Rumah >hujung hadapan web >tutorial js >Penjelasan terperinci tentang operasi elemen HTML dengan contoh JavaScript
Penjelasan terperinci tentang operasi elemen HTML dengan contoh JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2022-03-30 18:25:122686semak imbas
Artikel ini membawa anda pengetahuan yang berkaitan tentang javascript, yang terutamanya memperkenalkan isu yang berkaitan dengan pengendalian elemen html, termasuk cara mendapatkan elemen dikendalikan, kandungan elemen dikendalikan dan Sifat, gaya , dsb., saya harap ia akan membantu semua orang.

Cadangan berkaitan: tutorial javascript
1. Dapatkan elemen operasi
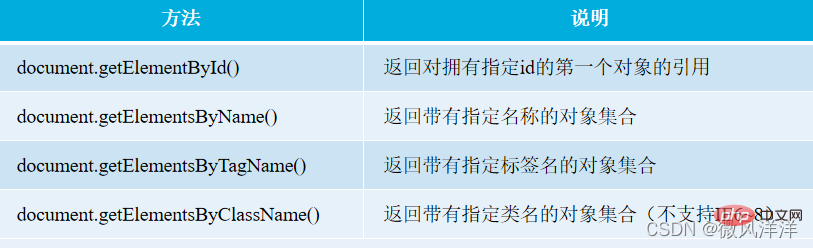
Kaedah dan sifat objek dokumen
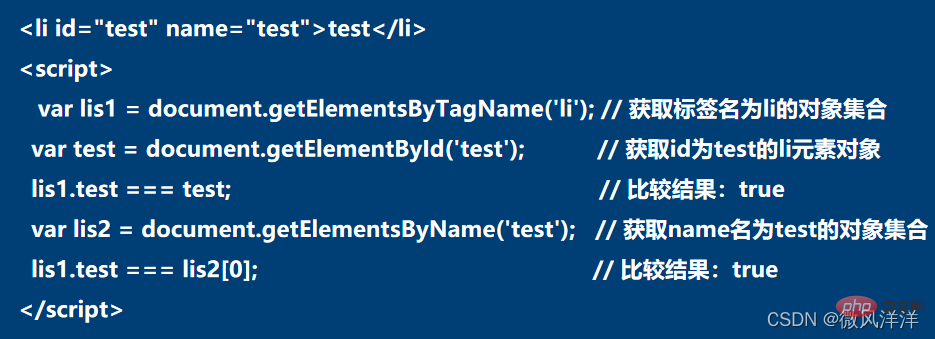
Objek dokumen menyediakan beberapa kaedah untuk mencari elemen Kaedah ini boleh digunakan untuk mendapatkan elemen yang dikendalikan berdasarkan id elemen, nama, atribut kelas dan nama teg.

Ringkasan
Kecuali kaedah document.getElementById() mengembalikan elemen dengan id yang ditentukan, semua kaedah lain kembali ialah koleksi yang memenuhi keperluan. Untuk mendapatkan salah satu objek, anda boleh mendapatkannya melalui subskrip, yang bermula dari 0 secara lalai.
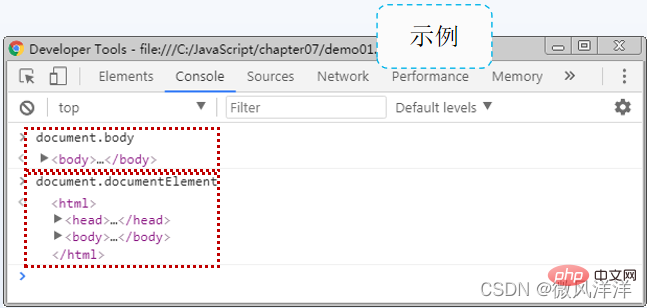
Objek dokumen menyediakan beberapa sifat yang boleh digunakan untuk mendapatkan elemen dalam dokumen. Contohnya, dapatkan semua teg borang, teg imej, dsb.


- Atribut badan objek dokumen digunakan untuk mengembalikan elemen badan.
- Sifat documentElement objek dokumen digunakan untuk mengembalikan elemen html nod akar dokumen HTML.
Perhatikan bahawa
Elemen operasi yang diperolehi melalui kaedah objek dokumen dan sifat objek dokumen mewakili objek yang sama. Contohnya, document.getElementsByTagName(‘body’)[0] adalah kongruen dengan document.body.

