Rumah >hujung hadapan web >tutorial js >Analisis mendalam tentang konteks pelaksanaan dan mekanisme pelaksanaan dalam JavaScript
Analisis mendalam tentang konteks pelaksanaan dan mekanisme pelaksanaan dalam JavaScript
- 青灯夜游ke hadapan
- 2022-03-30 11:43:562554semak imbas
Artikel ini akan memperkenalkan anda kepada urutan dan proses, dan mempelajari tentang konteks pelaksanaan dan mekanisme pelaksanaan dalam JavaScript Saya harap ia akan membantu anda!

Mengenai konteks pelaksanaan, tindanan pelaksanaan dan mekanisme pelaksanaan (tugas segerak, tugas tak segerak, tugas mikro, tugas makro, gelung acara) dalam js ialah Untuk frekuensi tinggi titik ujian, sesetengah rakan mungkin keliru apabila ditanya, jadi penulis akan meringkaskannya hari ini, berharap ia dapat membantu anda di hadapan skrin. [Cadangan berkaitan: Tutorial pembelajaran javascript]
Benang dan proses
Bercakap tentang konteks pelaksanaan dan js mekanisme pelaksanaan dalam js Sebelum kita bercakap tentang utas dan Proses
Apakah itu urutan?
Dalam istilah rasmi, 线程 ialah unit terkecil CPU penjadualan.
Apakah itu proses
Dalam istilah rasmi, 进程 ialah unit terkecil daripada CPU peruntukan sumber.
Hubungan antara benang dan proses
线程 ialah unit yang menjalankan program berdasarkan 进程, penjelasan ringkas线程 Ia adalah aliran pelaksanaan dalam program Satu 进程 boleh mempunyai satu atau lebih 线程.
Hanya terdapat satu aliran pelaksanaan dalam 进程 yang dipanggil 单线程, iaitu apabila program dilaksanakan, laluan program yang diambil disusun mengikut urutan yang sebelumnya mesti diproses sebelum yang kemudian yang akan dilaksanakan.
Berbilang aliran pelaksanaan dalam satu 进程 dipanggil 多线程, iaitu berbilang 线程 yang berbeza boleh dijalankan serentak dalam satu program untuk melaksanakan tugas yang berbeza, yang bermaksud bahawa satu atur cara dibenarkan untuk buat Berbilang 线程s dilaksanakan secara selari untuk menyelesaikan tugasan masing-masing.
Penulis akan memberikan contoh mudah di bawah Sebagai contoh, jika kita membuka qq音乐 untuk mendengar muzik, qq音乐 boleh difahami sebagai proses dalam qq音乐, kita boleh memuat turun sambil mendengar muzik. Ini adalah rangkaian berbilang. Jika kita membuka vscode sekali lagi untuk menulis kod, ia akan menjadi proses lain.
Proses adalah bebas antara satu sama lain, tetapi beberapa sumber dikongsi antara urutan dalam proses yang sama.
Kitaran hayat benang
Kitaran hayat benang akan melalui lima peringkat.
