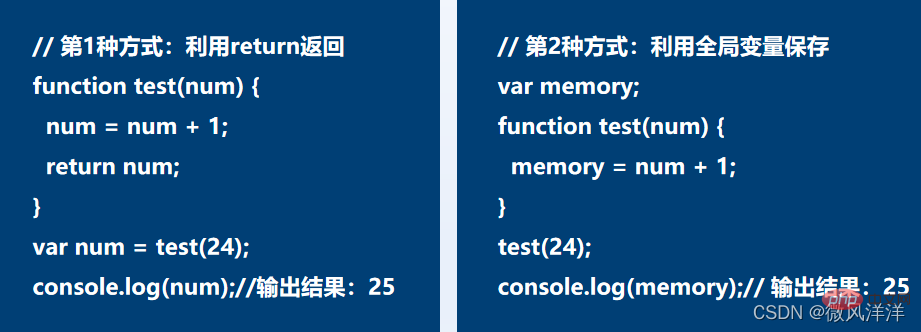
Jika anda ingin mengekalkan nilai pembolehubah tempatan semasa pembangunan, anda boleh mencapainya dalam dua cara berikut:

2 fungsi
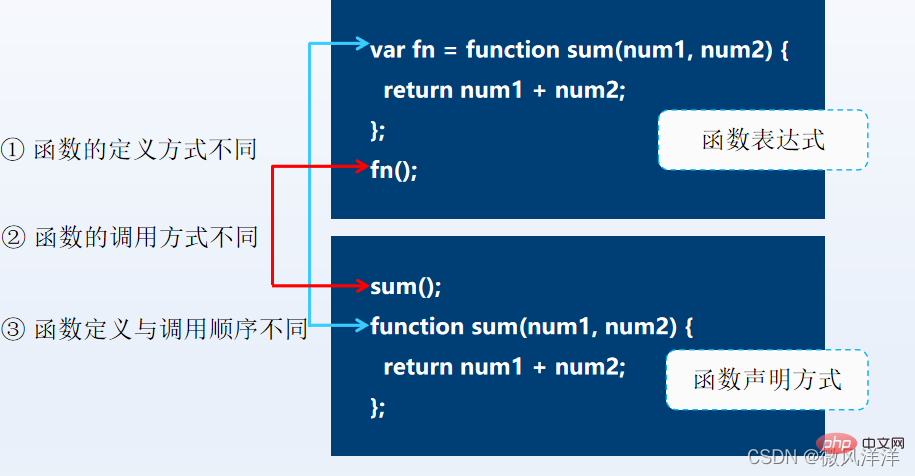
Konsep: Ungkapan fungsi yang dipanggil merujuk kepada memberikan fungsi yang diisytiharkan kepada pembolehubah, dan melengkapkan panggilan fungsi dan pemindahan parameter melalui pembolehubah Ia juga merupakan cara lain untuk melaksanakan fungsi tersuai dalam JavaScript.
Ungkapan fungsi

Fungsi tanpa nama
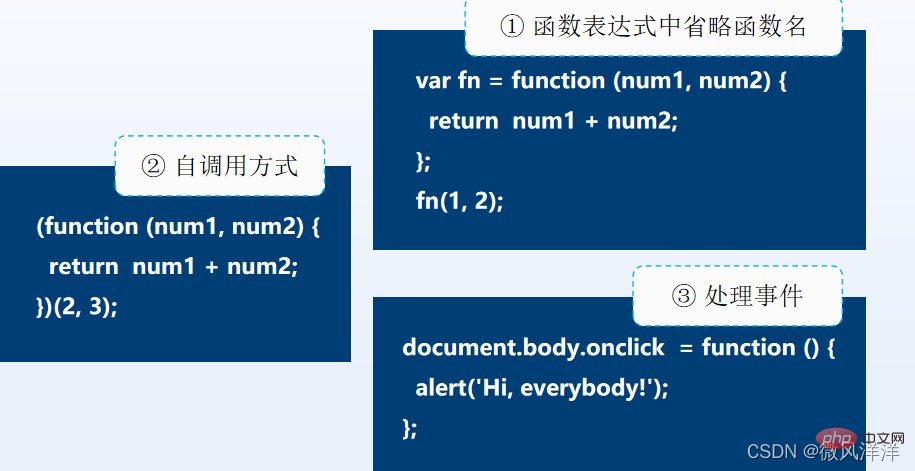
Konsep: Fungsi tanpa nama merujuk kepada fungsi tanpa nama fungsi.
Fungsi: Ia boleh mengelakkan pencemaran pembolehubah global dan konflik nama fungsi dengan berkesan.
Penjelasan: Ia bukan sahaja satu lagi perwakilan ungkapan fungsi, tetapi juga boleh dipanggil melalui pengisytiharan fungsi.