Kaedah objek dokumen baharu HTML5
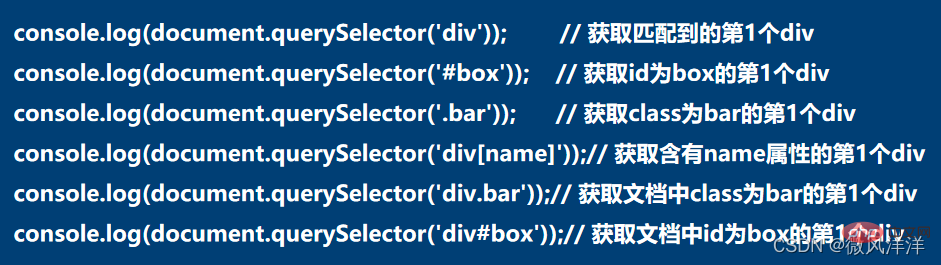
Elemen dalam HTML5 yang lebih mudah untuk mendapatkan operasi ialah objek dokumen Dua kaedah baharu telah ditambah iaitu querySelector() dan querySelectorAll(). Kaedah
- querySelector() digunakan untuk mengembalikan rujukan kepada objek pertama dalam dokumen yang sepadan dengan elemen atau pemilih CSS yang ditentukan.
- kaedah querySelectorAll() digunakan untuk mengembalikan koleksi objek dalam dokumen yang sepadan dengan elemen atau pemilih CSS yang ditentukan.
Memandangkan kedua-dua kaedah ini digunakan dengan cara yang sama, kaedah document.querySelector() digunakan sebagai contoh untuk demonstrasi di bawah.
Kaedah dan sifat objek Element
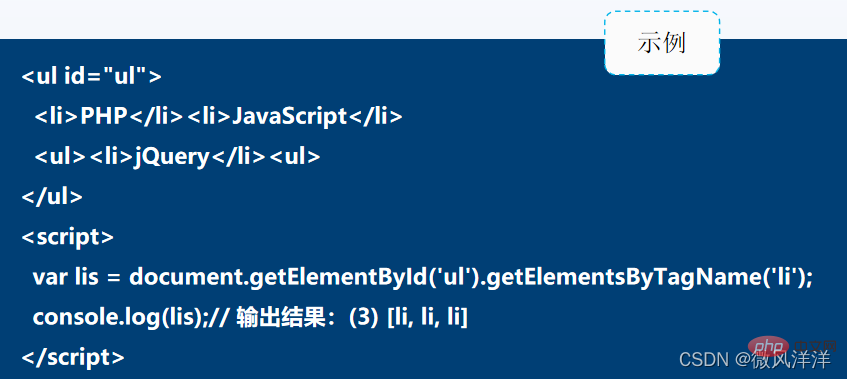
Dalam operasi DOM, objek elemen juga menyediakan kaedah untuk mendapatkan elemen tertentu dalam elemen Dua kaedah yang biasa digunakan ialah getElementsByClassName( ) dan getElementsByTagName(. ). Ia digunakan dengan cara yang sama seperti kaedah dengan nama yang sama pada objek dokumen.

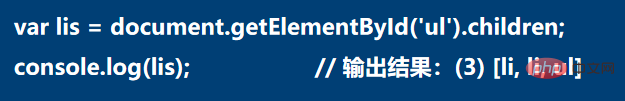
Selain itu, objek elemen juga menyediakan atribut kanak-kanak untuk mendapatkan elemen kanak-kanak bagi elemen yang ditentukan. Sebagai contoh, dapatkan elemen anak ul dalam contoh di atas. Atribut kanak-kanak bagi objek elemen