Keadaan baharu: Selepas menggunakan kata kunci
newdan kelasThreadatau subkelasnya untuk mencipta objek benang, objek benang berada dalam keadaan baharu. Ia kekal dalam keadaan ini sehingga programstart()benang ini.Keadaan sedia: Apabila objek benang memanggil kaedah
start(), benang memasuki keadaan sedia. Benang dalam keadaan sedia berada dalam baris gilir sedia dan boleh dijalankan serta-merta selagi ia memperoleh hak penggunaanCPU.Keadaan berjalan: Jika utas dalam keadaan sedia memperoleh sumber
CPU, ia boleh melaksanakanrun()dan utas berada dalam keadaan berjalan. Benang dalam keadaan berjalan adalah yang paling kompleks, ia boleh menjadi tersekat, sedia dan mati.-
Keadaan menyekat: Jika utas melaksanakan
sleep(睡眠),suspend(挂起),wait(等待)dan kaedah lain dan kehilangan sumber yang diduduki, utas akan memasuki keadaan menyekat daripada keadaan berjalan . Keadaan sedia boleh dimasukkan semula selepas masa tidur tamat atau sumber peranti telah diperolehi. Ia boleh dibahagikan kepada tiga jenis:Menunggu menyekat: Benang dalam keadaan berjalan melaksanakan kaedah
wait(), menyebabkan utas memasuki keadaan menyekat menunggu.Penyekatan penyegerakan: Utas gagal memperoleh
synchronizedkunci penyegerakan (kerana kunci penyegerakan diduduki oleh urutan lain).Penyekatan lain: Apabila permintaan
sleep()dikeluarkan dengan memanggiljoin()atauI/Ourutan, urutan akan memasuki keadaan menyekat. Apabila statussleep()tamat masa,join()menunggu urutan ditamatkan atau tamat masa, atauI/Odiproses, utas memasuki semula keadaan sedia.
Keadaan mati: Apabila benang yang sedang berjalan menyelesaikan tugasnya atau keadaan penamatan lain berlaku, benang bertukar kepada keadaan ditamatkan.
Adakah js benang tunggal atau berbilang benang? Sebagai bahasa skrip pelayar, tujuan utamanya adalah untuk berinteraksi dengan pengguna dan mengendalikan
. Ini menentukan bahawa ia hanya boleh menjadi satu-benang, jika tidak, ia akan menyebabkan masalah penyegerakan yang sangat kompleks. Sebagai contoh, anggap bahawa mempunyai dua utas pada masa yang sama Satu utas menambah kandungan pada nod JS tertentu, dan utas lain memadamkan nod ini. JSDOMKonteks pelaksanaan dan timbunan pelaksanaanJavaScriptDOM
Apabila enjin menghuraikan serpihan kod boleh laku (biasanya fasa panggilan fungsi ), beberapa kerja persediaan sebelum pelaksanaan akan dilakukan terlebih dahulu "kerja persediaan"
ini dipanggil"konteks pelaksanaan (dirujuk sebagai JS)" Atau anda boleh Ia dipanggil <.>Persekitaran Pelaksanaan. ECKlasifikasi konteks pelaksanaan
Terdapat tiga jenis konteks pelaksanaan, iaitu:
javascriptGlobal Konteks pelaksanaan
- dan tidak akan menjadi. bertindan. Konteks global akan menjana objek global (mengambil persekitaran penyemak imbas sebagai contoh, objek global ini ialah
- ), dan mengikat nilai
pada objek global ini.
Apabila sesuatu fungsi dipanggil, konteks pelaksanaan fungsi baharu dicipta (tidak kira sama ada fungsi itu dipanggil berulang kali).javascriptwindowthisKonteks pelaksanaan fungsi -
Konteks pelaksanaan fungsi Eval
Kod yang dilaksanakan di dalam fungsi juga akan mempunyai konteks pelaksanaannya sendiri, tetapi memandangkan - tidak selalu digunakan , jadi tiada analisis dibuat di sini.
evalevalApakah timbunan pelaksanaan?
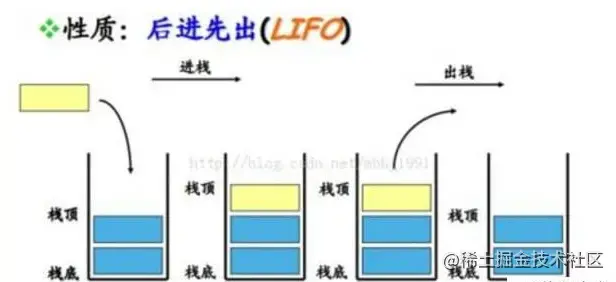
akan mencipta konteks pelaksanaan apabila dijalankan, tetapi konteks pelaksanaan perlu disimpan, jadi apakah yang digunakan untuk menyimpannya? Anda perlu menggunakan struktur data tindanan. Timbunan ialah struktur data masuk pertama dan keluar terakhir.
