Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk mengelakkan fon daripada dibungkus dalam css3
Bagaimana untuk mengelakkan fon daripada dibungkus dalam css3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-03-29 15:10:492678semak imbas
Dalam CSS3, anda boleh menggunakan atribut "white-space" untuk menghalang fon daripada membalut Atribut ini digunakan untuk mengendalikan ruang putih dalam elemen Apabila nilai atribut ditetapkan kepada "nowrap". teks fon tidak akan dibalut Teruskan pada baris yang sama sehingga teg baris baharu ditemui, sintaksnya ialah "white-space:nowrap".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara membuat fon tidak dibalut dalam css3
Dalam css, anda boleh menggunakan atribut ruang putih untuk memaksa teks tidak membalut biasanya kami menggunakan white-space:nowrap untuk memaksa kandungan teks untuk tidak dibalut Teks akan dipaparkan pada baris yang sama sehingga teg
Atribut ruang putih menetapkan atau mendapatkan semula mod paparan teks dalam objek.
Sintaks:
white-space : normal | nowrap;
Nilai atribut:
biasa: Lalai. Ruang putih diabaikan oleh penyemak imbas.
nowrap: Teks tidak akan dibalut, teks akan diteruskan pada baris yang sama sehingga teg
Contoh:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div {
width: 120px;
height: 60px;
line-height: 20px;
border: 1px dashed #ccc;
margin: 10px;
}
.demo {
white-space: nowrap
}
</style>
</head>
<body>
<div>内容将会不被换行显示</div>
<div class="demo">内容将在一行内强制显示完整</div>
</body>
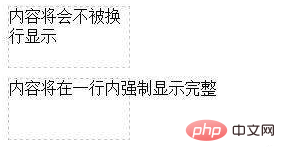
</html>Rendering:

(Perkongsian video pembelajaran : tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk mengelakkan fon daripada dibungkus dalam css3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