- juga mengembalikan koleksi objek Jika anda ingin mendapatkan salah satu objek, anda juga perlu mendapatkannya dengan melanggan . Ia bermula dari 0 secara lalai.
- Selain itu, objek dokumen juga mempunyai atribut kanak-kanak, dan elemen anak pertamanya biasanya merupakan elemen html.
objek HTMLCollection
- objek HTMLCollection: kembali dengan memanggil kaedah getElementsByClassName() , kaedah getElementsByTagName(), atribut kanak-kanak, dsb. melalui objek dokumen atau objek Elemen set objek.
- Objek NodeList: Apabila objek dokumen memanggil kaedah getElementsByName(), objek NodeList dikembalikan dalam pelayar Chrome dan FireFox, dan objek HTMLCollection dikembalikan dalam IE11.
Perbezaan antara objek HTMLCollection dan NodeList:
- objek HTMLCollection digunakan untuk operasi elemen.
- Objek NodeList digunakan untuk operasi nod.
Petua: Untuk koleksi yang dikembalikan oleh kaedah getElementsByClassName(), kaedah getElementsByTagName() dan atribut kanak-kanak, id dan nama boleh ditukar secara automatik menjadi atribut.

2. Kandungan Elemen
Dalam JavaScript, jika anda ingin mengendalikan kandungan elemen yang diperoleh, anda boleh menggunakan DOM dengan syarat pelaksanaan Harta dan kaedah.

- Sifat milik objek Elemen dan kaedah milik objek dokumen.
- innerHTML akan mengekalkan format bertulis dan gaya teg apabila digunakan.
- innerText ialah kandungan teks biasa dengan semua pemformatan dan teg dialih keluar.
- Atribut textContent akan mengekalkan format teks selepas mengalih keluar teg.
Pelaksanaan kod