js
Jadi secara ringkasnya,
digunakan untuk menyimpan konteks pelaksanaan yang dicipta apabila kod sedang berjalan, iaitu timbunan pelaksanaan. 
proses pelaksanaan js
Apabila melaksanakan sekeping kod,enjin akan mula-mula mencipta tindanan pelaksanaan untuk menyimpan konteks pelaksanaan. Kemudian
enjin akan mencipta konteks pelaksanaan global dan menambahkannya pada timbunan pelaksanaan semasa proses ini JS enjin akan memperuntukkan memori untuk semua pembolehubah dalam kod ini dan menetapkan permulaan. value (undefined ), selepas penciptaan selesai, enjin
akan melaksanakan kod baris demi baris, iaitu menetapkan nilai (nilai sebenar). kepada pembolehubah yang telah diperuntukkan memori satu persatu. JSpushJika terdapat panggilan ke JS dalam kod ini, maka JS enjin akan mencipta konteks pelaksanaan fungsi dan JS menambahnya pada tindanan pelaksanaan dan proses pelaksanaannya adalah sama sebagai konteks pelaksanaan global.
Apabila tindanan pelaksanaan selesai, konteks pelaksanaan akan muncul daripada tindanan, dan kemudian ia akan memasuki konteks pelaksanaan seterusnya. functionJSPengarang akan memberikan contoh di bawah Katakan kita mempunyai kod berikut dalam program kami push
Mari kita analisa secara ringkas contoh di atas
console.log("Global Execution Context start");
function first() {
console.log("first function");
second();
console.log("Again first function");
}
function second() {
console.log("second function");
}
first();
console.log("Global Execution Context end");. Mula-mula timbunan pelaksanaan akan dibuat
- Kemudian konteks global akan dibuat dan konteks pelaksanaan
akan ditambahkan pada timbunan pelaksanaan
Mulakan pelaksanaan, keluarkan
push-
apabila menemui kaedah
tambahkannya pada timbunan pelaksanaanGlobal Execution Context start, laksanakan kaedah, cipta konteks pelaksanaan fungsi dan firstLaksanakanpushkonteks pelaksanaan, output-
pergi ke timbunan pelaksanaanfirstmenemui kaedahfirst function, laksanakan kaedah, cipta konteks pelaksanaan fungsi dan secondLaksanakanpushkonteks pelaksanaan, output-
