Rumah >hujung hadapan web >tutorial js >Membawa anda mempelajari API Fail, API Strim dan API Kriptografi Web dalam JavaScript
Membawa anda mempelajari API Fail, API Strim dan API Kriptografi Web dalam JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-04-01 11:53:013301semak imbas
Artikel ini membawakan anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan kandungan File API, Streams API dan API Kriptografi Web yang berkaitan dalam JavaScript. Saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript]
1. , jika operasi dilakukan pada penimbal pada masa yang sama, masalah pertikaian sumber mungkin berlaku. API Atomics membenarkan berbilang konteks untuk membaca dan menulis SharedArrayBuffer dengan selamat dengan memaksa bahawa hanya satu operasi boleh dilakukan pada penimbal pada satu masa.
Sifat operasi atom menghalang pengoptimuman (seperti penyusunan semula arahan) yang biasanya akan dilakukan oleh sistem pengendalian atau perkakasan komputer secara automatik. Operasi atom juga menjadikannya mustahil untuk mengakses memori secara serentak Jika digunakan secara tidak betul, ia boleh menyebabkan pelaksanaan program menjadi perlahan Atas sebab ini, niat reka bentuk asal API Atomics adalah untuk membina program JavaScript berbilang benang yang kompleks berdasarkan minimum tetapi stabil. tingkah laku atom.
2. Asas operasi atom
Atomics API menyediakan satu set kaedah mudah untuk melaksanakan dalam-. pelaksanaan tempat Ubah suai operasi. Dalam spesifikasi ECMA, kaedah ini ditakrifkan sebagai operasi AtomicReadModifyWrite. Di bawah tudung, kaedah ini membaca nilai dari lokasi dalam SharedArrayBuffer, melaksanakan operasi aritmetik dan bitwise, dan akhirnya menulis hasilnya ke lokasi yang sama. Sifat atom bagi operasi ini bermakna operasi baca, ubah suai dan tulis balik yang diterangkan di atas akan dilaksanakan secara berurutan dan tidak akan diganggu oleh urutan lain.
//创建大小为1的缓冲区let sharedArrayBuffer = new SharedArrayBuffer(1); //基于缓冲创建Unit8Arraylet typedArray = new Unit8Array(sharedArrayBuffer); //所有ArrayBuffer全部初始化为0console.log(typedArray); //Unit8Array[0] //对索引0处的值执行原子加10Atomics.add(typedArray,0,10); //Unit8Array[10] //对索引0处的值执行原子减10Atomics.sub(typedArray,0,10); //Unit8Array[0]2. Membaca dan menulis atom
Pengkompil JavaScript penyemak imbas dan seni bina CPU itu sendiri mempunyai kuasa untuk menyusun semula arahan untuk meningkatkan kecekapan pelaksanaan program. Dalam keadaan biasa, persekitaran satu benang JavaScript boleh melakukan pengoptimuman ini pada bila-bila masa, tetapi penyusunan semula arahan dalam berbilang benang boleh membawa kepada pertikaian sumber dan amat sukar untuk diselesaikan.
API Atomics menyelesaikan masalah ini dalam dua cara utama:- Tertib semua arahan atom tidak pernah disusun semula berkenaan antara satu sama lain.
- Menggunakan bacaan atom atau tulisan atom memastikan semua arahan tidak disusun semula berbanding dengan bacaan dan tulisan atom.
- Selain membaca dan menulis nilai penimbal, Atomics.load() dan Atomics.store() juga boleh membina "pagar kod". Enjin JavaScript menjamin bahawa arahan bukan atom boleh disusun semula secara setempat berbanding load() dan store(), tetapi penyusunan semula ini tidak akan melanggar sempadan bacaan dan tulis atom.
const sharedArrayBuffer = new SharedArrayBuffer(4); const view = new Unit32Array(sharedArrayBuffer); //执行非原子写view[0] = 1; //非原子写可以保证在这个读操作之前完成,因此这里一定会读到1console.log(Atomics.load(view,0)); //1 //执行原子写Atomics.store(view,0,2); //非原子读可以保证在原子写完成后发生,这里一定会读到2console.log(view[0]); //23 Atomic exchange
Untuk memastikan bacaan berterusan dan tidak terganggu dahulu dan kemudian menulis, API Atomics menyediakan dua kaedah: exchange() dan compareExchange. (). Atomics.exchange() melakukan pertukaran mudah yang menjamin bahawa urutan lain tidak akan mengganggu pertukaran.