Atribut innerText mungkin menyebabkan masalah keserasian penyemak imbas apabila digunakan. Oleh itu, adalah disyorkan untuk menggunakan innerHTML untuk mendapatkan atau menetapkan kandungan teks elemen sebanyak mungkin semasa membangunkan
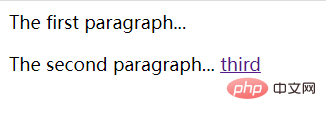
nbsp;html> <meta> <title>元素内容操作</title> <p> The first paragraph... </p><p> The second paragraph... <a>third</a> </p> <script> var box = document.getElementById('box'); console.log(box.innerHTML); console.log(box.innerText); console.log(box.textContent); </script>. Pada masa yang sama, terdapat perbezaan tertentu antara atribut innerHTML dan kaedah document.write() dalam menetapkan kandungan yang pertama bertindak pada elemen yang ditentukan, manakala yang terakhir membina semula keseluruhan halaman dokumen HTML. Oleh itu, pembaca harus memilih kaedah pelaksanaan yang sesuai mengikut keperluan sebenar semasa pembangunan
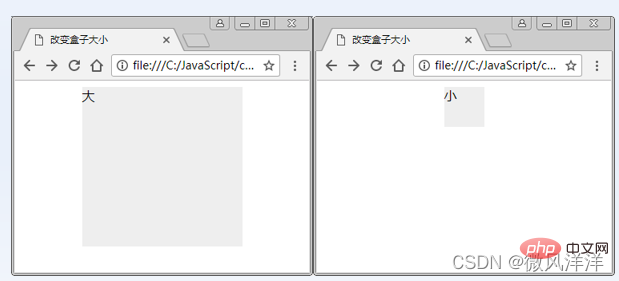
[Kes] Menukar saiz kotak
Idea pelaksanaan kod:
① Tulis HTML dan tetapkan saiz p. 
③ Apabila bilangan klik ialah nombor ganjil, kotak menjadi lebih besar dan apabila bilangan klik ialah nombor genap, kotak itu menjadi lebih kecil.
Pelaksanaan kod
3. Atribut elemenDalam DOM, untuk memudahkan JavaScript memperoleh , ubah suai dan Traverse atribut berkaitan elemen HTML yang ditentukan dan sediakan atribut dan kaedah untuk operasi.
nbsp;html>
<meta>
<style>
.box{width:50px;height:50px;background:#eee;margin:0 auto;}
</style>
<p></p>
<script>
var box = document.getElementById('box');
var i = 0; // 保存用户单击盒子的次数
box.onclick = function() { // 处理盒子的单击事件
++i;
if (i % 2) { // 单击次数为奇数,变大
this.style.width = '200px';
this.style.height = '200px';
this.innerHTML = '大';
} else { // 单击次数为偶数,变小
this.style.width = '50px';
this.style.height = '50px';
this.innerHTML = '小';
}
};
</script>
Gunakan atribut atribut untuk mendapatkan semua atribut elemen HTML, serta panjang semua atribut.
Pelaksanaan kod
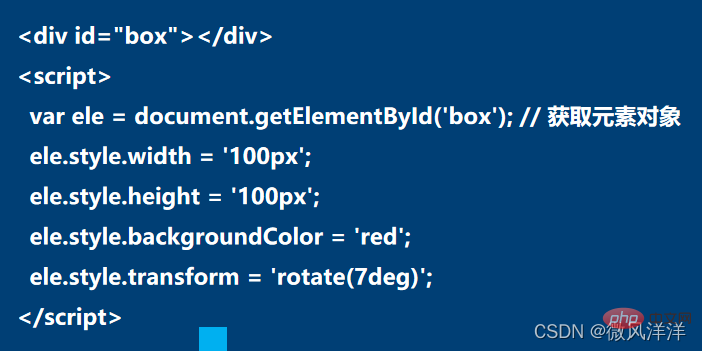
Semakan: Ubah suai gaya melalui operasi. daripada atribut unsur.
Sintaks gaya elemen: gaya.Nama atribut. 
Contoh: menetapkan warna latar belakang warna latar belakang perlu ditukar kepada warna latar belakang dalam operasi atribut gaya.
nbsp;html>
<meta>
<title>元素属性操作</title>
<style>
.gray{background: #CCC;}
#thick{font-weight: bolder;}
</style>
<p>test word.</p>
<script>
// 获取p元素
var ele = document.getElementsByTagName('p')[0];
// ① 输出当前ele的属性个数
console.log('未操作前属性个数:' + ele.attributes.length);
// ② 为ele添加属性,并查看属性个数
ele.setAttribute('align', 'center');
ele.setAttribute('title', '测试文字');
ele.setAttribute('class', 'gray');
ele.setAttribute('id', 'thick');
ele.setAttribute('style', 'font-size:24px;border:1px solid green;');
console.log('添加属性后的属性个数:' + ele.attributes.length);
// ③ 获取ele的style属性值
console.log('获取style属性值:' + ele.getAttribute('style'));
// ④ 删除ele的style属性,并查看剩余属性情况
ele.removeAttribute('style');
console.log('查看所有属性:');
for (var i = 0; i < ele.attributes.length; ++i) {
console.log(ele.attributes[i]);
}
</script>
Nota:
Gaya apungan dalam CSS bercanggah dengan perkataan terpelihara JavaScript . Pelayar yang berbeza
berbeza pada penyelesaian. Contohnya, IE9-11, Chrome dan FireFox boleh menggunakan "float" dan "cssFloat", pelayar Safari menggunakan "float", dan IE6~8 menggunakan "styleFloat".