konteks pelaksanaansecondsecond functionKonteks pelaksanaan selesai, muncul dari timbunan dan memasuki Konteks pelaksanaan seterusnya secondfirstkonteks pelaksanaan meneruskan pelaksanaan dan outputfirstAgain first functionkonteks pelaksanaan Selepas pelaksanaan, timbul daripada tindanan dan masukkan konteks pelaksanaan seterusnya konteks pelaksanaan globalkonteks pelaksanaan global untuk meneruskan pelaksanaan dan output
first-
Kami menggunakan gambar untuk meringkaskan
Global Execution Context end好了。说完执行上下文和执行栈我们再来说说
js的执行机制执行机制
说到
js的执行机制,我们就需要了解js中同步任务和异步任务、宏任务和微任务了。同步任务和异步任务
在
js中,任务分为同步任务和异步任务,那什么是同步任务什么是异步任务呢?同步任务指的是,在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务。
异步任务指的是,不进入主线程、而进入"任务队列"的任务(任务队列中的任务与主线程并列执行),只有当主线程空闲了并且"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。由于是队列存储所以满足先进先出规则。常见的异步任务有我们的
setInterval、setTimeout、promise.then等。事件循环
前面介绍了同步任务和异步任务,下面我们来说说事件循环。
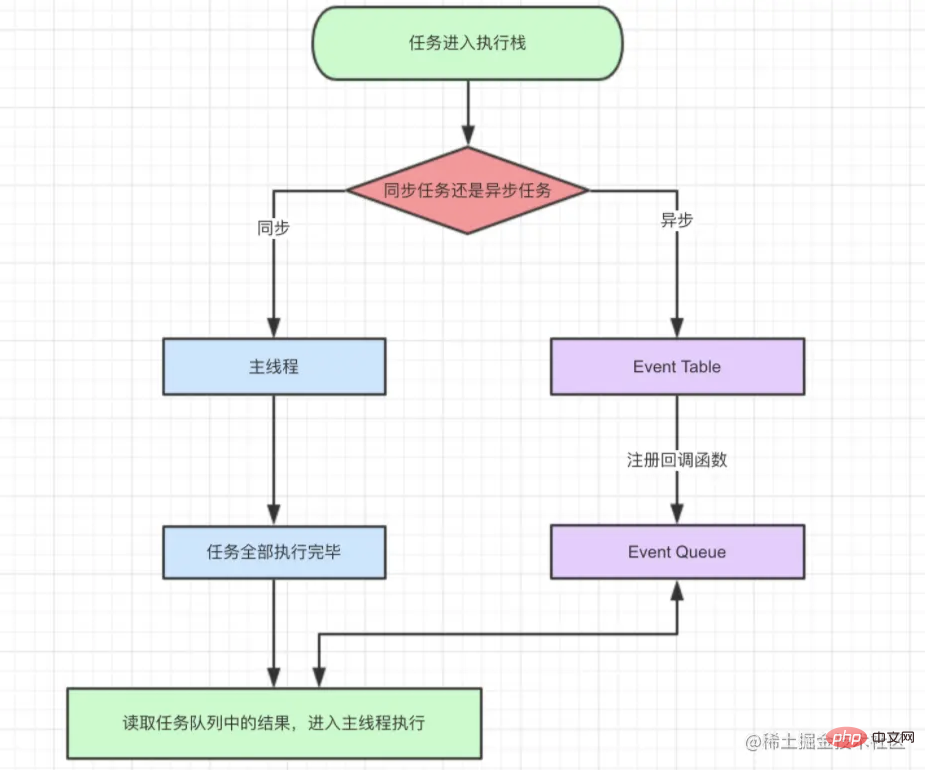
同步和异步任务分别进入不同的执行"场所",同步的进入主线程,只有前一个任务执行完毕,才能执行后一个任务。异步任务不进入主线程而是进入
Event Table并注册函数。当指定的事情完成时,
Event Table会将这个函数移入Event Queue。Event Queue是队列数据结构,所以满足先进先出规则。主线程内的任务执行完毕为空,会去
Event Queue读取对应的函数,进入主线程执行。
上述过程会不断重复,也就是常说的 Event Loop(事件循环)。
我们用一张图来总结下

下面笔者简单来介绍个例子
function test1() { console.log("log1"); setTimeout(() => { console.log("setTimeout 1000"); }, 1000); setTimeout(() => { console.log("setTimeout 100"); }, 100); console.log("log2"); } test1(); // log1、log2、setTimeout 100、setTimeout 1000我们知道在js中会优先执行同步任务再执行异步任务,所以上面的例子会先输出
log1、log2同步任务执行完后会执行异步任务,所以延迟
100毫秒的回调函数会优先执行输出setTimeout 100延迟
1000毫秒的回调函数会后执行输出setTimeout 1000
上面的例子比较简单,相信只要你看懂了上面笔者说的同步异步任务做出来是没什么问题的。那下面笔者再举一个例子小伙伴们看看会输出啥呢?
function test2() { console.log("log1"); setTimeout(() => { console.log("setTimeout 1000"); }, 1000); setTimeout(() => { console.log("setTimeout 100"); }, 100); new Promise((resolve, reject) => { console.log("new promise"); resolve(); }).then(() => { console.log("promise.then"); }); console.log("log2"); } test2();要解决上面的问题光知道同步和异步任务是不够的,我们还得知道宏任务和微任务。
宏任务和微任务
在
js中,任务被分为两种,一种叫宏任务MacroTask,一种叫微任务MicroTask。常见的宏任务
MacroTask有主代码块
setTimeout()
setInterval()
setImmediate() - Node
requestAnimationFrame() - 浏览器
常见的微任务
MicroTask有Promise.then()
process.nextTick() - Node
所以在上面的例子中就涉及到宏任务和微任务了,那宏任务微任务的执行顺序是怎么样的呢?