Dalam atur cara berbilang benang, utas mungkin hanya mahu menulis kepada penimbal kongsi jika tiada utas lain telah mengubah suai nilai sejak kali terakhir ia dibaca. Jika nilai belum diubah suai, urutan ini boleh menulis nilai yang dikemas kini dengan selamat: jika nilai telah diubah suai, melakukan operasi tulis akan memusnahkan nilai yang dikira oleh utas lain. Untuk tugasan jenis ini, API Atomics menyediakan kaedah compare-Exchange(). Kaedah ini hanya melaksanakan operasi tulis jika nilai pada indeks sasaran sepadan dengan nilai yang dijangkakan.const sharedArrayBuffer = new SharedArrayBuffer(4); const view = new Unit32Array(sharedArrayBuffer); //在索引0处写入10Atomics.store(view,0,10); //从索引0处读取值,然后在索引0处写入5console.log(Atomics.exchange(view,0,5)); //10 //从索引0处读取值console.log(Atomics.load(view,0)); //54. Operasi dan penguncian Futex Atomic
Tanpa sejenis mekanisme penguncian, program berbilang benang tidak dapat menyokong keperluan yang kompleks. Untuk tujuan ini, API Atomics menyediakan kaedah yang meniru Linux Futex (mutex ruang pengguna pantas). Kaedah ini, walaupun sangat mudah, boleh berfungsi sebagai komponen asas untuk mekanisme penguncian yang lebih kompleks.
Semua operasi Futex atom hanya boleh digunakan pada paparan Int32Array, dan lebih-lebih lagi, hanya boleh digunakan di dalam benang pekerja.
3. Pemesejan silang konteks
Pemesejan merentas dokumen, kadangkala juga dipanggil ) keupayaan untuk memindahkan maklumat antara.
4. API Pengekodan
API Pengekodan digunakan terutamanya untuk menukar antara rentetan dan tatasusunan stereotaip.
5. API Fail dan API Blob
1 Jenis failAPI Fail masih berdasarkan medan input fail dalam borang, tetapi menambah Keupayaan untuk mengakses terus maklumat fail. HTML5 menambah koleksi fail pada DOM untuk elemen input fail. Apabila pengguna memilih satu atau lebih fail dalam medan fail, koleksi fail akan mengandungi satu set objek Fail yang mewakili fail yang dipilih Setiap objek Fail mempunyai beberapa atribut baca sahaja.
2. Jenis FileReaderJenis FileReader mewakili mekanisme membaca fail tak segerak Anda boleh menganggap FileReader serupa dengan XMLHttpRequest, tetapi digunakan untuk membaca daripada sistem fail Ambil fail dan bukannya membaca data daripada pelayan. Jenis FileReader menyediakan beberapa kaedah untuk membaca data fail.
- readAsText(fail,pengekodan);//Baca kandungan teks biasa daripada fail dan simpan dalam atribut hasil
readAsDataURL(file);//Baca fail dan simpan data URI kandungan dalam atribut hasil
readAsBinaryString(file);// Baca Dapatkan fail dan simpan data binari setiap aksara dalam atribut hasil
readAsArrayBuffer(fail);//Baca fail dan simpan kandungan fail dalam atribut hasil dalam borang daripada ArrayBuffer
3. Jenis FileReaderSync
Versi segerak jenis FileReader.
4. Gumpalan dan bacaan separa
Dalam sesetengah kes, anda mungkin perlu membaca sebahagian daripada fail dan bukannya keseluruhan fail untuk tujuan ini memberikan nama ialah kaedah slice(). Kaedah slice() menerima dua parameter: bait permulaan dan bilangan bait dalam kawasan Yaodu. Kaedah ini mengembalikan contoh Blob, yang sebenarnya merupakan superclass Fail.
Blob mewakili objek besar binari, iaitu jenis pengkapsulan JavaScript untuk data binari yang tidak boleh diubah suai. Tatasusunan yang mengandungi rentetan, ArrayBuffers, ArrayBufferViews dan juga gumpalan lain boleh digunakan untuk membuat gumpalan. Pembina Blob boleh menerima parameter pilihan dan menentukan jenis MIME di dalamnya.
6. Streams API
1. Senario aplikasi
Streams API dilahirkan untuk menyelesaikan masalah yang mudah tetapi asas: Web Bagaimana aplikasi boleh menggunakan sedikit , memesan ketulan maklumat dan bukannya ketulan besar? Terdapat dua senario aplikasi utama untuk keupayaan ini.
