Rumah >hujung hadapan web >Soal Jawab bahagian hadapan >Bagaimana untuk menukar rentetan menjadi objek dalam es6
Bagaimana untuk menukar rentetan menjadi objek dalam es6
- 青灯夜游asal
- 2022-03-23 15:45:522774semak imbas
Kaedah penukaran: 1. Gunakan pernyataan "let object name = {key1:"String 1",key2:"String 2",...}" untuk menukar rentetan kepada nilai objek ; 2. Gunakan pernyataan "let object name = {}; object name ["string"] = 'value';" untuk menukar rentetan kepada kunci objek.

Persekitaran pengendalian tutorial ini: sistem Windows 7, ECMAScript versi 6, komputer Dell G3.
es6 menukar rentetan menjadi objek
1) Rentetan sebagai nilai objek
let str1 = 'test'
let srt2 = '111'
let objectData = {
key1: str1,
key2: srt2
};
console.info("objectData",objectData)Cetak seperti berikut
2) Rentetan sebagai kunci objek
let str1 = 'test'
let srt2 = '111'
let objectData = {};
objectData[str1] = '测试'
objectData[srt2] = '成功'
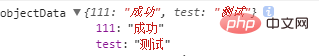
console.info("objectData",objectData)Cetak seperti berikut

[Cadangan berkaitan: tutorial video javascript, bahagian hadapan web]
Atas ialah kandungan terperinci Bagaimana untuk menukar rentetan menjadi objek dalam es6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mengosongkan semua elemen tatasusunan es6
- Bagaimana untuk membandingkan nilai dua tatasusunan dalam es6 untuk melihat sama ada ia sama
- Bagaimana untuk menentukan sama ada tatasusunan kosong dalam es6
- Apakah maksud tiga titik dalam es6
- Apakah beberapa kaedah pelaksanaan salinan dalam es6?