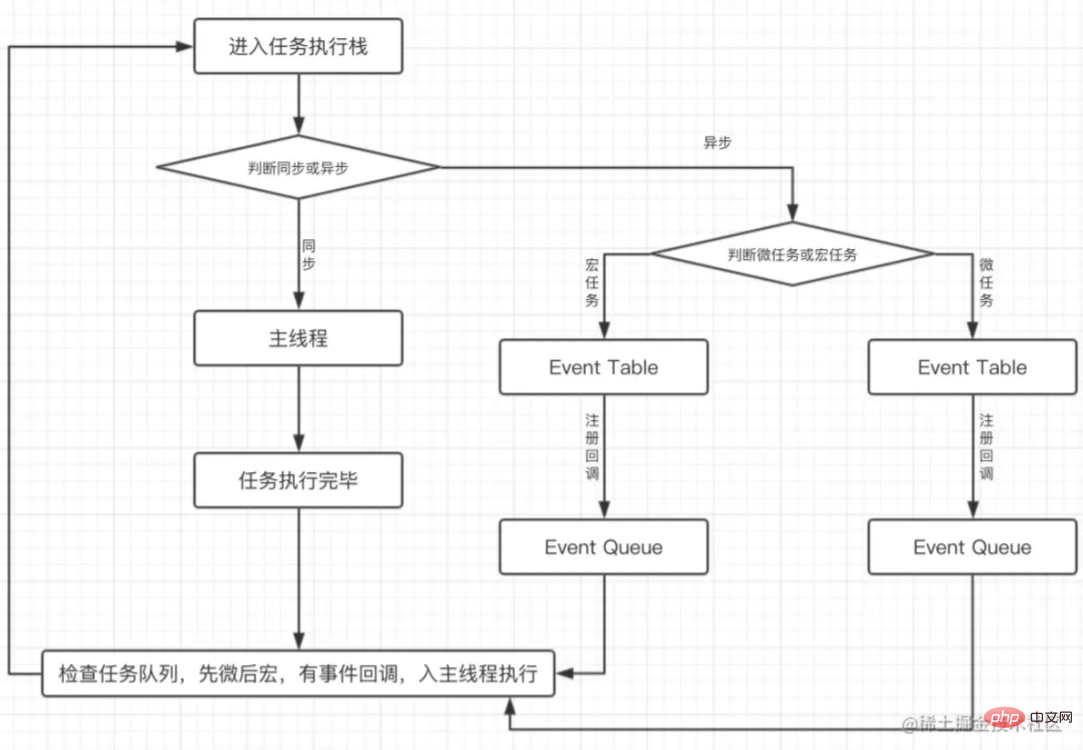
首先,整体的
script(作为第一个宏任务)开始执行的时候,会把所有代码分为同步任务、异步任务两部分,同步任务会直接进入主线程依次执行,异步任务会进入异步队列然后再分为宏任务和微任务。宏任务进入到
Event Table中,并在里面注册回调函数,每当指定的事件完成时,Event Table会将这个函数移到Event Queue中微任务也会进入到另一个
Event Table中,并在里面注册回调函数,每当指定的事件完成时,Event Table会将这个函数移到Event Queue中当主线程内的任务执行完毕,主线程为空时,会检查微任务的
Event Queue,如果有任务,就全部执行,如果没有就执行下一个宏任务
我们用一张图来总结下

读懂了异步里面的宏任务和微任务上面的例子我们就可以轻易的得到答案了。
我们知道在js中会优先执行同步任务再执行异步任务,所以上面的例子会先输出
log1、new promise、log2。这里需要注意new promise里面是同步的主代码块作为宏任务执行完后会执行此宏任务所产生的所有微任务,所以会输出
promise.then所有微任务执行完毕后会再执行一个宏任务,延迟
100毫秒的回调函数会优先执行输出setTimeout 100此宏任务没有产生微任务,所以没有微任务需要执行
继续执行下一个宏任务,延迟
1000毫秒的回调函数会优执行输出setTimeout 1000
所以test2方法执行后会依次输出
log1、new promise、log2、promise.then、setTimeout 100、setTimeout 1000关于
js执行到底是先宏任务再微任务还是先微任务再宏任务网上的文章各有说辞。笔者的理解是如果把整个js代码块当做宏任务的时候我们的js执行顺序是先宏任务后微任务的。正所谓百看不如一练,下面笔者举两个例子如果你都能做对那你算是掌握了
js执行机制这一块的知识了。例子1
function test3() { console.log(1); setTimeout(function () { console.log(2); new Promise(function (resolve) { console.log(3); resolve(); }).then(function () { console.log(4); }); console.log(5); }, 1000); new Promise(function (resolve) { console.log(6); resolve(); }).then(function () { console.log(7); setTimeout(function () { console.log(8); }); }); setTimeout(function () { console.log(9); new Promise(function (resolve) { console.log(10); resolve(); }).then(function () { console.log(11); }); }, 100); console.log(12); } test3();我们来具体分析下
首先
js整体代码块作为一个宏任务最开始执行,依次输出1、6、12。整体代码块宏任务执行完毕后产生了一个微任务和两个宏任务,所以宏任务队列有两个宏任务,微任务队列有一个微任务。
宏任务执行完毕后会执行此宏任务所产生的的所有微任务。因为只有一个微任务,所以会输出
7。此微任务又产生了一个宏任务,所以宏任务队列目前有三个宏任务。三个宏任务里面没有设置延迟的最先执行,所以输出
8,此宏任务没有产生微任务,所以没有微任务要执行,继续执行下一个宏任务。延迟
100毫秒的宏任务执行,输出9、10,并产生了一个微任务,所以微任务队列目前有一个微任务宏任务执行完毕后会执行该宏任务所产生的所有微任务,所以会执行微任务队列的所有微任务,输出