 Soalan: Elemen boleh mempunyai berbilang pemilih kelas Bagaimana untuk mengendalikan senarai pemilih semasa pembangunan?
Soalan: Elemen boleh mempunyai berbilang pemilih kelas Bagaimana untuk mengendalikan senarai pemilih semasa pembangunan?
 Penyelesaian asal: Gunakan atribut className bagi objek elemen untuk mendapatkan hasil yang diperoleh ialah jenis aksara, dan kemudian proses rentetan mengikut situasi sebenar.
Penyelesaian asal: Gunakan atribut className bagi objek elemen untuk mendapatkan hasil yang diperoleh ialah jenis aksara, dan kemudian proses rentetan mengikut situasi sebenar.
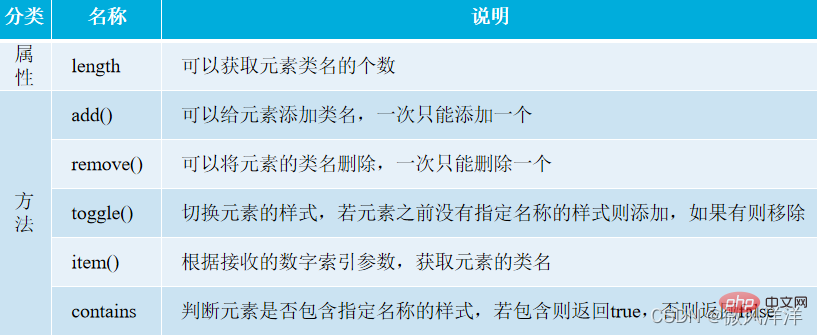
Kaedah yang disediakan oleh HTML5: senarai pemilih kelas bagi elemen classList (baca sahaja) baharu.
Contoh: Jika nilai kelas elemen p ialah "tajuk senarai nav pengepala kotak", bagaimana hendak memadamkan pengepala itu?Penyelesaian HTML5: p element object.classList.toggle("header");
Contohnya
Pelaksanaan kod
Selain itu, atribut classList juga menyediakan banyak kaedah operasi dan atribut lain yang berkaitan.
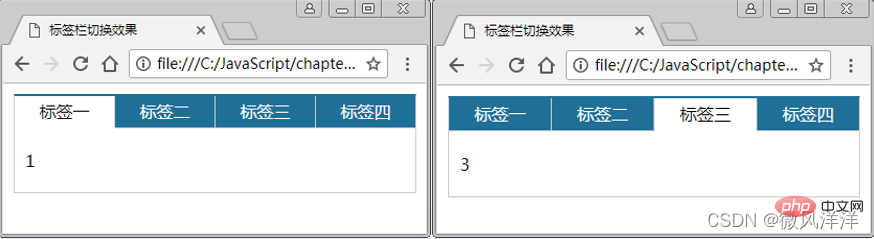
5 [Kes] Kesan penukaran bar tab 
nbsp;html>
<meta>
<title>classList的使用</title>
<style>
.bg{background:#ccc;}
.strong{font-size:24px;color:red;}
.smooth{height:30px;width:120px;border-radius:10px;}
</style>
- PHP
- JavaScript
- C++
- Java
:
① Tulis HTML untuk melaksanakan struktur dan reka bentuk gaya bar tab, di mana kelas sama dengan semasa untuk mewakili tab yang sedang dipaparkan , dan lalai ialah label a.
 ② Dapatkan semua teg dan kandungan paparan yang sepadan dengan teg.
② Dapatkan semua teg dan kandungan paparan yang sepadan dengan teg.
③ Lintas dan tambahkan acara tetikus untuk setiap label Dalam pengendali acara, lintasi semua kandungan paparan yang sepadan dengan label Apabila tetikus meluncur ke atas label classList Kaedah add() menambah arus, jika tidak ia dialih keluar melalui kaedah remove().
Pelaksanaan kod
nbsp;html>
<meta>
<title>标签栏切换效果</title>
<style>
.tab-box{width:383px;margin:10px;border:1px solid #ccc;border-top:2px solid #206F96;}
.tab-head{height:31px;}
.tab-head-p{width:95px;height:30px;float:left;border-bottom:1px solid #ccc;border-right:1px solid #ccc;background:#206F96;line-height:30px;text-align:center;cursor:pointer;color:#fff;}
.tab-head .current{background:#fff;border-bottom:1px solid #fff;color:#000;}
.tab-head-r{border-right:0;}
.tab-body-p{display:none;margin:20px 10px;}
.tab-body .current{display:block;}
</style>
<p>
</p><p>
</p><p>标签一</p>
<p>标签二</p>
<p>标签三</p>
<p>标签四</p>
<!--jkdjfk?-->
<p>
</p><p> 1 </p>
<p> 2 </p>
<p> 3 </p>
<p> 4 </p>
<script>
// 获取标签栏的所有标签元素对象
var tabs = document.getElementsByClassName('tab-head-p');
// 获取标签栏的所有内容对象
var ps = document.getElementsByClassName('tab-body-p');
for (var i = 0; i < tabs.length; ++i) { // 遍历标签部分的元素对象
tabs[i].onmouseover = function() { // 为标签元素对象添加鼠标滑过事件
for (var i = 0; i < ps.length; ++i) { // 遍历标签栏的内容元素对象
if (tabs[i] == this) { // 显示当前鼠标滑过的li元素
ps[i].classList.add('current');
tabs[i].classList.add('current');
} else { // 隐藏其他li元素
ps[i].classList.remove('current');
tabs[i].classList.remove('current');
}
}
};
}
</script>
相关推荐:javascript教程
Atas ialah kandungan terperinci Penjelasan terperinci tentang operasi elemen HTML dengan contoh JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