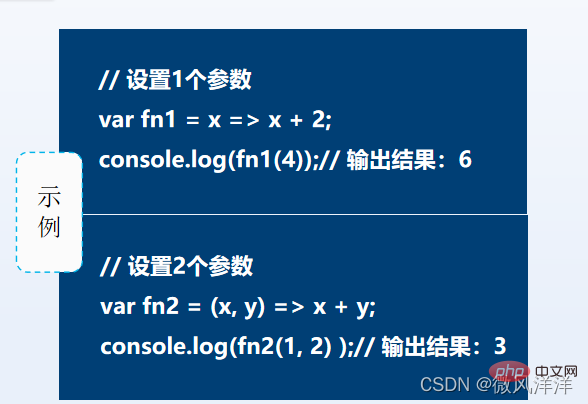
Fungsi anak panah
Konsep: ES6 memperkenalkan sintaks baharu untuk menulis fungsi tanpa nama, yang kami panggil fungsi anak panah.
Ciri: Sintaks ungkapan fungsi anak panah adalah lebih pendek daripada ungkapan fungsi.


3. Bersarang dan rekursi
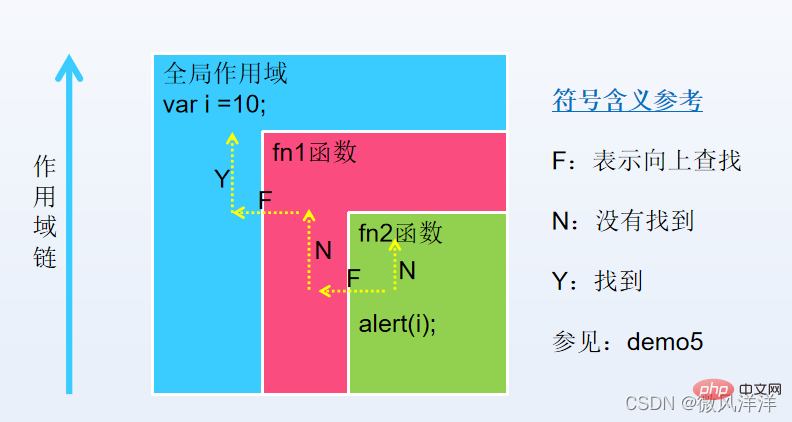
Fungsi bersarang dan rantai skop
Apakah itu fungsi bersarang: Ia adalah pengisytiharan bahawa fungsi lain wujud di dalam fungsi.
Ciri: Fungsi dalam hanya boleh dilaksanakan dalam skop fungsi luar Semasa pelaksanaan fungsi dalam, jika pembolehubah perlu diperkenalkan, ia akan terlebih dahulu dicari dalam skop semasa tidak ditemui, kemudian Teruskan mencari dalam skop peringkat atas sehingga anda mencapai skop global Kami memanggil hubungan pertanyaan rantai ini sebagai rantai skop.

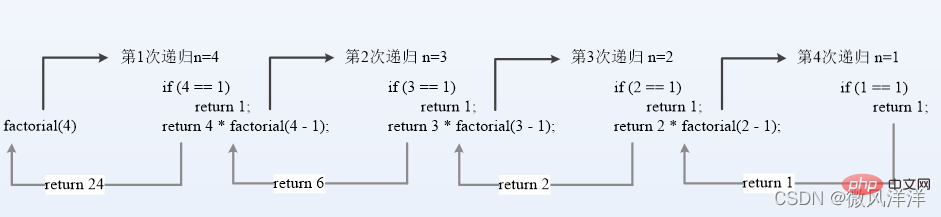
Panggilan rekursif
Konsep: Panggilan rekursif ialah sejenis panggilan istimewa dalam panggilan fungsi bersarang. Ia merujuk kepada proses sesuatu fungsi memanggil dirinya dalam badan fungsinya Fungsi jenis ini dipanggil fungsi rekursif.
Berikut ialah demonstrasi pengiraan faktorial.

Nota
Walaupun panggilan rekursif sangat sesuai apabila melintasi tatasusunan berbilang dimensi dengan dimensi tidak tetap, ia menduduki banyak memori dan Terdapat banyak sumber dan sukar untuk dilaksanakan dan diselenggara, jadi panggilan rekursif ke fungsi harus digunakan dengan berhati-hati semasa pembangunan.
Kes
Cari nilai sebutan N bagi jujukan Fibonacci
Fahami apa itu jujukan Fibonacci
Fibonacci jujukan juga dipanggil jujukan bahagian emas, seperti "1, 1, 2, 3, 5, 8, 13, 21...".
Cari corak: Urutan ini bermula dari item ke-3, dan setiap item adalah sama dengan jumlah dua item sebelumnya.
Idea pelaksanaan kod
- kurang daripada 0 dan mesej ralat diberikan.
- adalah sama dengan 0, kembalikan 0.
- bersamaan dengan 1, kembalikan 1.
- lebih besar daripada 1, mengikut peraturan yang ditemui dan menggunakan panggilan fungsi rekursif.
[Cadangan berkaitan: tutorial video javascript]
Atas ialah kandungan terperinci Ringkaskan dan susun mata pengetahuan tentang fungsi tanpa nama JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