11延迟
1000毫秒的宏任务执行输出2、3、5,并产生了一个微任务,所以微任务队列目前有一个微任务宏任务执行完毕后会执行该宏任务所产生的所有微任务,所以会执行微任务队列的所有微任务,输出
4
所以上面代码例子会依次输出
1、6、12、7、8、9、10、11、2、3、5、4,小伙伴们是否做对了呢?例子2
我们把上面的例子1稍作修改,引入
async和awaitasync function test4() { console.log(1); setTimeout(function () { console.log(2); new Promise(function (resolve) { console.log(3); resolve(); }).then(function () { console.log(4); }); console.log(5); }, 1000); new Promise(function (resolve) { console.log(6); resolve(); }).then(function () { console.log(7); setTimeout(function () { console.log(8); }); }); const result = await async1(); console.log(result); setTimeout(function () { console.log(9); new Promise(function (resolve) { console.log(10); resolve(); }).then(function () { console.log(11); }); }, 100); console.log(12); } async function async1() { console.log(13) return Promise.resolve("Promise.resolve"); } test4();上面这里例子会输出什么呢?这里我们弄懂
async和await题目就迎刃而解了。我们知道
async和await其实是Promise的语法糖,这里我们只需要知道await后面就相当于Promise.then。所以上面的例子我们可以理解成如下代码function test4() { console.log(1); setTimeout(function () { console.log(2); new Promise(function (resolve) { console.log(3); resolve(); }).then(function () { console.log(4); }); console.log(5); }, 1000); new Promise(function (resolve) { console.log(6); resolve(); }).then(function () { console.log(7); setTimeout(function () { console.log(8); }); }); new Promise(function (resolve) { console.log(13); return resolve("Promise.resolve"); }).then((result) => { console.log(result); setTimeout(function () { console.log(9); new Promise(function (resolve) { console.log(10); resolve(); }).then(function () { console.log(11); }); }, 100); console.log(12); }); } test4();看到上面的代码是不是就能轻易得出结果呢?
