Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah kedudukan yang terdapat dalam css3
Apakah kedudukan yang terdapat dalam css3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-03-30 11:08:021915semak imbas
Jenis penentududukan dalam CSS3: 1. Kedudukan relatif, sintaksnya ialah "Elemen {kedudukan:relatif;}"; positioning , sintaksnya ialah "elemen {position:fixed;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Kedudukan apa yang terdapat dalam css3
Kedudukan:
Kedudukan relatif
-
Kedudukan mutlak
Kedudukan tetap
Apakah kedudukan itu?
Kedudukan merujuk kepada meletakkan elemen yang ditentukan pada Mana-mana kedudukan pada halaman. Elemen boleh diletakkan sewenang-wenangnya melalui penetapan kedudukan. >Nilai lalai statik, kedudukan elemen tidak didayakan
position
- mutlak Dayakan kedudukan mutlak elemen
- ditetapkan: Hidupkan kedudukan tetap elemen (juga jenis kedudukan mutlak)
- Contohnya adalah seperti berikut:
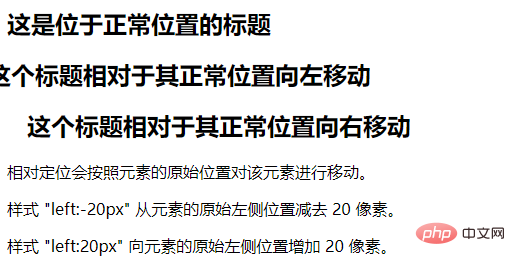
- Kedudukan relatif:
Hasil keluaran:
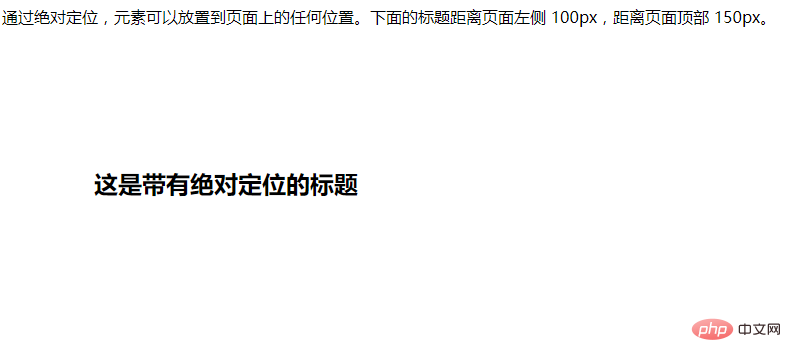
Kedudukan mutlak:
<html>
<head>
<style type="text/css">
h2.pos_left
{
position:relative;
left:-20px
}
h2.pos_right
{
position:relative;
left:20px
}
</style>
</head>
<body>
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
<p>相对定位会按照元素的原始位置对该元素进行移动。</p>
<p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。</p>
<p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。</p>
</body>
</html>
Hasil keluaran: 
Kedudukan tetap:
<html>
<head>
<style type="text/css">
h2.pos_abs
{
position:absolute;
left:100px;
top:150px
}
</style>
</head>
<body>
<h2 class="pos_abs">这是带有绝对定位的标题</h2>
<p>通过绝对定位,元素可以放置到页面上的任何位置。下面的标题距离页面左侧 100px,距离页面顶部 150px。</p>
</body>
</html>Hasil keluaran : 
(Belajar perkongsian video: tutorial video css
)<html>
<head>
<style type="text/css">
p.one
{
position:fixed;
left:5px;
top:5px;
}
p.two
{
position:fixed;
top:30px;
right:5px;
}
</style>
</head>
<body>
<p class="one">一些文本。</p>
<p class="two">更多的文本。</p>
</body>
</html>Atas ialah kandungan terperinci Apakah kedudukan yang terdapat dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