- Sebahagian besar data mungkin tidak tersedia sekaligus. Respons kepada permintaan rangkaian adalah contoh biasa. Beban rangkaian dihantar dalam paket berterusan, dan penstriman membenarkan aplikasi menggunakan data semasa ia tiba daripada perlu menunggu sehingga semua data telah dimuatkan.
- Kepingan data yang besar mungkin perlu diproses dalam bahagian yang lebih kecil. Pemprosesan video, pemampatan data, pengekodan imej dan penghuraian JSON adalah semua contoh perkara yang boleh diproses dalam kepingan kecil tanpa perlu menunggu sehingga semua data berada dalam ingatan.
2. Memahami strim
API Strim mentakrifkan tiga strim:
Strim boleh dibaca: boleh dibaca melalui antara muka awam Dapatkan aliran blok data. Data memasuki strim secara dalaman daripada sumber asas dan kemudian diproses oleh pengguna.
Strim boleh tulis: Strim yang mana blok data boleh ditulis melalui antara muka awam. Pengeluar (pengguna) menulis data ke strim, dan data dipindahkan secara dalaman ke slot data asas (sink).
Strim penukaran: Ia terdiri daripada dua strim, strim boleh tulis digunakan untuk menerima data dan strim boleh dibaca digunakan untuk mengeluarkan data. Kedua-dua semakan kualiti strim ini ialah transformer yang boleh memeriksa dan mengubah suai kandungan strim mengikut keperluan.
7. API Kriptografi Web
API Kriptografi Web menerangkan satu set alat kriptografi yang menyeragamkan cara JavaScript melaksanakan penyulitan dengan cara yang selamat dan konvensional. Alat ini termasuk menjana, menggunakan dan menggunakan pasangan kunci kriptografi, menyulitkan dan menyahsulit maklumat serta menjana nombor rawak dengan pasti.
Ramai orang menggunakan Math.random() apabila mereka perlu menjana nombor rawak. Kaedah ini dilaksanakan dalam pelayar sebagai penjana nombor pseudo-rawak (PRNG, PseudoRandom Number Generator). Apa yang dipanggil pseudo merujuk kepada proses penjanaan nilai yang tidak benar-benar rawak. Nilai yang dijana oleh PRNG hanya mensimulasikan ciri rawak. PRNG penyemak imbas tidak menggunakan sumber rawak yang benar, tetapi hanya menggunakan algoritma tetap pada keadaan dalaman. Setiap kali Math.random() dipanggil, keadaan dalaman ini diubah suai oleh algoritma dan hasilnya ditukar kepada nombor rawak baharu. Contohnya, enjin V8 menggunakan algoritma yang dipanggil xorshift128 untuk melakukan pengubahsuaian ini.
Memandangkan algoritma itu sendiri ditetapkan dan inputnya hanyalah keadaan sebelumnya, urutan nombor rawak juga ditentukan. xorshift128 Menggunakan keadaan dalaman 128-bit, dan algoritma direka bentuk supaya mana-mana keadaan awal akan menghasilkan 2128-1 nilai rawak pseudo sebelum mengulangi dirinya sendiri. Gelung jenis ini dipanggil gelung pilih atur, dan panjang gelung ini dipanggil noktah. Adalah jelas bahawa jika penyerang mengetahui keadaan dalaman PRNG, dia boleh meramalkan nilai pseudo-rawak yang dijana kemudiannya. Jika pembangun secara tidak sengaja menggunakan PRNG untuk menjana kunci persendirian untuk penyulitan, penyerang boleh menggunakan ciri PRNG ini untuk mengira kunci persendirian.
Penjana nombor pseudo-rawak terutamanya digunakan untuk mengira nombor yang kelihatan rawak, tetapi ia tidak sesuai untuk algoritma penyulitan Untuk menyelesaikan masalah ini, penjana nombor pseudo-rawak secara kriptografi (CSPRNG, Penjana Nombor PseudoRandom Secara Kriptografi. ), menambah entropi tambahan sebagai input, seperti menguji masa perkakasan atau ciri sistem lain dengan gelagat yang tidak dapat diramalkan Walaupun ia tidak sepantas PRNG, nilai yang dijana lebih sukar untuk diramal dan boleh digunakan untuk penyulitan.
API Kriptografi Web memperkenalkan CSPRNG, yang boleh diakses melalui crypto.getRandomValues() pada objek Crypto global. Tidak seperti Math.random() yang mengembalikan nombor titik terapung antara 0 dan 1, getRandomValues() akan menulis nilai rawak ke dalam tatasusunan stereotaip yang dihantar kepadanya sebagai parameter. Kelas tatasusunan stereotaip tidak penting kerana penimbal asas akan diisi dengan bit rawak.