首先
js整体代码块作为一个宏任务最开始执行,依次输出1、6、13。整体代码块宏任务执行完毕后产生了两个微任务和一个宏任务,所以宏任务队列有一个宏任务,微任务队列有两个微任务。
宏任务执行完毕后会执行此宏任务所产生的的所有微任务。所以会输出
7、Promise.resolve、12。此微任务又产生了两个宏任务,所以宏任务队列目前有三个宏任务。三个宏任务里面没有设置延迟的最先执行,所以输出
8,此宏任务没有产生微任务,所以没有微任务要执行,继续执行下一个宏任务。延迟
100毫秒的宏任务执行,输出9、10,并产生了一个微任务,所以微任务队列目前有一个微任务宏任务执行完毕后会执行该宏任务所产生的所有微任务,所以会执行微任务队列的所有微任务,输出
11延迟
1000毫秒的宏任务执行输出2、3、5,并产生了一个微任务,所以微任务队列目前有一个微任务宏任务执行完毕后会执行该宏任务所产生的所有微任务,所以会执行微任务队列的所有微任务,输出
4
所以上面代码例子会依次输出
1、6、13、7、Promise.resolve、12、8、9、10、11、2、3、5、4,小伙伴们是否做对了呢?扩展
setTimeout(fn, 0)
关于
setTimeout(fn)可能很多小伙伴还是不太理解,这不明明没设置延迟时间吗,不应该立即就执行吗?setTimeout(fn)我们可以理解成setTimeout(fn,0),其实是同一个意思。我们知道js分同步任务和异步任务,
setTimeout(fn)就是属于异步任务,所以这里就算你没设置延迟时间,他也会进入异步队列,需要等到主线程空闲的时候才会执行。笔者这里再提一嘴,你觉得我们在
setTimeout后面设置的延迟时间,js就一定会按我们的延迟时间执行吗,我觉得并不见得。我们设置的时间只是该回调函数可以被执行了,但是主线程有没有空还是另外一回事,我们可以举个简单的例子。function test5() { setTimeout(function () { console.log("setTimeout"); }, 100); let i = 0; while (true) { i++; } } test5();上面的例子一定会在
100毫秒后输出setTimeout吗,并不会,因为我们的主线程进入了死循环,并没有空去执行异步队列的任务。GUI渲染
GUI渲染在这里说有些小伙伴可能不太理解,后面笔者会出关于浏览器的文章会再详细介绍,这里只是简单了解下即可。由于
JS引擎线程和GUI渲染线程是互斥的关系,浏览器为了能够使宏任务和DOM任务有序的进行,会在一个宏任务执行结果后,在下一个宏任务执行前,GUI渲染线程开始工作,对页面进行渲染。所以宏任务、微任务、GUI渲染之间的关系如下
宏任务 -> 微任务 -> GUI渲染 -> 宏任务 -> ...
【相关视频教程推荐:web前端】
Atas ialah kandungan terperinci Analisis mendalam tentang konteks pelaksanaan dan mekanisme pelaksanaan dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Beberapa petua pengoptimuman JavaScript praktikal yang patut diketahui
- Kaedah tatasusunan JavaScript biasa dan mengajar anda cara menukar matriks
- Apakah kod untuk memadam garis mendatar dalam javascript
- Bagaimana untuk mengekalkan dua tempat perpuluhan dalam javascript (tanpa pembundaran)
- Pemahaman mendalam tentang cara enjin JavaScript melaksanakan kod JS



