Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Apakah css3 mentakrifkan sintaks kecerunan?
Apakah css3 mentakrifkan sintaks kecerunan?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2022-03-29 14:51:392061semak imbas
Sintaks kecerunan yang ditakrifkan dalam CSS3 ialah: 1. "kecerunan linear (arah kecerunan, warna 1, warna 2, ...);", digunakan untuk mentakrifkan kecerunan linear 2. "kecerunan jejari (; bulatan) Kedudukan kecerunan saiz kecerunan jenis, warna 1, warna 2);" digunakan untuk mentakrifkan kecerunan jejarian.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Apakah sintaks kecerunan yang ditakrifkan dalam css3
Kecerunan CSS3 membolehkan anda memaparkan peralihan yang lancar antara dua atau lebih warna yang ditentukan.
Sebelum ini, anda terpaksa menggunakan imej untuk mencapai kesan ini. Walau bagaimanapun, dengan menggunakan kecerunan CSS3, anda boleh mengurangkan masa muat turun dan penggunaan lebar jalur. Selain itu, elemen dengan kecerunan kelihatan lebih baik apabila dizum masuk kerana kecerunan dijana oleh penyemak imbas.
CSS3 mentakrifkan dua jenis kecerunan:
Kecerunan Linear - Bawah/Atas/Kiri/Kanan/Serong
Kecerunan Jejari - ditakrifkan oleh pusatnya
Kecerunan Linear CSS3
Untuk mencipta kecerunan linear, anda mesti menentukan sekurang-kurangnya dua nod warna. Nod warna ialah warna yang anda mahu tunjukkan peralihan yang lancar. Pada masa yang sama, anda juga boleh menetapkan titik permulaan dan arah (atau sudut).
Sintaks
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
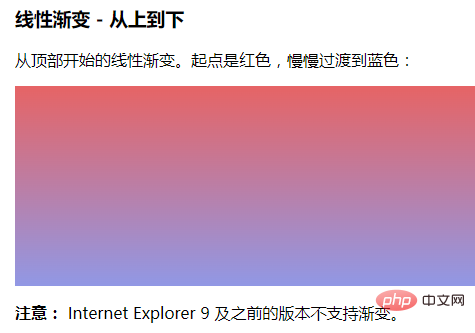
Kecerunan linear - atas ke bawah (lalai)
Contoh di bawah menunjukkan kecerunan linear bermula dari atas. Titik permulaan berwarna merah, perlahan-lahan beralih kepada biru:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 200px;
background-color: red; /* 浏览器不支持时显示 */
background-image: linear-gradient(#e66465, #9198e5);
}
</style>
</head>
<body>
<h3>线性渐变 - 从上到下</h3>
<p>从顶部开始的线性渐变。起点是红色,慢慢过渡到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Hasil keluaran:

Kecerunan jejari CSS3
Kecerunan jejari ditakrifkan oleh pusatnya.
Untuk mencipta kecerunan jejari, anda juga mesti menentukan sekurang-kurangnya dua nod warna. Nod warna ialah warna yang anda mahu tunjukkan peralihan yang lancar. Pada masa yang sama, anda juga boleh menentukan pusat, bentuk (bulatan atau bujur) dan saiz kecerunan. Secara lalai, pusat kecerunan ialah pusat (bermaksud pada titik tengah), bentuk kecerunan ialah elips (bermaksud elips), dan saiz kecerunan ialah sudut terjauh (bermaksud ke sudut paling jauh).
Sintaks
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
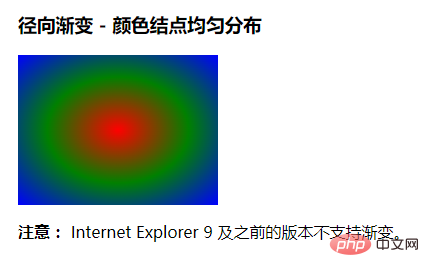
Kecerunan jejari - nod warna diagihkan sama rata (secara lalai)
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 150px;
width: 200px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: radial-gradient(red, green, blue); /* 标准的语法(必须放在最后) */
}
</style>
</head>
<body>
<h3>径向渐变 - 颜色结点均匀分布</h3>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Apakah css3 mentakrifkan sintaks kecerunan?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