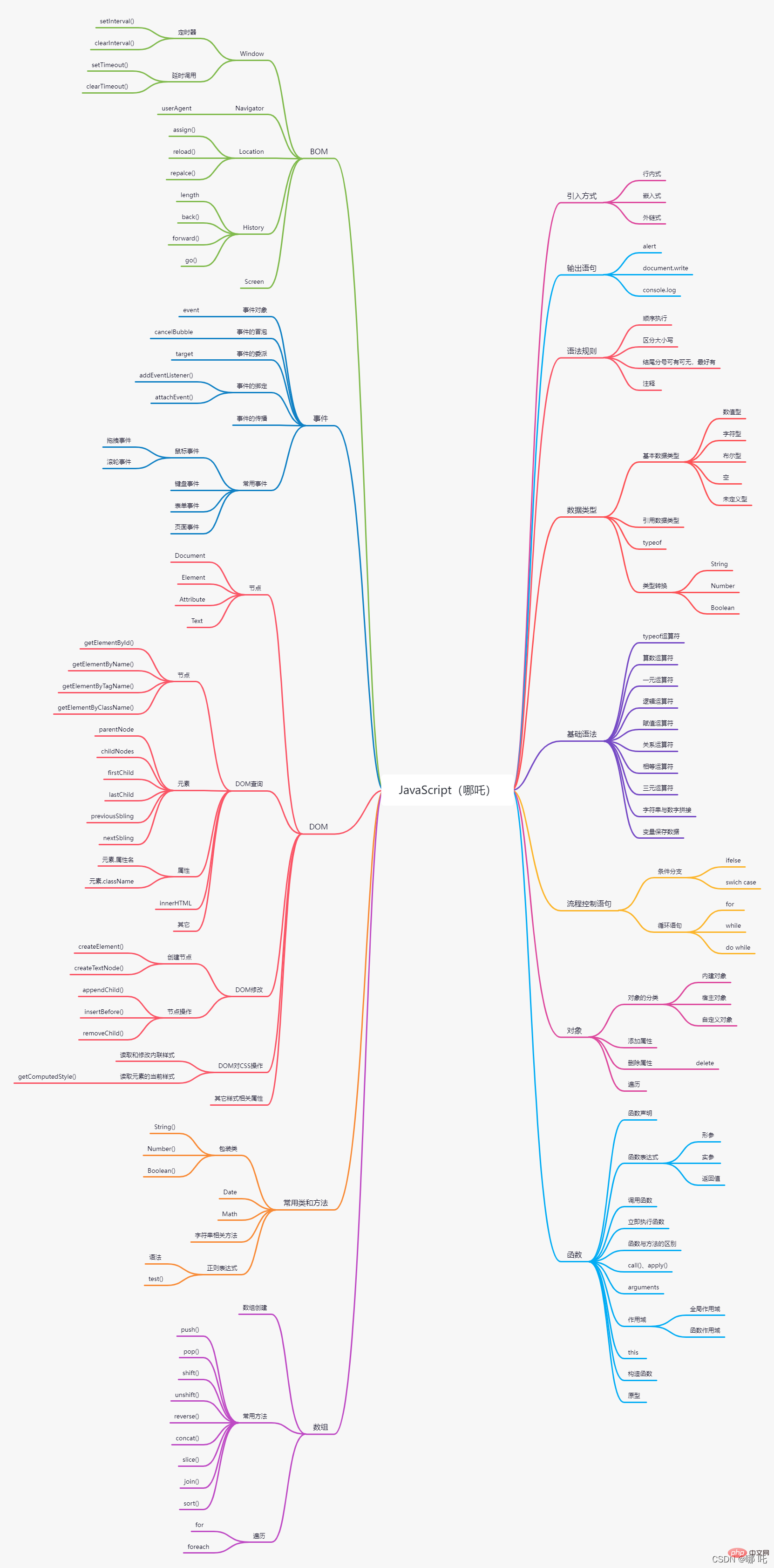
Peta Minda JavaScript

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Membawa anda mempelajari API Fail, API Strim dan API Kriptografi Web dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk menentukan sama ada rentetan adalah sama dalam javascript
- Apakah fungsi tersuai javascript?
- Bagaimana untuk mengekalkan dua tempat perpuluhan dalam javascript (tanpa pembundaran)
- Pemahaman mendalam tentang cara enjin JavaScript melaksanakan kod JS
- Analisis mendalam tentang konteks pelaksanaan dan mekanisme pelaksanaan dalam JavaScript

